Android tutorial - Android WebView - android app development - android studio - android development tutorial
What is Android WebView?

- Android's Webview, as described by Google, is a “system component powered by Chrome that allows Android apps to display web content.” In other words, Webview allows 3rd party apps to show content in an in-app browser or in an app screen that pulls from the web. A web browser is a software application for
- retrieving,
- presenting and
- traversing information resources on the World Wide Web.
- An information resource is identified by a Uniform Resource Identifier (URI/URL) that may be a
- web page,
- image,
- video or
- other piece of content.
- Hyperlinks present in resources enable users easily to navigate their browsers to related resources.
- Although browsers are primarily intended to use the World Wide Web, they can also be used to access information provided by web servers in private networks or files in file systems.
Android WebView Details
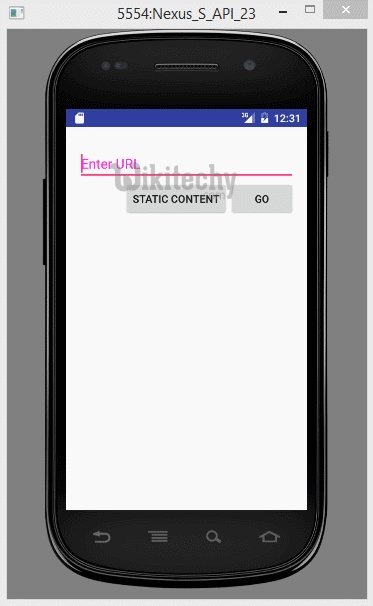
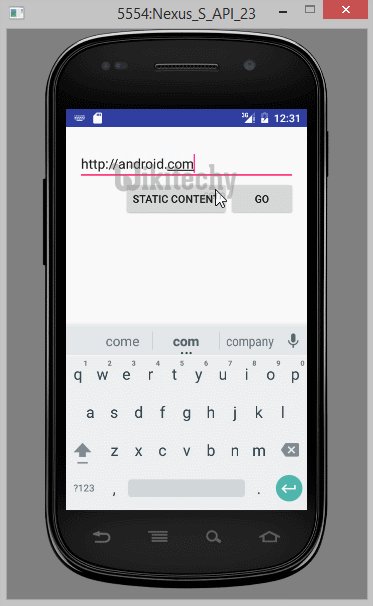
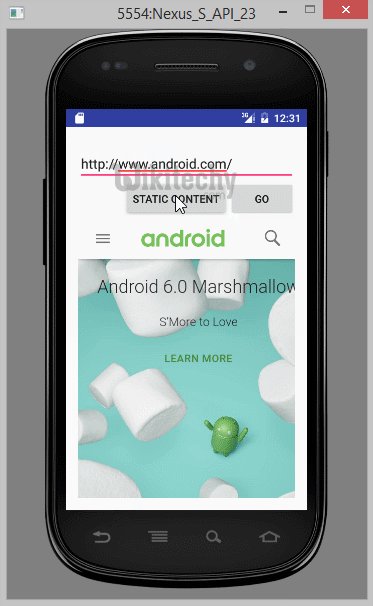
- Android WebView is used to display web page in android. The web page can be loaded from same application or URL. It is used to display online content in android activity.
- Android WebView uses webkit engine to display web page.
- The android.webkit.WebView is the subclass of AbsoluteLayout class.
- The loadUrl() and loadData() methods of Android WebView class are used to load and display web page.

- Let's see the simple code to display wikitechy.com web page using web view.
WebView mywebview = (WebView) findViewById(R.id.webView1);
mywebview.loadUrl("http://www.wikitechy.com/");
click below button to copy the code from android tutorial team
- Let's see the simple code to display HTML web page using web view. In this case, html file must be located inside the asset directory.
WebView mywebview = (WebView) findViewById(R.id.webView1);
mywebview.loadUrl("file:///android_asset/myresource.html");
click below button to copy the code from android tutorial team
- Let's see another code to display HTML code of a string.
String data = "<html><body><h1>Hello, Wikitechy! Welcome to Android Tutorials</h1></body></html>";
mywebview.loadData(data, "text/html", "UTF-8");
click below button to copy the code from android tutorial team
activity_main.xml
- File: activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp" />
</RelativeLayout>
click below button to copy the code from android tutorial team
Activity class
- File: MainActivity.java
package com.wikitechy.webview;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.webkit.WebView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView mywebview = (WebView) findViewById(R.id.webView1);
//mywebview.loadUrl("http://www.wikitechy.com/");
/* String data = "<html><body><h1>Hello, Wikitechy! Welcome to Android Tutorials</h1></body></html>"; */
mywebview.loadUrl("file:///android_asset/myresource.html");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
click below button to copy the code from android tutorial team
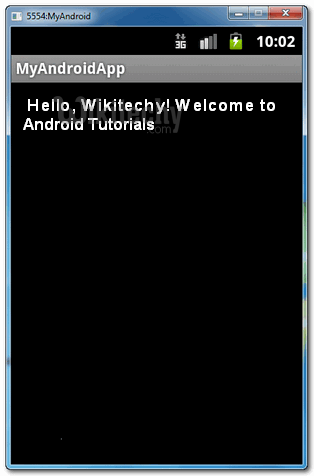
HTML code in the web view control in Android
String data = "<html><body><h1>Hello, Wikitechy! Welcome to Android Tutorials</h1></body></html>";
mywebview.loadData(data, "text/html", "UTF-8");
click below button to copy the code from android tutorial team

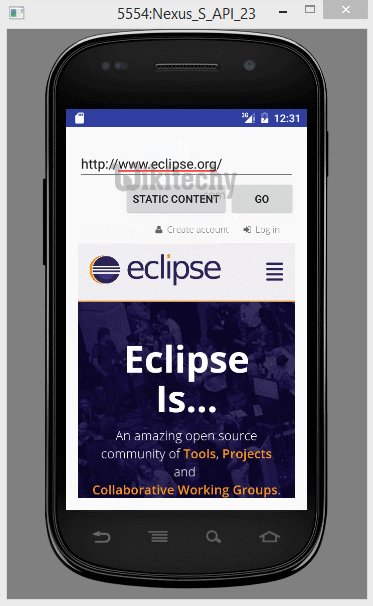
Web page wikitechy.com is getting loaded using web view.
WebView mywebview = (WebView) findViewById(R.id.webView1);
mywebview.loadUrl("http://www.wikitechy.com/");
click below button to copy the code from android tutorial team