Android tutorial - Android seekbar | Seekbar Android | Android SeekBar Example - android app development - android studio - android development tutorial

Learn android - android tutorial - Android seekbar - android examples - android programs
What is Android SeekBar?
- A SeekBar is an extension of ProgressBar that adds a draggable thumb.
- The user can touch the thumb and drag left or right to set the current progress level or use the arrow keys.
- Placing focusable widgets to the left or right of a SeekBar is discouraged.
- In Android, SeekBar is an extension of ProgressBar that adds a draggable thumb
- A user can touch the thumb and drag left or right to set the value for current progress.
- SeekBar is one of the very useful user interface element in Android that allows the selection of integer values using a natural user interface.




Methods Needs To Be Implemented:
- We need to implement three abstract methods. Below is the detailed description of these three methods:
public void onProgressChanged (SeekBar seekBar, int progresValue, boolean fromUser) {…} -
click below button to copy the code from android tutorial team
- This listener method will be invoked if any change is made in the SeekBar.
public void onStartTrackingTouch(SeekBar seekBar) {…} -
click below button to copy the code from android tutorial team
public void onStopTrackingTouch(SeekBar seekBar) {…} -
click below button to copy the code from android tutorial team
- This listener method will be invoked at the end of user touch event. Whenever a user stop dragging the thump this method will be automatically called
getMax():
- We can get the maximum value of the SeekBar programmatically means in java class. This method returns an integer value. Below code will get the maximum value from a Seekbar.
SeekBar simpleSeekBar = (SeekBar) findViewById(R.id.simpleSeekBar); // initiate the Seek bar
int maxValue=simpleSeekBar.getMax(); // get maximum value of the Seek bar
click below button to copy the code from android tutorial team
getProgress():
- We can get the current progress value from a Seekbar in java class using getProgress() method. This method returns an integer value. Below code is used to get the current progress value from a Seek bar.
SeekBar simpleSeekBar=(SeekBar)findViewById(R.id.simpleSeekBar); // initiate the Seek bar
int seekBarValue= simpleSeekBar.getProgress(); // get progress value from the Seek bar
click below button to copy the code from android tutorial team
Attributes of SeekBar In Android:
- Now let’s we discuss important attributes that helps us to configure a SeekBar in xml file (layout).
1. id:
- id attribute uniquely identify SeekBar.
<SeekBar
android:id="@+id/simpleSeekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content" /> <!-- id of a Seek bar used to uniquely identify it-->
click below button to copy the code from android tutorial team
2. max:
- max attribute in SeekBar define the maximum it can take. It must be an integer value like 10, 20, 100, 200 etc. We can set the max value in XML file as well as in java class. By default, a SeekBar takes maximum value of 100.
- Below we set 150 maximum value for a Seek bar.
<SeekBar
android:id="@+id/simpleSeekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="150"/><!-- set 150 maximum value for the progress -->
click below button to copy the code from android tutorial team

Setting max value of SeekBar Progress In Java Class :
/*Add in Oncreate() funtion after setContentView()*/
SeekBar simpleSeekBar=(SeekBar) findViewById(R.id.simpleSeekBar); // initiate the Seekbar
simpleSeekBar.setMax(150); // 150 maximum value for the Seek bar
click below button to copy the code from android tutorial team
3. progress:
- progress is an attribute of SeekBar used to define the default progress value, between 0 and max. It must be an integer value.
- Below we set the 200 max value and then set 50 default progress value.
<SeekBar
android:id="@+id/simpleSeekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="200"
android:progress="50"/><!-- set 150 maximum value for the progress -->
click below button to copy the code from android tutorial team
Setting progress In Java Class :
SeekBar simpleSeekBar=(ProgressBar) findViewById(R.id.simpleSeekBar); // initiate the progress bar
simpleSeekBar.setMax(200); // 200 maximum value for the Seek bar
simpleSeekBar.setProgress(50); // 50 default progress value
click below button to copy the code from android tutorial team
4. progressDrawable:
- progress drawable attribute is used in Android to set the custom drawable xml for the progress mode of a seekbar. Progress drawable is used when we need to use a custom progress of a seekbar.
- Below we set the custom gradient drawable for the progress mode of a Seekbar.
- Step 1: Add this code in activity_main.xml or main.xml
<SeekBar
android:id="@+id/simpleSeekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="200"
android:progress="50"
android:progressDrawable="@drawable/custom_progress"/><!-- set custom progress drawable for the progress -->
click below button to copy the code from android tutorial team
- Step 2: Create a new drawable resource xml in drawable folder and name it custom_progress. Here add the below code which creates gradient effect in seekbar.
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<gradient
android:endColor="#fff"
android:startColor="#f00"
android:useLevel="true" />
</shape>
</item>
</layer-list>
click below button to copy the code from android tutorial team

background:
- background attribute of seekbar is used to set the background. We can set a color or a drawable in the background of a Seekbar. We can also set the background color in JAVA class.
- Below we set the green color for the background of a Seek bar.
<SeekBar
android:id="@+id/simpleSeekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="200"
android:indeterminate="true"
android:background="#0F0"/><!-- set green color in the background of seek bar-->
click below button to copy the code from android tutorial team
padding:
- padding attribute of seekbar is used to set the padding from left, right, top or bottom.
- paddingRight: padding right attribute is used to set the padding from the right side of the Seekbar.
- paddingLeft: padding left attribute is used to set set the padding from the left side of the Seekbar.
- paddingTop: padding top attribute is used to set the padding from the top side of the Seekbar.
- paddingBottom: padding bottom attribute is used to set the padding from the bottom side of the Seek bar.
- Padding: padding attribute is used to set the padding from the all side’s of the Seekbar.
- Below we set the 20dp padding from the top of the Seek bar.
<SeekBar
android:id="@+id/simpleSeekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="200"
android:progress="150"
android:background="#34A853"
android:paddingTop="40dp"/><!-- set 20dp padding from the top of the seek bar-->
click below button to copy the code from android tutorial team
thumb:
- thumb attribute is used in seekbar to draw a thumb on a seekbar. We can use an image or a drawable for the thumb.
- Below is an example code in which we set a drawable icon for the thumb of the seekbar.
- First download the thumb icon and save in drawable folder of your project. You can also click on below icon and then download it:

<SeekBar
android:id="@+id/simpleSeekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="200"
android:progress="100"
android:thumb="@drawable/thumb"/><!-- set a thumb drawable icon for the seek bar-->
click below button to copy the code from android tutorial team

SeekBar Example In Android Studio:
- Step 1: Create a new project and name it SeekBarExample
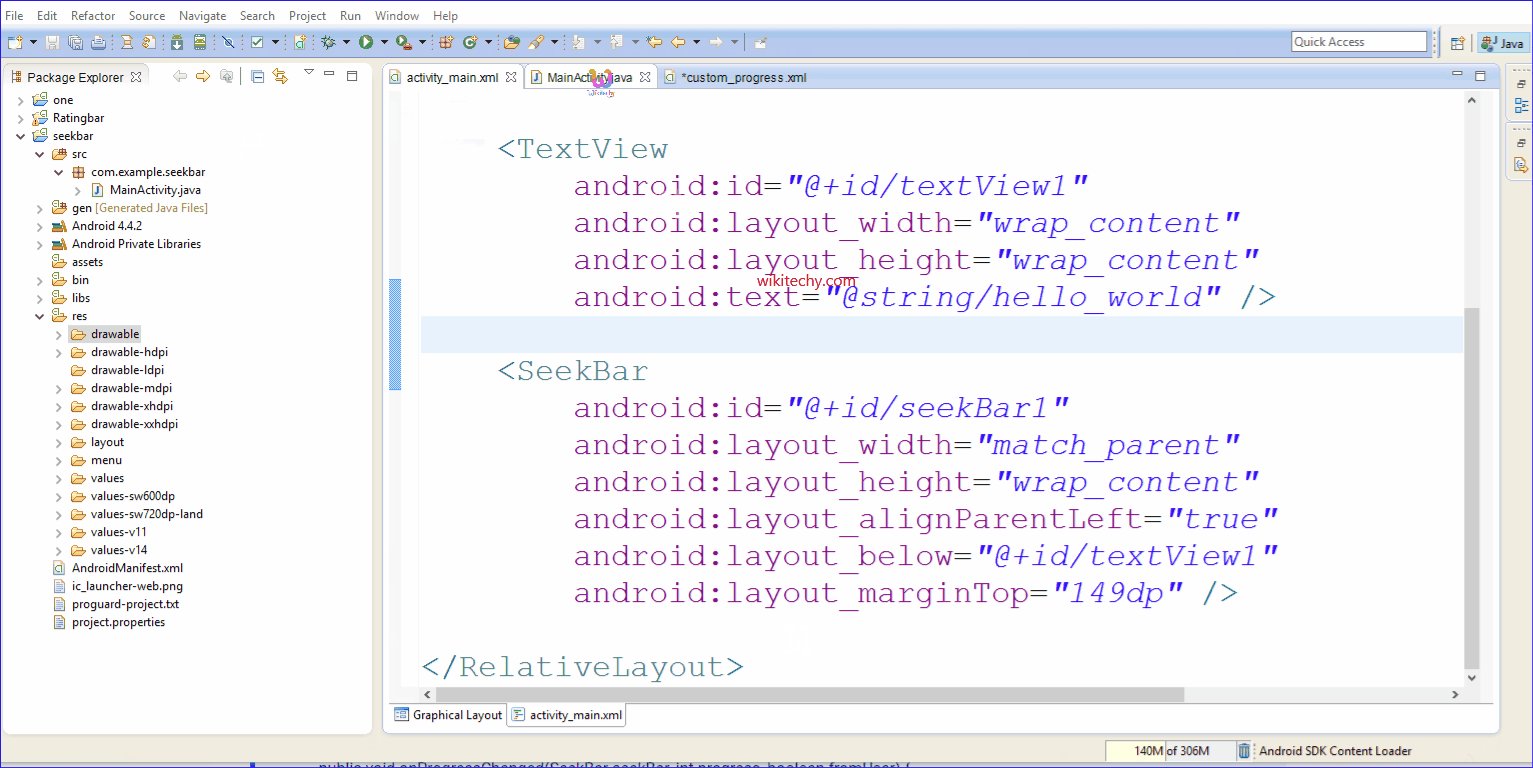
- Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
- In this step we open an xml file and add the code for displaying a seekbar by using its different attributes like max, default progress and few more.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<SeekBar
android:id="@+id/simpleSeekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:max="200"
android:progress="60"
/>
</RelativeLayout>
click below button to copy the code from android tutorial team
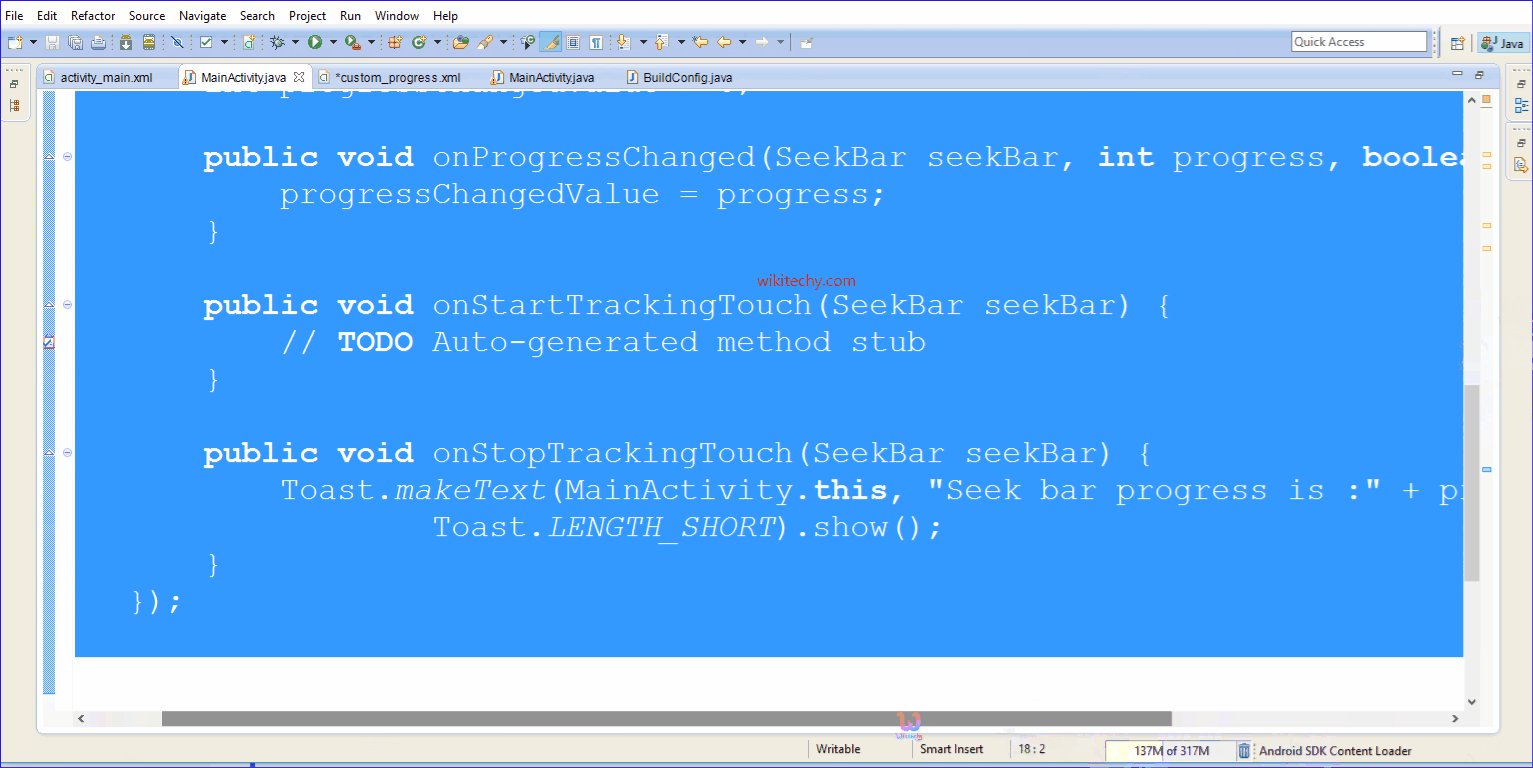
- Step 3: Open src -> package -> MainActivity.java
- In this step we open MainActivity and add the code to initiate the seekbar and then perform seekbar changed listener event for getting the changes in the progress of the seekbar. By using this event listener we set get the current value of a seekbar and when a user stop the tracking touch, the value of progress is displayed by using a Toast.
package example.wikitechy.seekbarexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.ButtonBarLayout;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.SeekBar;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button submitButton;
SeekBar simpleSeekBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate views
simpleSeekBar=(SeekBar)findViewById(R.id.simpleSeekBar);
// perform seek bar change listener event used for getting the progress value
simpleSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
int progressChangedValue = 0;
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
progressChangedValue = progress;
}
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this, "Seek bar progress is :" + progressChangedValue,
Toast.LENGTH_SHORT).show();
}
});
}
}
click below button to copy the code from android tutorial team
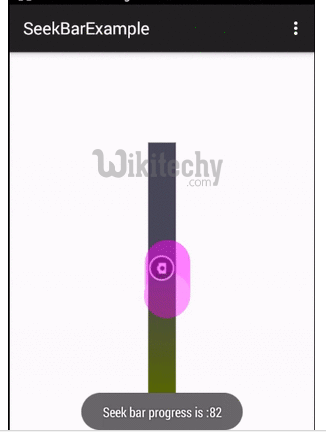
Example 2:
- Step 1: Create a new project and name it SeekBarExample
- Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
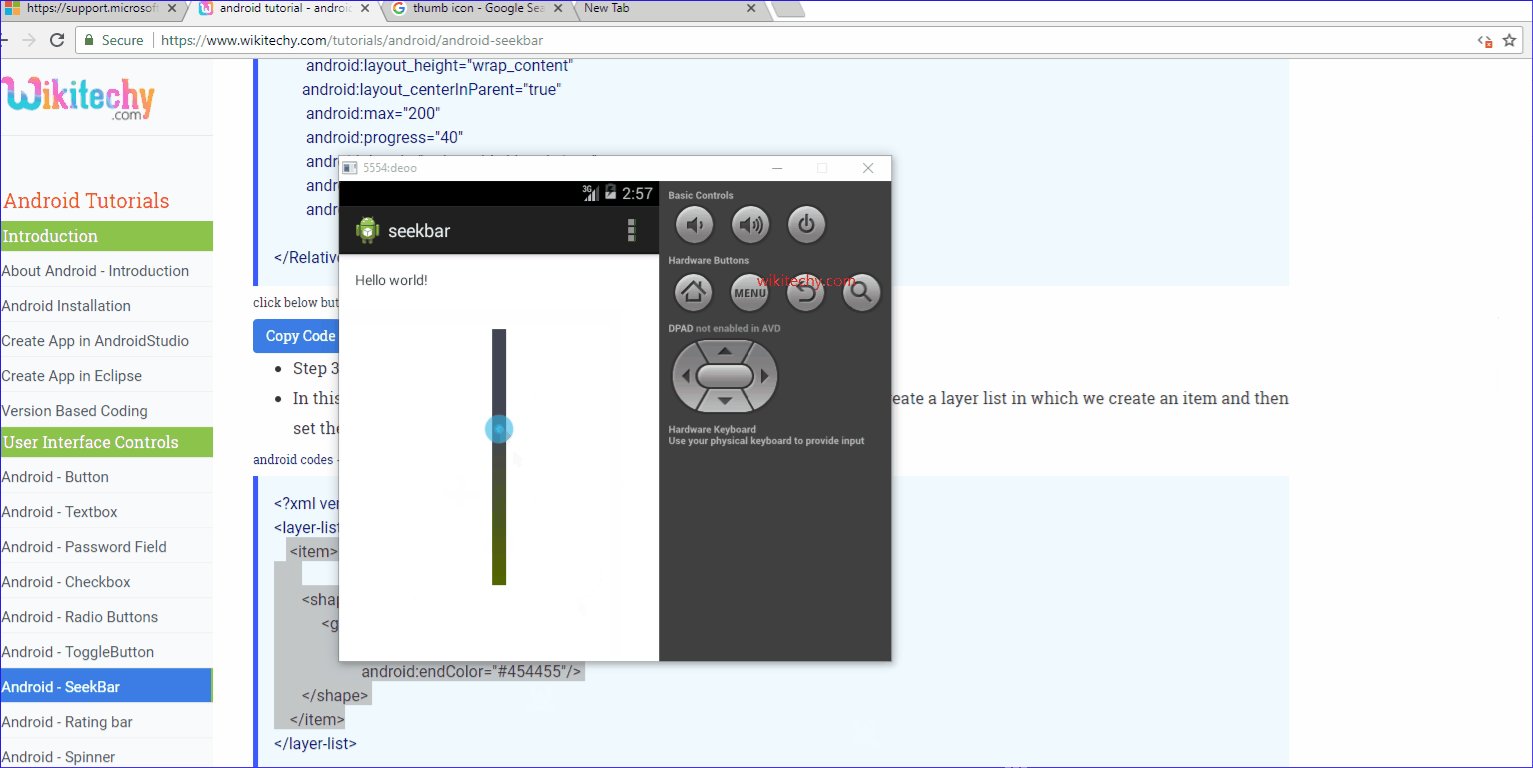
- In this step we open xml file and add the code for displaying a vertical seekbar by using its different attributes like max, default progress etc. In this xml for displaying a vertical seekbar we used a rotational attribute and set 270 value for that.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<SeekBar
android:id="@+id/customSeekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:max="200"
android:progress="40"
android:thumb="@drawable/thumb_icon"
android:rotation="270"
android:progressDrawable="@drawable/custom_progress"/>
</RelativeLayout>
click below button to copy the code from android tutorial team
- Step 3: Create an xml file in drawable -> custom_progress.xml
- In this step we create a custom drawable xml for the seek bar. In this xml we create a layer list in which we create an item and then set the gradient colors for our custom seek bar.
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient android:useLevel="true"
android:startColor="#560"
android:endColor="#454455"/>
</shape>
</item>
</layer-list>
click below button to copy the code from android tutorial team
- Step 4: Open src -> package -> MainActivity.java
- open MainActivity and here we add the code to initiate the vertical seekbar
- perform seek bar changed listener event for getting the changes in the progress of the seek bar.
- using event listener we get the current progress value of a seek bar and when a user stop the tracking touch, that value of progress is displayed by using a Toast.
package example.wikitechy.seekbarexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.SeekBar;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button submitButton;
SeekBar customSeekBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate views
customSeekBar =(SeekBar)findViewById(R.id.customSeekBar);
// perform seek bar change listener event used for getting the progress value
customSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
int progressChangedValue = 0;
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
progressChangedValue = progress;
}
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this, "Seek bar progress is :" + progressChangedValue,
Toast.LENGTH_SHORT).show();
}
});
}
}
click below button to copy the code from android tutorial team