html tutorial - <kbd> Keyboard Input Tag in HTML - html5 - html code - html form

Learn html - html tutorial - kbd tag - html examples - html programs
- <kbd> tag is defined as the Keyboard input of the HTML elements.
- <Kbd> tag is a Phrase tag.
- <kbd> tag produces the inline element and represents the user input for displaying the monospace font in browsers.
- <kbd> supports Global and Event attributes.
- <kbd> tag belongs to Flow content, Palpable content and Phrasing content category.
Syntax for <kbd> tag in HTML:
<kbd>content</kbd>Sample Coding for <kbd> tag in HTML:
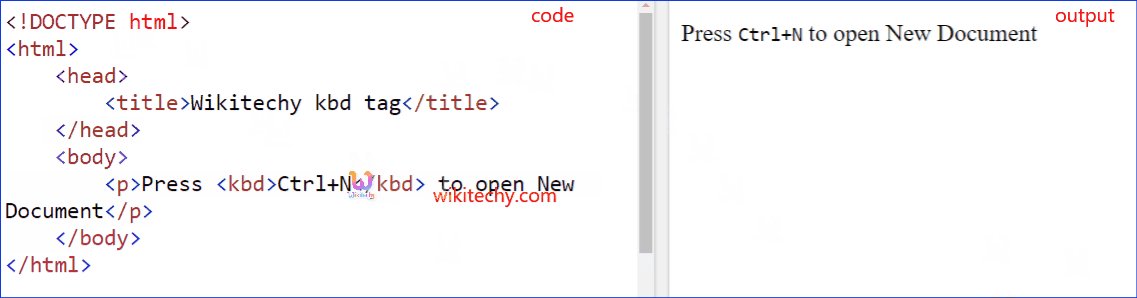
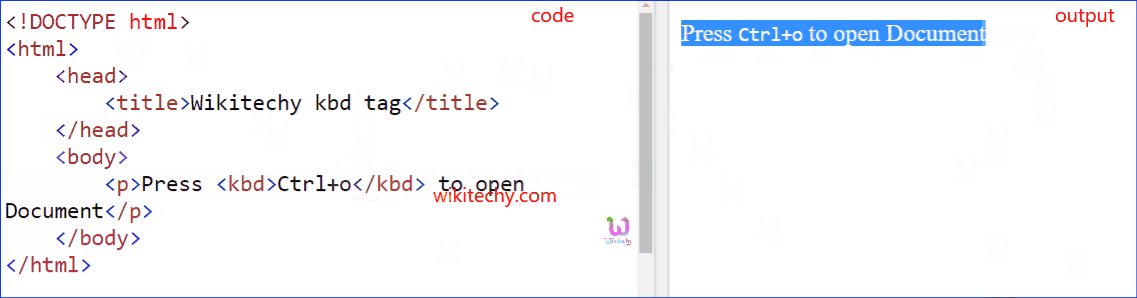
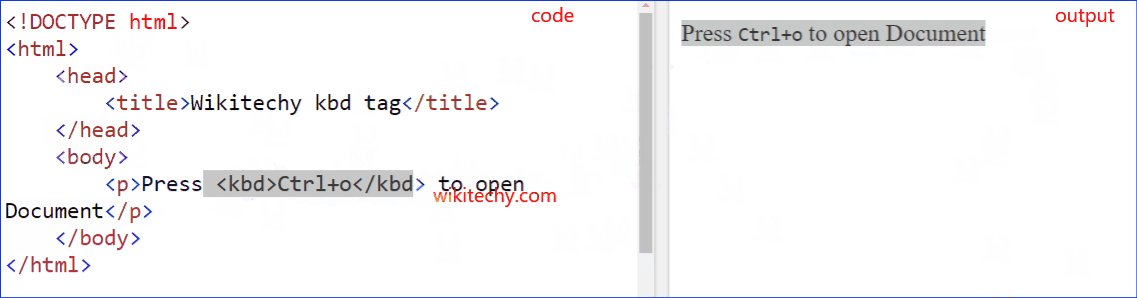
Tryit<!DOCTYPE html>
<html >
<head>
<title>Wikitechy kbd tag</title>
</head>
<body>
<p>Press<kbd>Ctrl+N</kbd>to open New Document</p>
</body>
</html>Code Explanation for <kbd> tag in HTML:

- <kbd> tag used to highlight the keyboard input.
Output for <kbd> tag in HTML:

- The output shows the keyboard input “Ctrl+N” in monospace font.
Browser Support for <kbd> tag in HTML:
| |
||||
|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes |
