html tutorial - Meta <meta> tag in HTML - html5 - html code - html form
- The <meta> tag specifies metadata about the document.
- Metadata is not displayed on the HTML document, but the search engine can read the meta information that will be in machine parsable.
- Meta elements are usually used to define
- page description
- keywords
- author of the document
- last modified
- other metadata.
- The <meta> tag belongs to metadata content Category.
- The <meta> tag supports Global Attributes and Event Attributes.
Syntax for <meta> tag in HTML:
<meta name = “meta name “ content = “name attribute value” >Differences Between HTML 4.01 and HTML5 for <meta> tag in HTML:
HTML 4.01
- In HTML 4 the declaration of the charset is <meta http-equiv="content-type" content="text/html; charset=UTF-8">
HTML5
- The scheme attribute is not supported.
- The charset is a new attribute.
- When compare with HTML 4 easy to specify charset in HTML 5 <meta charset="UTF-8">
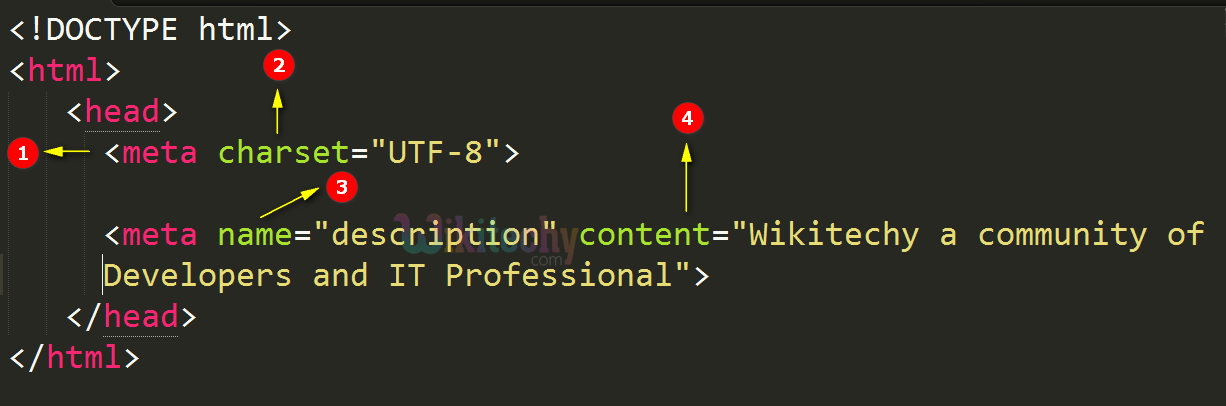
Sample Coding for <meta> tag in HTML:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<meta name="description" content="Wikitechy a community of Developers and
IT Professional">
</head>
</html>Code Explanation for <meta> tag in HTML:

- <meta> tag defines metadata about an HTML document.
- charset is an attribute, which specifies the character encoding of the document.
- name is an attribute, which is used to define the name of the metadata. name attribute has some predefined values such as description, keywords, application-name, etc.
- content is an attribute, which is used to describe the value of the name attribute.
Attributes of <meta> tag in HTML:
| Attribute | Value | HTML4 | HTML5 | Description |
|---|---|---|---|---|
| content | text | Yes | Yes | Provides the value associated with the http-equiv or name attribute. |
| htttp-equiv | content-type default-style refresh |
Yes | Yes | Gives an HTTP header for the information/value of the content attribute. |
| name | application-name author description generator keywords |
Yes | Yes | Describes the metadata name. |
| charset | character_set | Yes | Yes | Defines the character encoding for the HTML document. |
| scheme | format/URI | Yes | No | Defines a scheme to be used to explain the value of the content attribute. |
Browser Support for <meta> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
Tips and Notes
- The <meta> tags always push inside the <head> element.
- Metadata will always passed as name/value pairs.
- The content attribute must be specified if the name or the http-equiv attribute is specifies.
