html tutorial - <section> Tag in HTML - html5 - html code - html form

Learn html - html tutorial - section tag - html examples - html programs
- The <section> tag used to represent the grouping of content typically with a heading.
- <section> tag supports Global Attributes and Event Attributes.
- <section> tag belongs to Flow content, sectioning and palpable content.
Syntax for <section> tag:
<section>Content</section>Differences between HTML 4.01 and HTML 5 for <section> tag in HTML:
HTML 4.0.1
- HTML 4 does not support <section> tag.
HTML 5
- <section> tag is new in HTML 5.
Sample Coding for <section> tag:
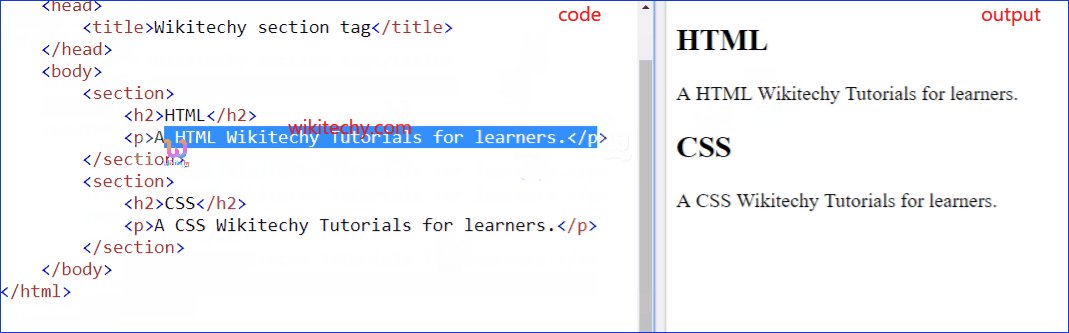
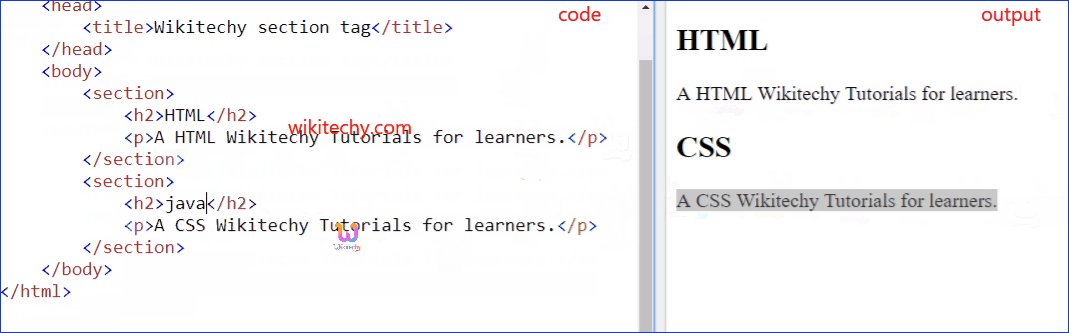
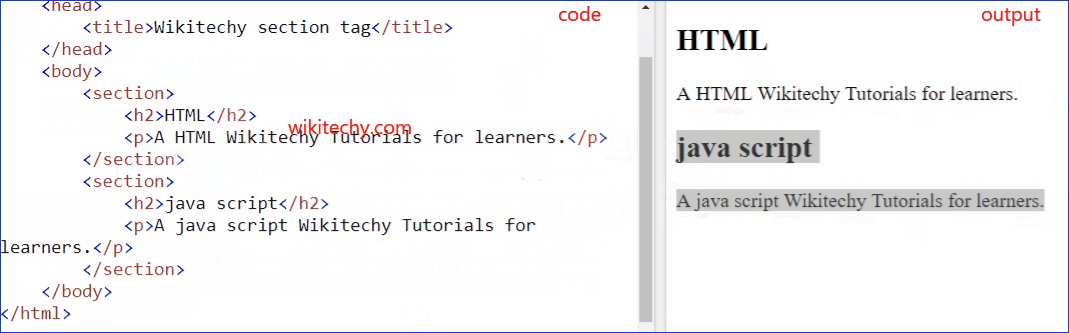
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy section tag</title>
</head>
<body>
<section>
<h2>HTML</h2>
<p>A HTML Wikitechy Tutorials for learners.</p>
</section>
<section>
<h2>CSS</h2>
<p>A CSS Wikitechy Tutorials for learners.</p>
</section>
</body>
</html>Code Explanation for <section> tag:

- First section used to group the contents as HTML and its description in a section.
- Second section used to group the contents as CSS and its description in the second section.
Output for <section> tag:

- The output shows HTML and CSS both contents in two different sections.
Browser Support for <section> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
