html tutorial - tabindex Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Tabindex attribute in html - html examples - html programs
- The tabindex attribute defines the tab order of an element.
- Though the "tab" button is used for navigation.
- The tabindex attribute is a section of the Global Attributes.
Syntax for tabindex attribute in HTML:
<element tabindex="number">Differences between HTML 4.01 and HTML5 for tabindex attribute:
HTML 4.01
- HTML4 supports tabindex attribute with following tags only they are <a>, <area>, <button>, <input>, <object>, <select>, and <textarea>.
HTML 5
- HTML5 support tabindex attribute with all HTML elements .
Applies To:
| Element | Attribute |
|---|---|
| All HTML Elements | tabindex |
Attribute Values:
| Value | Description |
|---|---|
| number | Defines the tabbing order of the element |
Sample Coding for tabindex Attribute in HTML:
Tryit<!DOCTYPE html>
<html>
<body>
<a href="https://www.wikitechy.com/" tabindex="10">Wikitechy</a><br />
<a href="https://www.wikitechy.com/angularjs/my-first-application-in-angularjs" tabindex="7">Angulatjs</a>
</body>
</html>
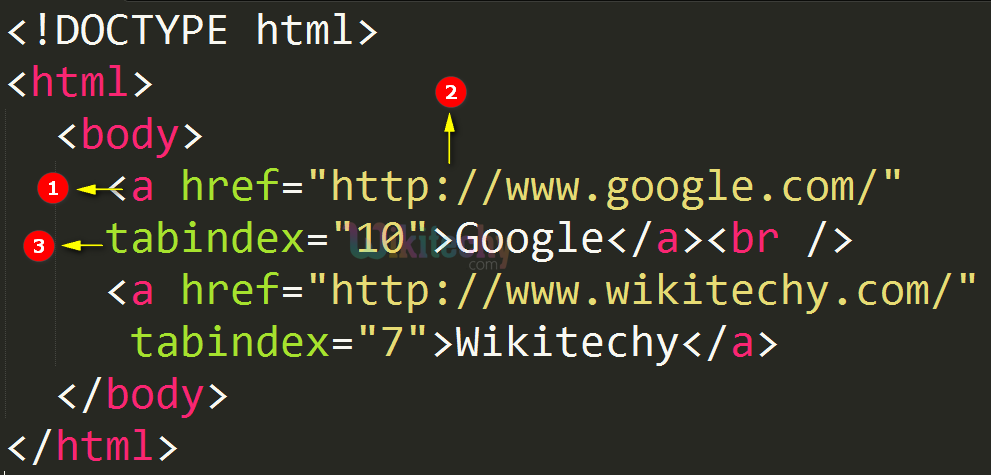
Code Explanation for tabindex Attribute in HTML:

- <a> tag specifies a hyperlink and that is used to link from one page to another.
- href attribute defines the URL of the page that goes to the particular link.
- tabindex attribute defines the tabbing order of an element.
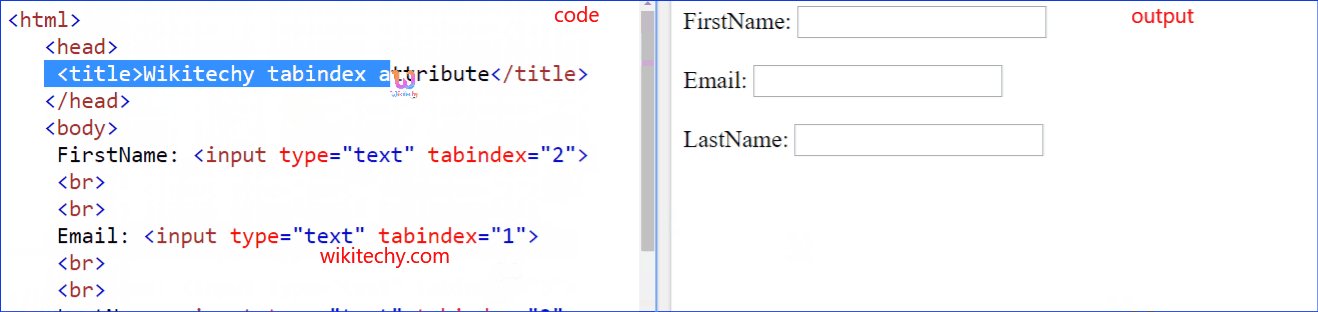
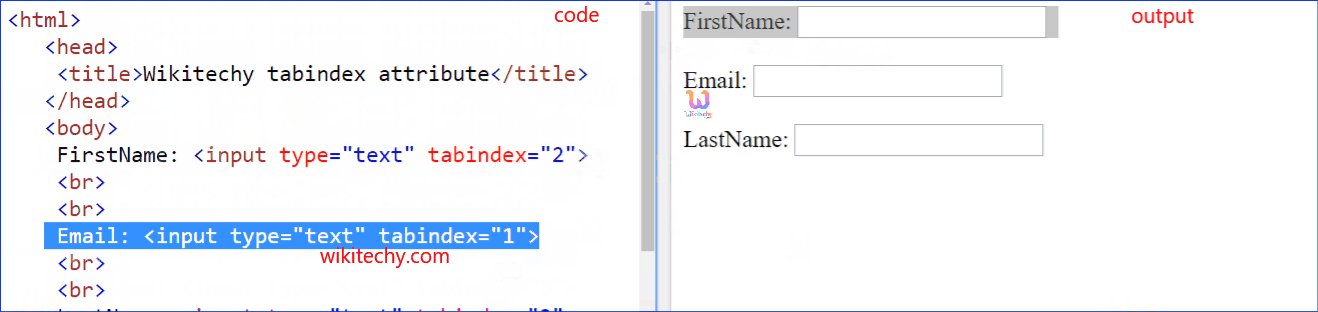
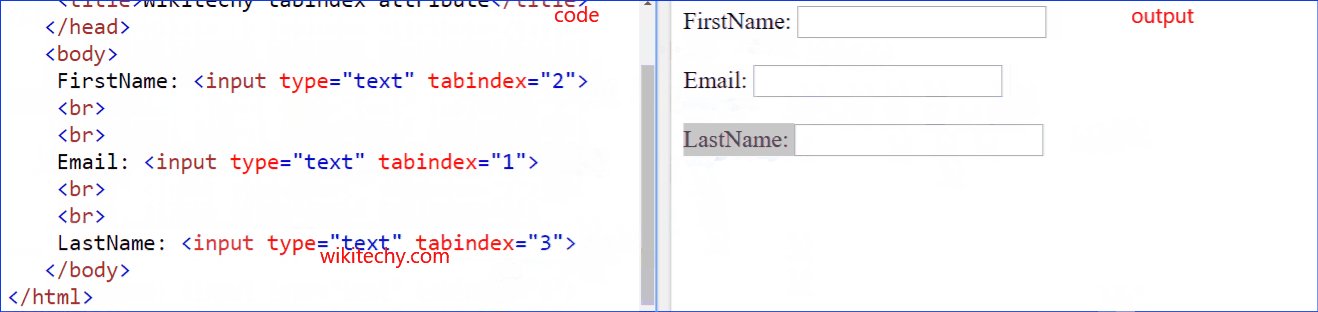
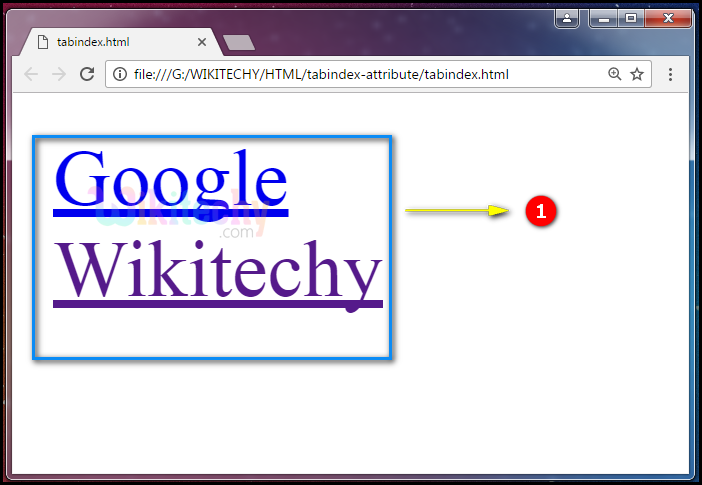
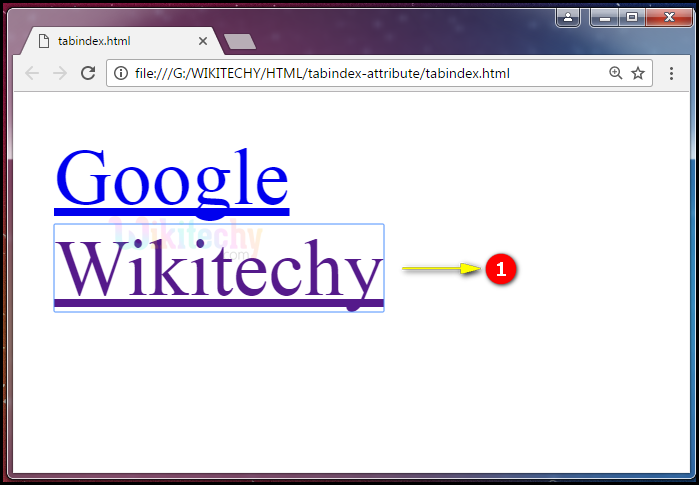
Output for tabindex Attribute in HTML:

- The output shows that when the user click the tab button on the keyboard the tabindex gives first priority to the Email.

- When the user click the tab button at secondly the tabindex navigates to the FirstName.

- After clicking the tab button the tabindex navigates to the LastName.
Browser Support for tabindex Attribute in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
