Learn html - html tutorial - Textbaseline property in html5 canvas - html examples - html programs
- The textBaseline property is one of the canvas property.
- The textBaseline property is used to sets or returns to draw the current text baseline.

Syntax for textBaseline Property in HTML5 Canvas:
Context.textBaseline="alphabetic | top | hanging | middle | ideographic | bottom";
Property values for textBaseline Property in HTML5 Canvas:
| Values |
Description |
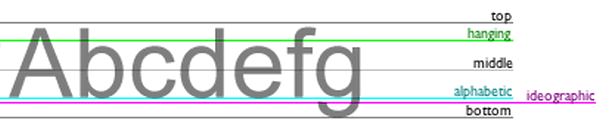
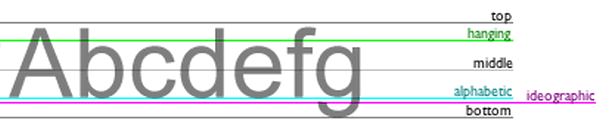
| alphabetic |
The alphabetic baseline is the normal text baseline |
| top |
The text baseline is the top of the em square |
| hanging |
The text baseline is the hanging baseline |
| middle |
The text baseline is the middle of the em square |
| ideographic |
The text baseline is the ideographic baseline |
| bottom |
The text baseline is the bottom of the bounding box |
Sample Coding for textBaseline Property in HTML5 Canvas:
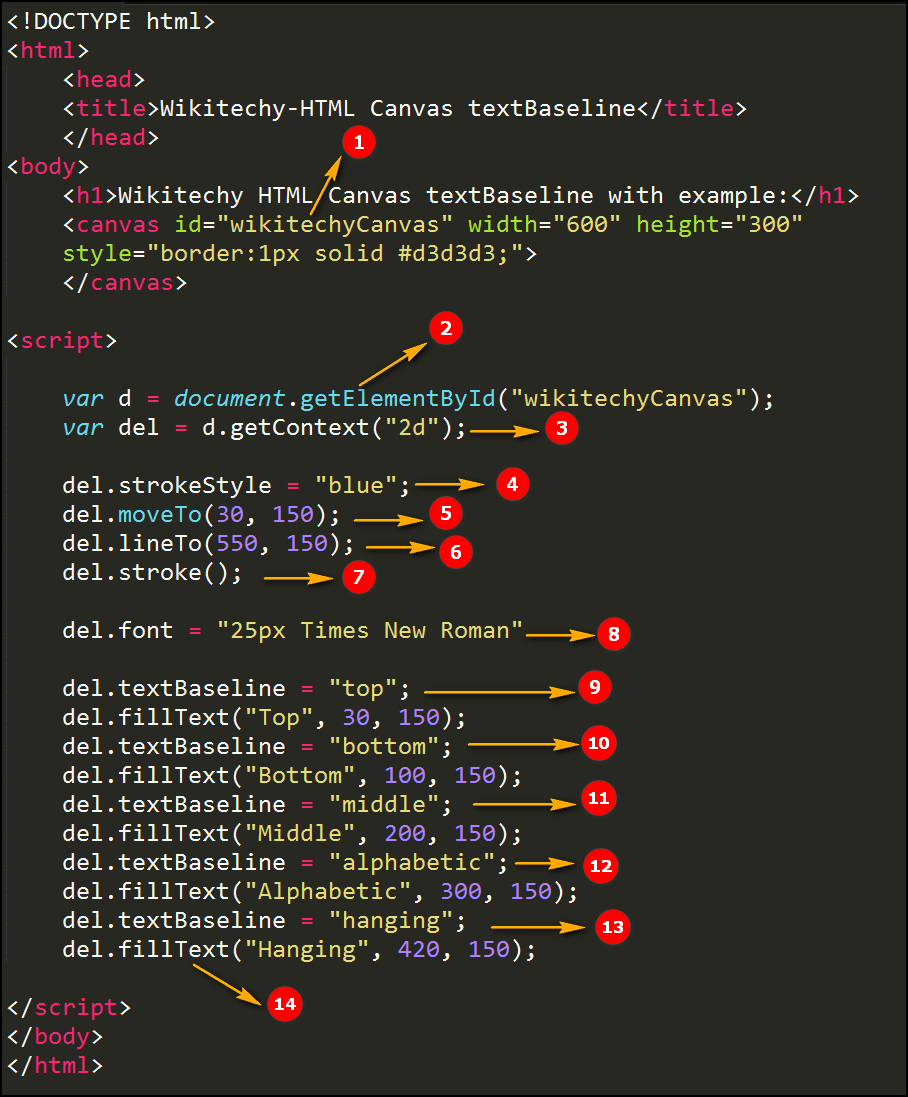
Tryit<!DOCTYPE html>
<html>
<head>
<title>wikitechy-HTML Canvas textBaseline</title>
</head>
<body>
<h1>wikitechy-HTML Canvas textBaseline with example:</h1>
<canvas id="wikitechyCanvas" width="600" height="300" style="border:1px
solid #d3d3d3;">
</canvas>
<script>
var d = document.getElementById("wikitechyCanvas") ;
var del = d.getContext("2d") ;
del.strokeStyle = "blue";
del.moveTo(30, 150);
del.lineTo(550, 150);
del.stroke();
del.font = "25px Times New Roman";
del.textBaseline = "top";
del.fillText("Top", 30, 150);
del.textBaseline = "bottom";
del.fillText("Bottom", 100, 150);
del.textBaseline = "middle";
del.fillText("Middle", 200, 150);
del.textBaseline = "alphabetic";
del.fillText("Alphabetic", 300, 150);
del.textBaseline = "hanging";
del.fillText("Hanging", 420, 150);
</script>
</body>
</html>
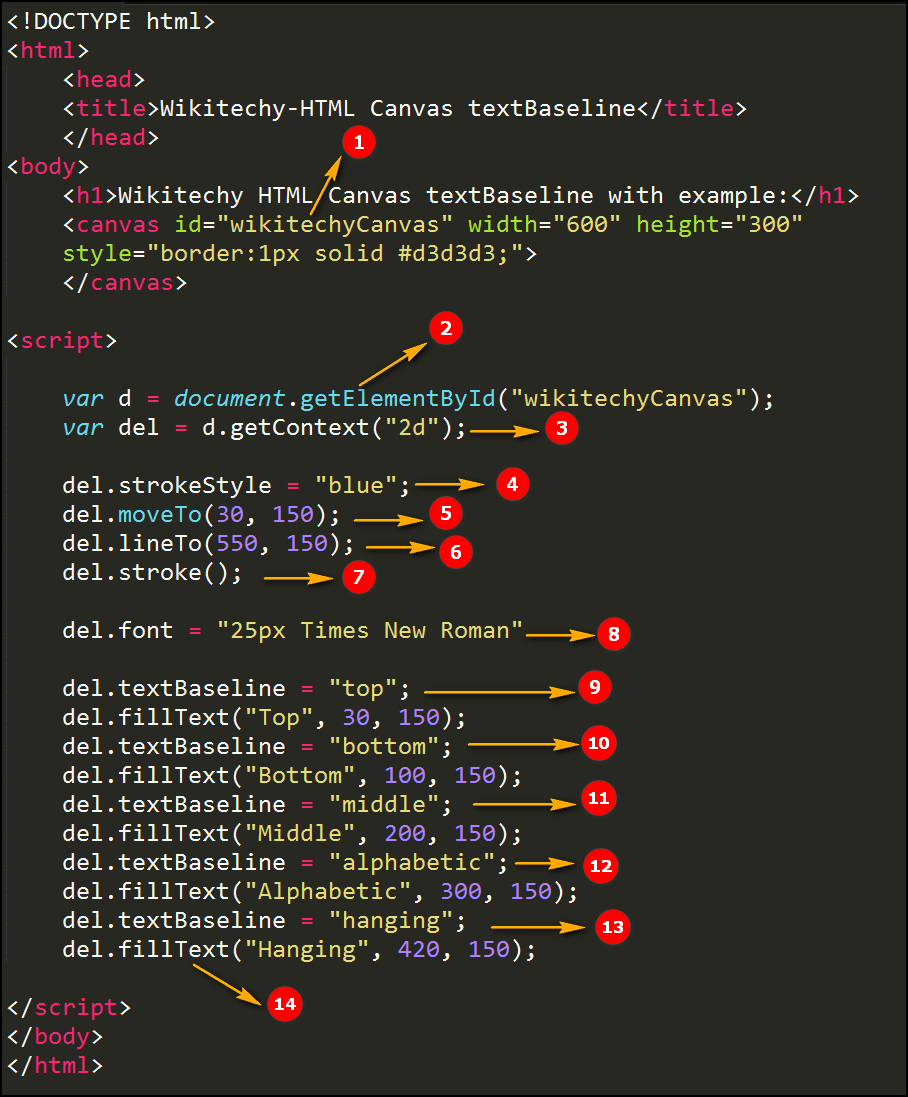
Code Explanation for textBaseline Property in HTML5 Canvas:

- “Wikitechy canvas” is used to declare the id value of the canvas tag.
- getElementById() method is used to draw the element from id.
- getContext() returns an object that provides methods and properties for drawing on the canvas.
- strokeStyle property is used to set the blue color path.
- The moveTo() method is used to set the starting point at (30, 150) in (x,y) direction.
- The lineTo() method is used to set the ending point at (550, 150) in (x,y) direction.
- stroke() method is used to draw the actually path.
- font property is used to set the font size is 25px Times New Roman.
- Top: The text baseline is top to fill the text is (30, 150) in (x,y) direction.
- Bottom:The text baseline is to fill the text is (100, 150) in (x,y) direction.
- Middle:The text baseline is middle to fill the text is (200, 150) in (x,y) direction.
- Alphabetic:The alphabetic baseline is normal baseLine, to fill the text is (300, 150) in (x,y) direction.
- Hanging:The text baseline is hanging to fill the text is (420, 150) in (x,y) direction.
- fillText() method is used to draw the actual position on the text.
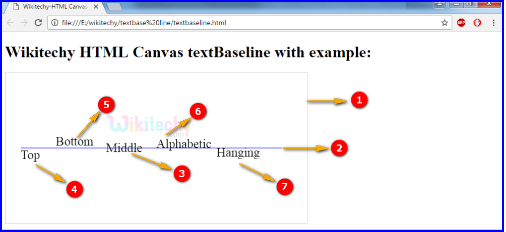
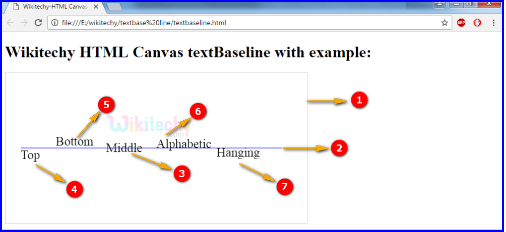
Output for textBaseline Property in HTML5 Canvas:

- canvas is used to draw a rectangle an textbaseline.
- Here the output will be displays blue color baseline.
- The texts are displays with Middle of the baseline font in “25px Times New Roman”.
- The texts are displays with Top of the baseline font in “25px Times New Roman”.
- The texts are displays with Bottom of the baseline font in “25px Times New Roman”.
- The texts are displays with Alphabetic of the baseline font in “25px Times New Roman”.
- The texts are displays with Hanging of the baseline font in “25px Times New Roman”.
Browser Support for textBaseline Property in HTML5 Canvas:
Related Searches to textBaseline Property in HTML5 Canvas
canvas textalign
text baseline css
canva vertical text
canvas font weight
html5 canvas filltext
canvas text color
measuretext canvas
Html5 Canvas
html tutorials