Android tutorial - Android Drawable | Add Image to Drawable Folder in Android Studio - android studio tutorial
What is Drawable folder?

- A drawable resource is a general concept for a graphic that can be drawn to the screen and which you can retrieve with APIs such as getDrawable(int) or apply to another XML resource with attributes such as android:drawable and android:icon .
- There are several different types of drawables: Bitmap File.
- hdpi image folder maintain images for the Android Broad Screen set or Android Phones with the Higher resolution.
- ldpi for images quality Lower which supports by the earlier sets of the android.
- mdpi for medium images support xhdi images folder for devices with maximum resolution.
- Images are used in android application to add-on more user-friendly behavior & functionality.
- An image can be added in drawable folder with multiple methods being explained step by step.
Adding Image to Drawable Folder in Android Studio
Easier steps are to be followed up for adding an image in drawable folder.
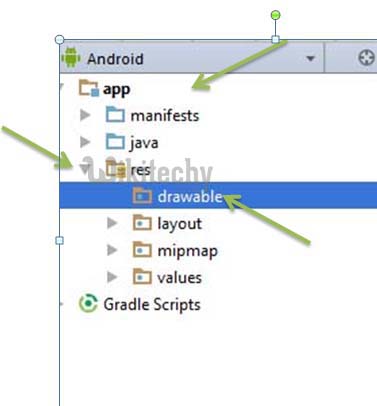
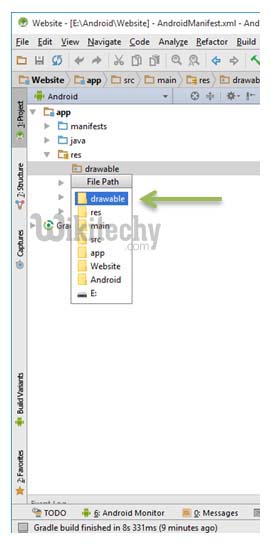
- Step 1- In this you need to follow this path to reach the desired folder.

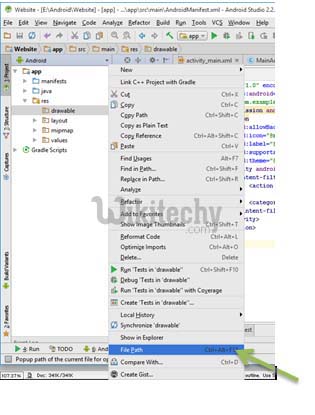
- Step 2- Further you need to right click on the drawable folder and click on File_Path.

- Step 3- A drop-down list appears there click on drawable folder.

Step 4-
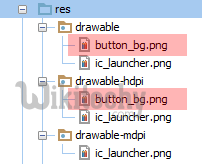
- Clicking on drawable open a window which containing the images used in your android application.
- Here you can easily add-on or remove the images.
Other way to add images is:
Step 1-
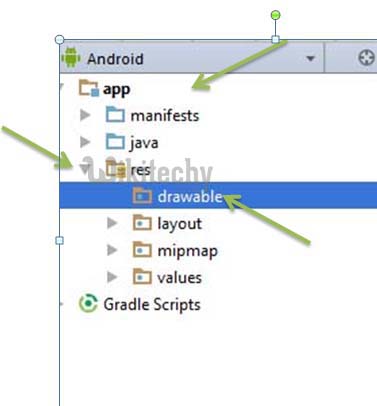
- Firstly follow path to reach the folder as explained above
- app-> res -> drawable

Step 2-
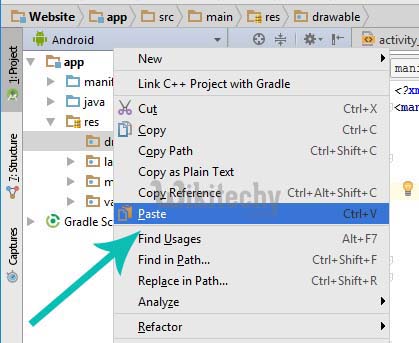
- Copy the images you want to add and right click on drawable folder.
- Further click on paste, your images are inserted in the folder & use them as per requirement.