html tutorial - Head <head> tag in HTML - html5 - html code - html form

Learn html - html tutorial - head tag - html examples - html programs
- The <head> element is an important for all the head elements.
- A <title> for the document, <scripts>, <styles>, <meta> information are included in <head> element.
- The <head> tag is the first child of an html document.
- <head> tag is belongs to heading content category.
- <head> tag will support the Global Attributes.
Syntax for <head> tag in HTML:
<head>statement</head>Differences Between HTML 4.01 and HTML5 for <head> tag in HTML:
HTML 4.01
- In HTML 4 head element is required.
HTML5
- In HTML 5 head element does not required. HTML 5 automatically generate the head tag.
Sample Coding for <head> tag in HTML:
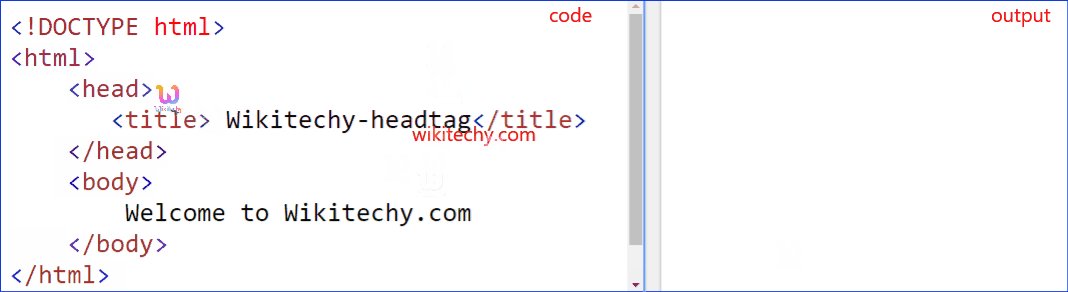
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy-headtag</title>
</head>
<body>
Welcome to Wikitechy.com
</body>
</html>Code Explanation for <head> tag in HTML:

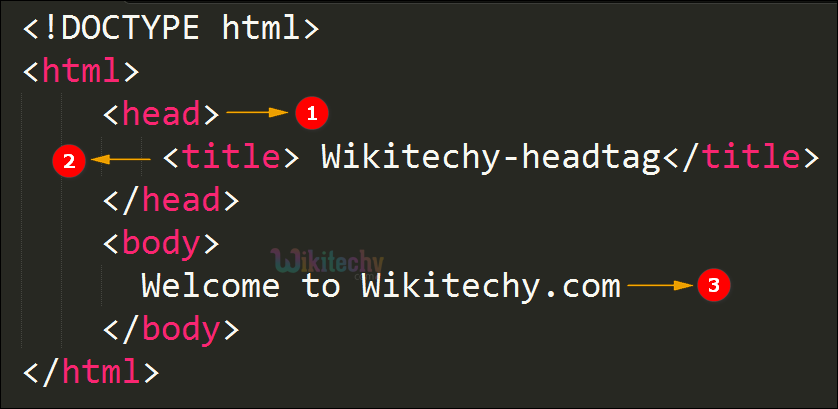
- head tag - start with <head> and its end with </head>.
- <title> - title tag defined inside the head tag with the name “Wikitechy-headtag”.
- Welcome to Wikitechy.com is content of the body tag.
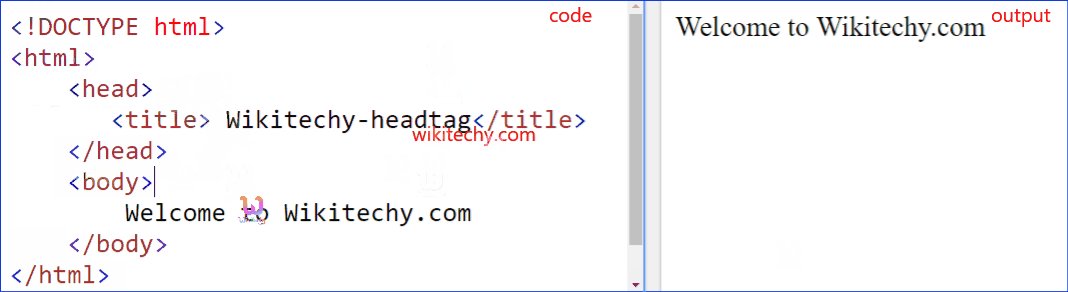
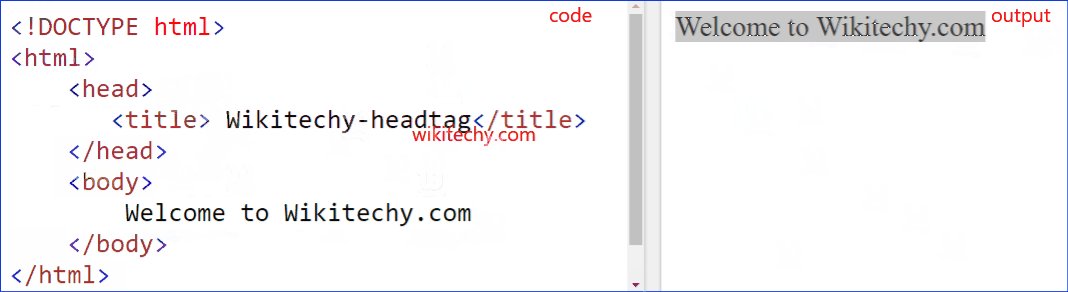
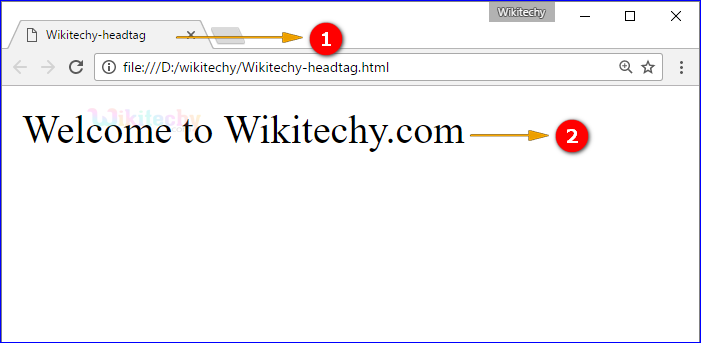
Output of <head> tag in HTML:

- Here “Wikitechy-headtag” is the title of the HTML page is displayed in the output.
- Welcome to Wikitechy.com is content of the page displayed in the output.
Browser Support for <head> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
