html tutorial - <menu> Menu tag in HTML - html5 - html code - html form

Learn html - html tutorial - menu tag in html - html examples - html programs
- The <menu> tag specifies a list/menu of commands.
- The <menu> tag is applied for context menus, toolbars and for listing form controls and commands.
- The <menu> tag belongs to flow content.
- The <menu> tag supports Global Attributes and Event Attributes.
Syntax for <menu> tag:
<menu type = “context”>content</menu>Differences between HTML 4.01 and HTML5 for <menu> tag:
HTML 4.01
- The <menu> tag was depreciated.
HTML5
- The <menu> tag is again defined.
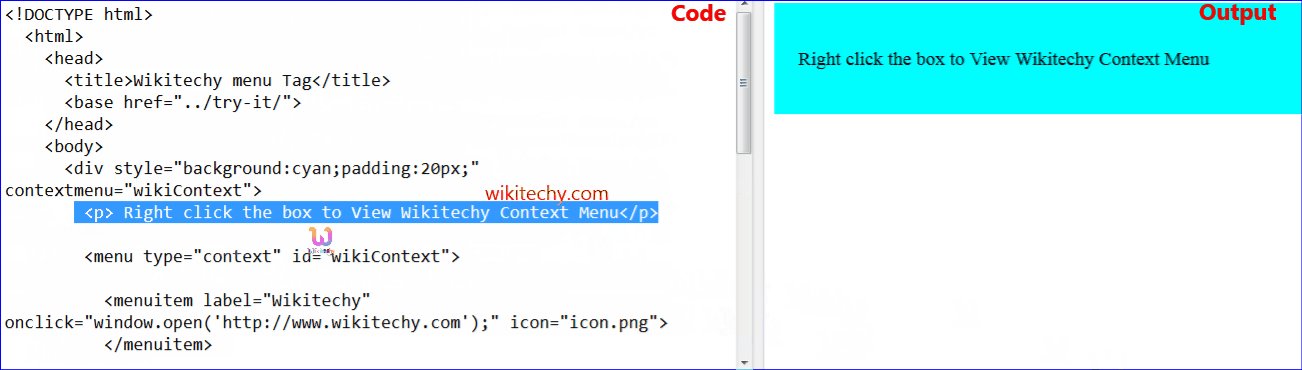
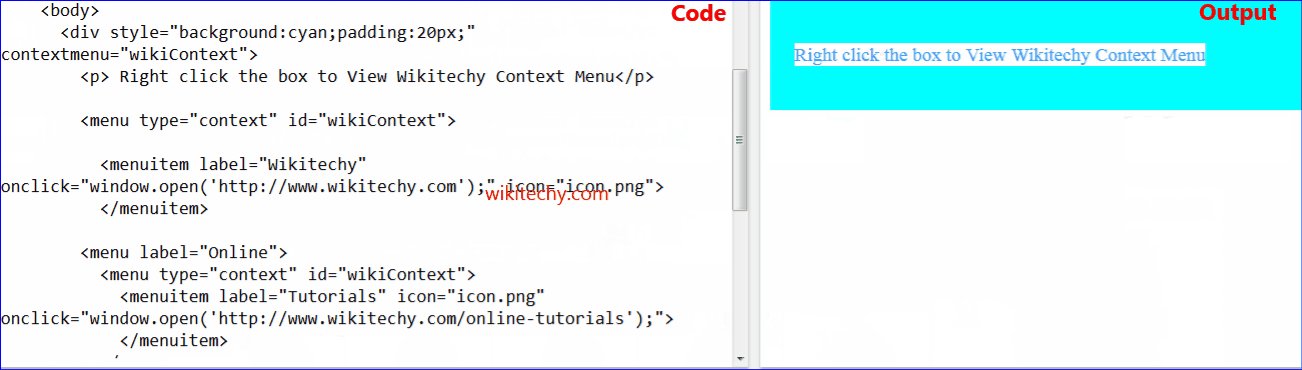
Sample Coding for <menu> tag:
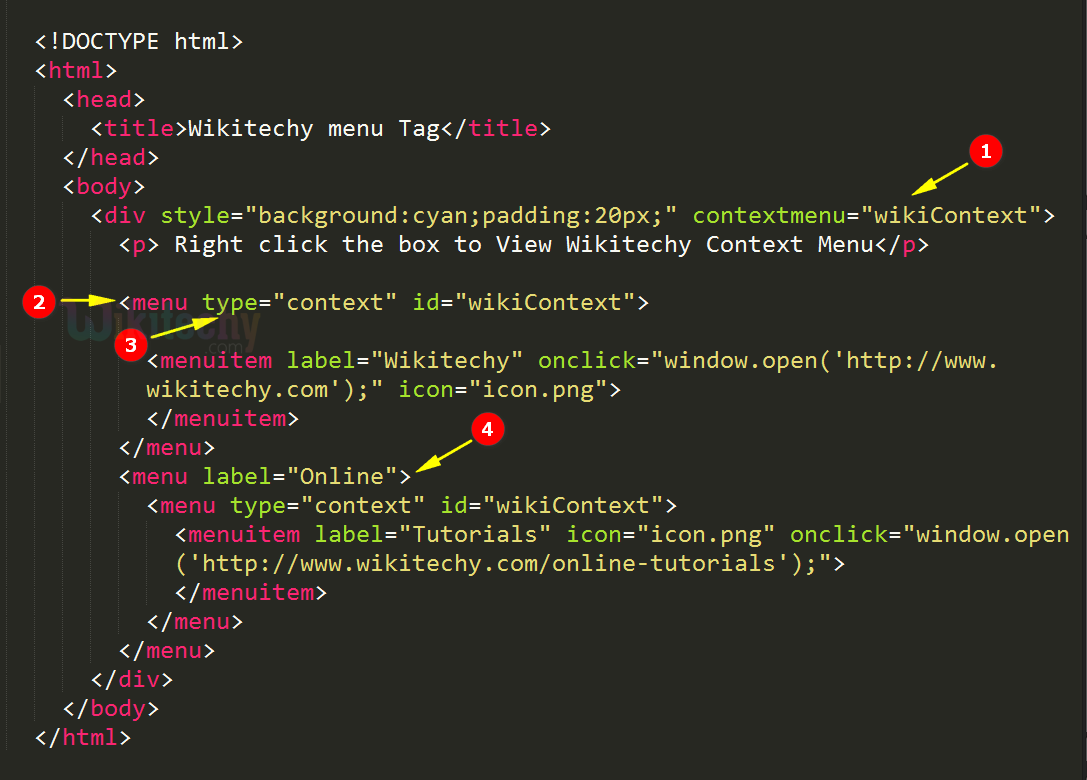
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy Menu Tag</title>
</head>
<body>
<div style="background:cyan;padding:20px;" contextmenu="wikiContext">
<p>Right click the box to View Wikitechy Context Menu</p>
<menu type="context" id="wikiContext">
<menuitem label="Wikitechy"
onclick="window.open('http://www.wikitechy.com');"
icon="icon.png">
</menuitem>
</menu>
<menu label="Online">
<menu type="context" id="wikiContext">
<menuitem label="Tutorials"
icon="icon.png"
onclick="window.open('http://www.wikitechy.com/
online-tutorials');">
</menuitem>
</menu>
</menu>
</div>
</body>
</html>Code Explanation for <menu> tag:

- Using contextmenu attribute we can create a context menu for the element.
- <menu> tag is used to
define the list of the commands for menu list. - type=” contextmenu” attribute used to specifies the menu is a context menu.
- label attribute used to define the text which is to be shown in the menu.
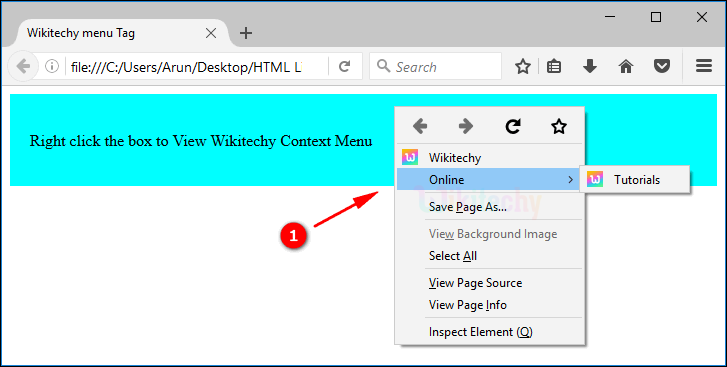
Output of <menu> tag:

- Here the output shows the context menu.
Attribute for <menu>tag:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| label | text | No | Yes | Describes a visible label for the menu. |
| type | list toolbar context |
No | Yes | Describes that the type of menu to show. |
Browser Support for <menu> tag:
| |
||||
|---|---|---|---|---|
| No | No | Yes | No | No |
Tips and Notes
- The <menu> tag is only supported in Firefox.
- The <menu> tag is only works for context menus.
- To style menu lists use CSS.
