html tutorial - <legend> - Legend Tag in HTML - html5 - html code - html form

Learn html - html tutorial - legend tag in html - html examples - html programs
- The <legend> tag is used to define as a caption for the <fieldset> tag.
- Both the <legend> tag can be used in conjunction with <fieldset>, <details> and <figure> tag.
- The <legend> tag supports the Global Attributes and Event Attribute.
Syntax for <legend> tag:
<legend>content</legend>Differences between HTML 4.01 and HTML 5 for <legend> tag:
HTML 4.0.1
- HTML4 supports align attribute.
HTML 5
- HTML5 does not supports align attribute.
Sample Coding for <legend> tag:
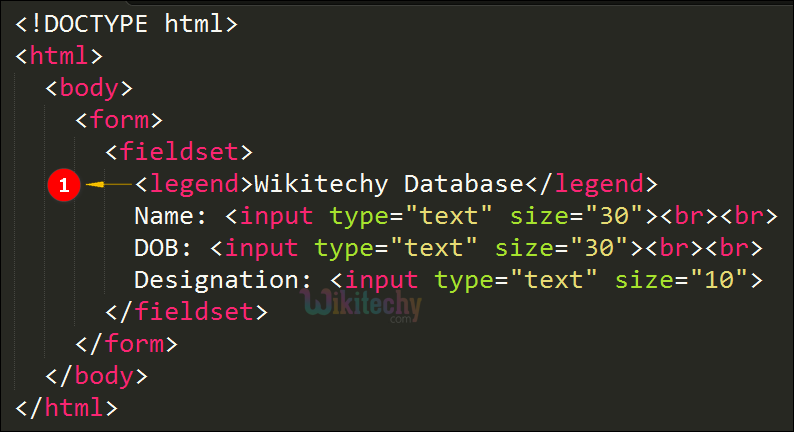
Tryit<!DOCTYPE html>
<html >
<body>
<form>
<fieldset>
<legend>Wikitechy Database</legend>
Name:<input type="text" size="30"><br><br>
DOB:<input type="text" size="30"><br><br>
Designation:<input type="text" size="10">
</fieldset>
</form>
</body>
</html>Code Explanation for <legend> tag:

- The <legend> tag is used to define a caption for the <fieldset> tag within the <form> tag to form the design for Personal details.
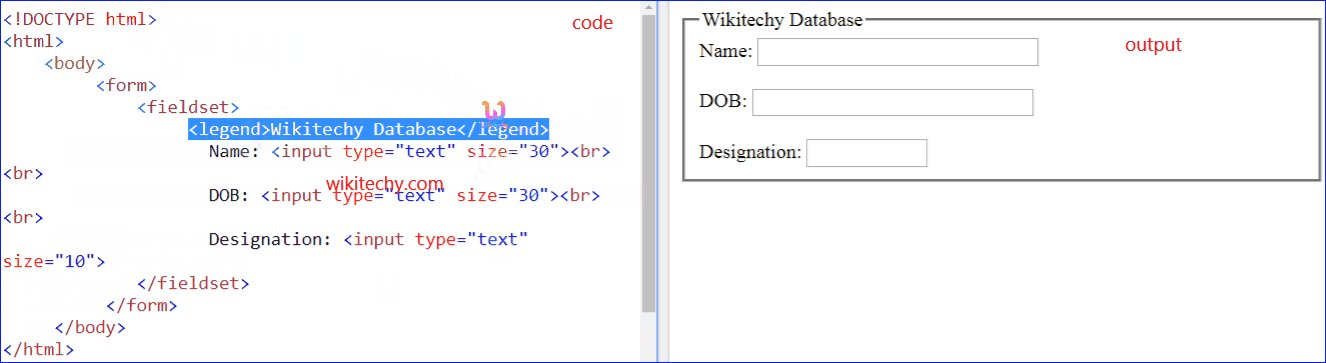
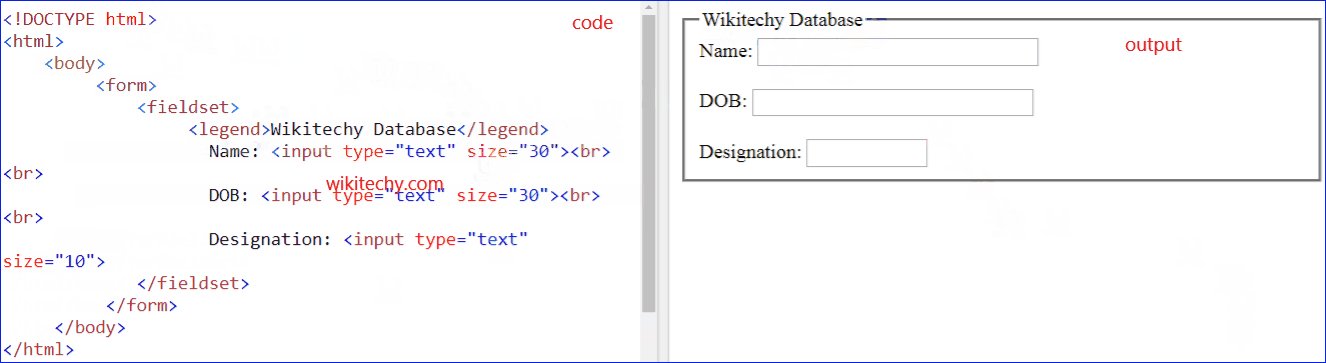
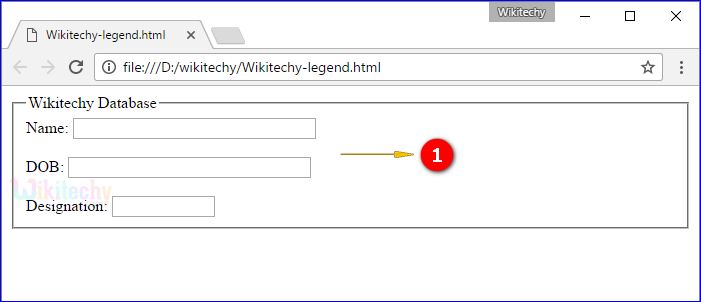
Output for <legend> tag:

- Output displays the Wikitechy Database form details with the caption.
Attribute of <legend> tag:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| align | top bottom left right |
Yes | No | It is used to specify the alignment of the captions. |
Browser Support for <legend> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
