html tutorial - onreset Attribute in HTML - html5 - html code - html form

Learn html - html tutorial - Onreset attribute in html - html examples - html programs
- The onreset attribute triggers when a form is reset.
- The onreset attribute is part of the Event attributes and can be used on the <form> element.
Syntax for onreset attribute in HTML:
<element onreset="script">Applies To:
| Element | Attribute |
|---|---|
| All HTML Elements | onreset |
Attribute Values:
| Value | Description |
|---|---|
| script | The script to be run on onreset. |
Sample Coding for onreset Attribute in HTML:
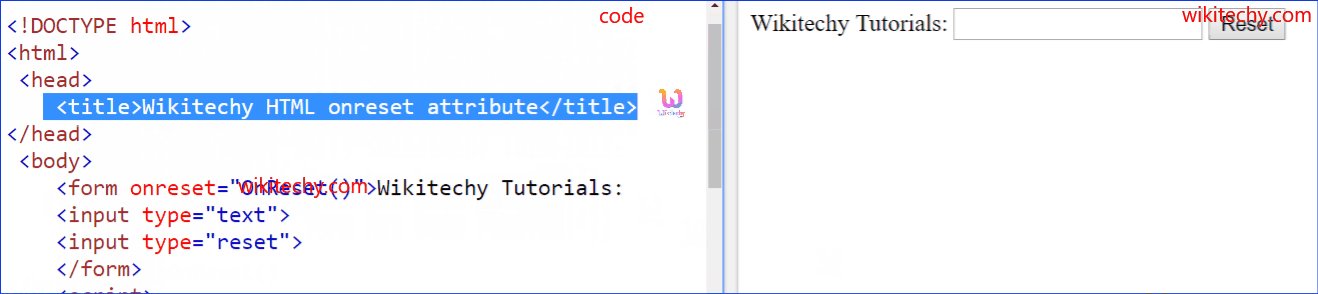
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy HTML onreset attribute</title>
<body>
<form onreset="OnReset()">Wikitechy Tutorials:
<input type="text">
<input type="reset">
</form>
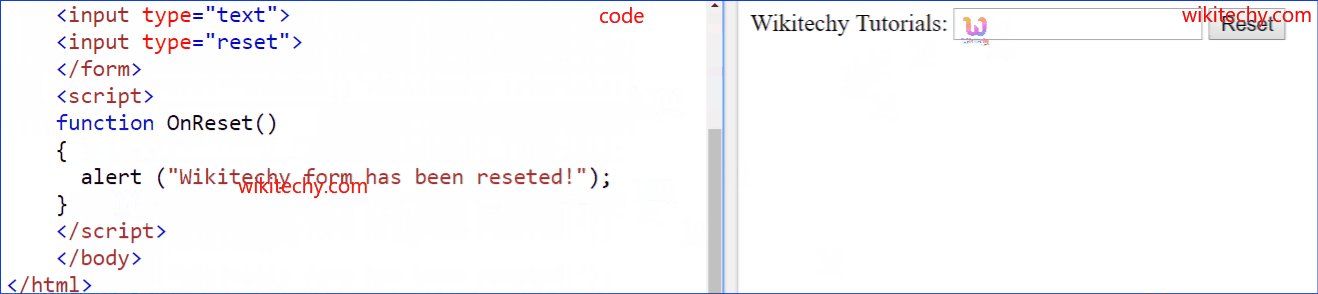
<script>
function OnReset()
{
alert ("Wikitechy form has been reseted!");
}
</script>
</body>
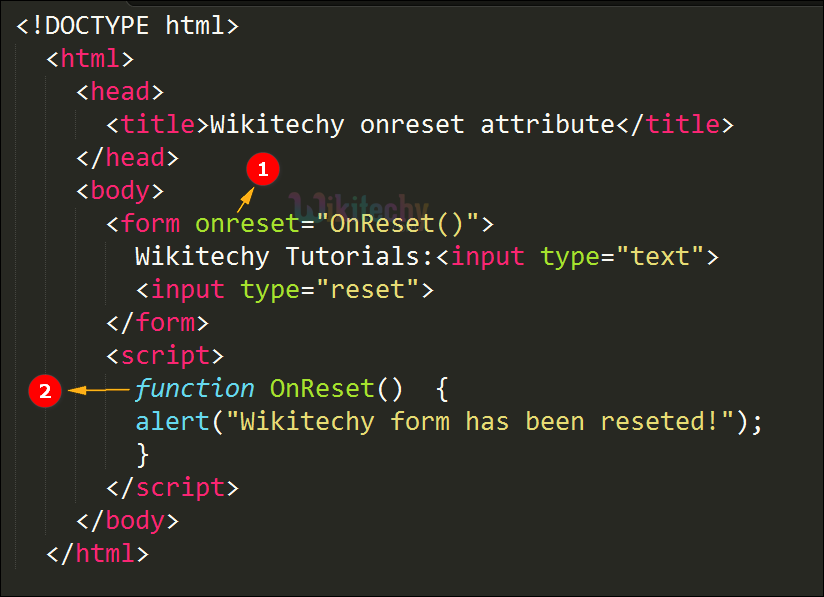
</html>Code Explanation for onreset Attribute in HTML:

- The onreset attribute is used to call onReset() JavaScript function when the form is reseted.
- The JavaScript function onReset() is used to display an alert message.
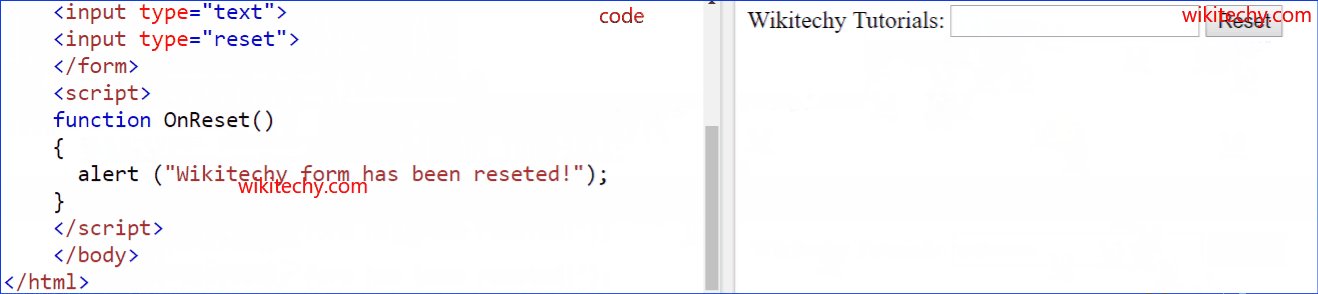
Output for onreset Attribute in HTML:

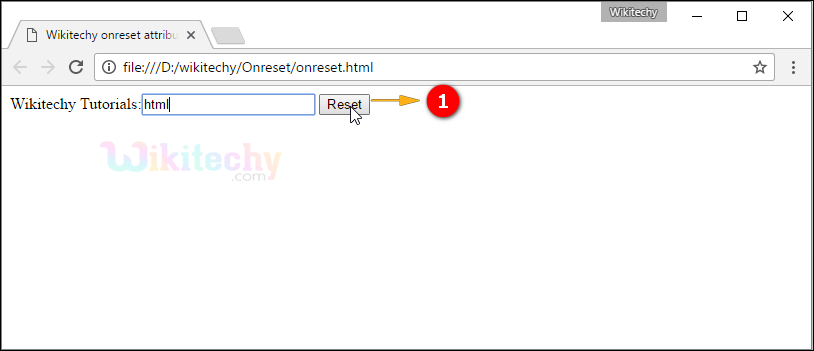
- If the user type the text inside the input field and click the reset button.

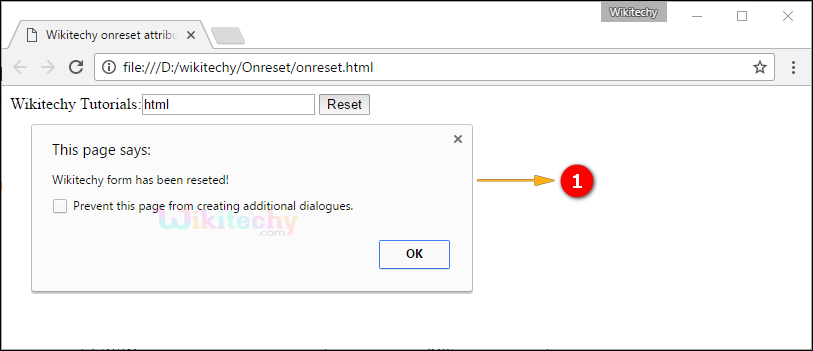
- When the Reset button clicked the alert box is open with the message.

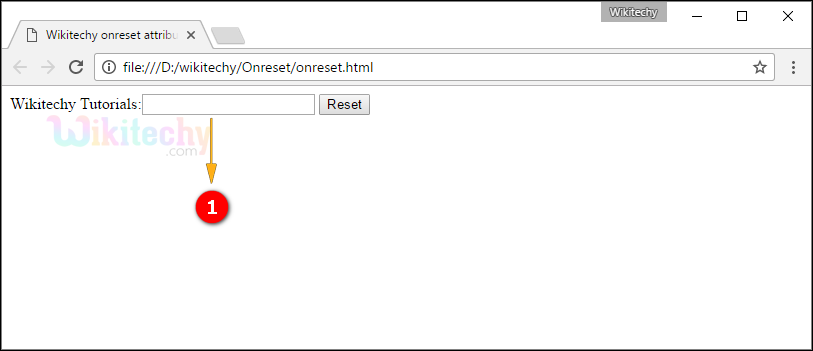
- After clicking the ok button the text field is reseted.
Browser Support for onreset Attribute in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
