html tutorial - <tfoot> Table footer tag in HTML - html5 - html code - html form

Learn html - html tutorial - tablefooter tfooter tag in html - html examples - html programs
- The <tfoot> tag is used to grouping the footer content in an HTML table.
- The <tfoot> tag supports Global Attributes and Event Attributes.
Syntax for <tfoot> tag in HTML:
<tfoot>content</tfoot>Differences between HTML 4.01 and HTML 5 for <tfoot> tag:
HTML 4.0.1
- The attributes of <tfoot> tags are align, char, charoff, valign are supported in HTML 4.01.
HTML 5
- All Layout attributes are removed.
Sample Coding for <tfoot> tag:
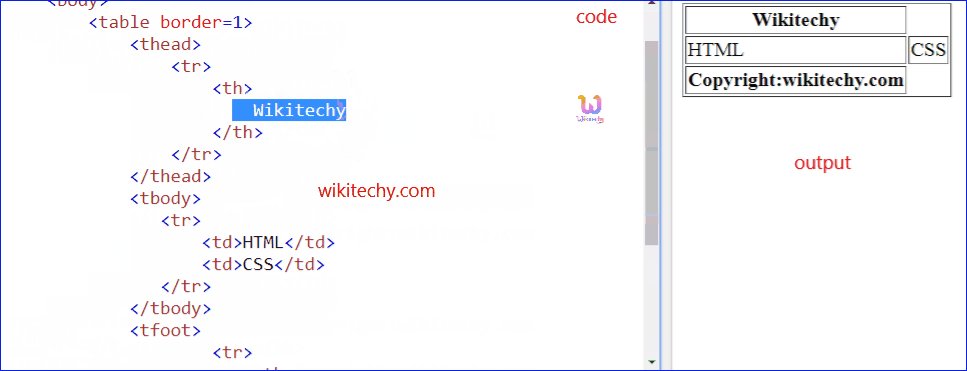
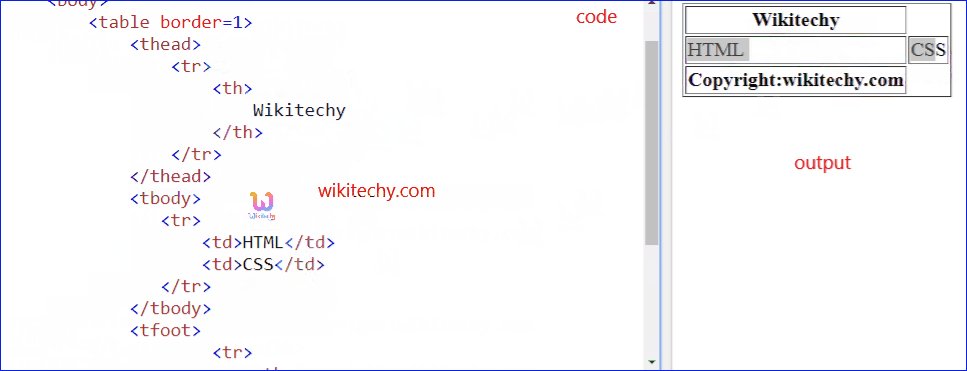
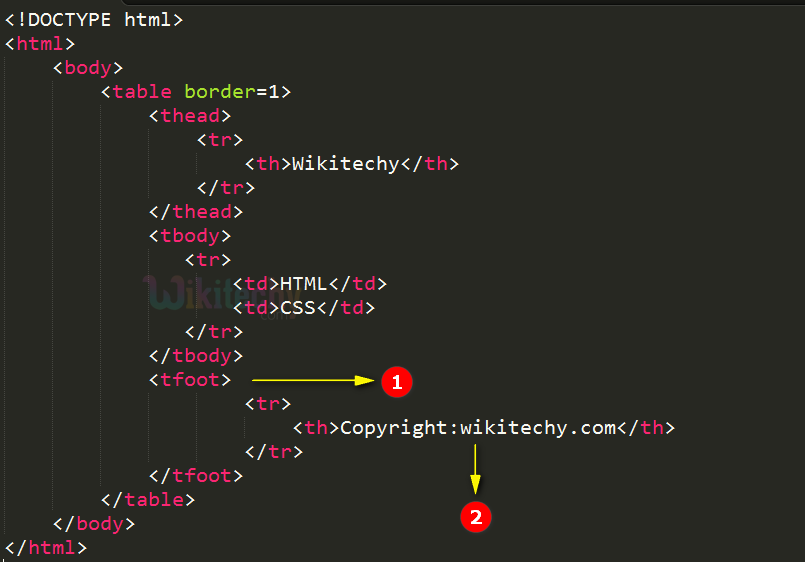
Tryit<!DOCTYPE html>
<html >
<body>
<table border=1>
<thead>
<tr>
<th>Wikitechy</th>
</tr>
</thead>
<tbody>
<tr>
<td>HTML</td>
<td>CSS</td>
</tr>
</tbody>
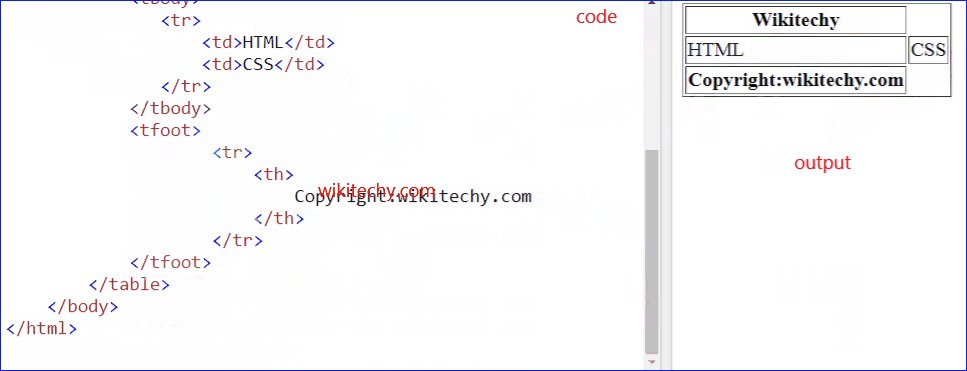
<tfoot>
<tr>
<th>Copyright:wikitechy.com</th>
</tr>
</tfoot>
</table>
</body>
</html>Code Explanation for <tfoot> tag:

- <tfoot> tag- is used to define the footer of the table.
- Copyright:wikitechy.com is declared inside the table footer.
Output for <tfoot> tag:

- The statement Copyright:wikitechy.com indicates the table footer.
Attributes of <tfoot> tag:
| Attribute | Value | HTML 4 | HTML5 | Description |
|---|---|---|---|---|
| align | left right center justify char |
Yes | No | Provides the alignment of the content inside the <tfoot> element. |
| valign | top middle bottom baseline |
Yes | No | Describes the alignment of the <tfoot> element content in vertical. |
| char | character | Yes | No | Defines the <tfoot> element content alignment related to a character. |
| charoff | number | Yes | No | Provides the number of characters in <tfoot> element. |
Browser Support for <tfoot> tag:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
Tips and Notes
- Inside the <tfoot> element we can define any number of <tr> tags.
- The <thead>,<tbody> and <tfoot> elements should not affect the layout of the table.
