ionic tutorial - Ionic Card - ionic - ionic development - ionic 2 - ionic framework
- Ionic cards enable in displaying the information that will make feel user friendly as the screen size of the mobile is small.
- Insertion of cards is similar to that of inserting Lists. But cards additionally offer shadowing which influence the performance for larger lists.
- For example, when you searching users in Facebook or companies in any directory site, the search result often displays a list.
- It comes with box-shadow CSS by default.
- Since mobile devices have smaller screen size, cards are one of the best elements for displaying information that will feel user friendly.

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
How to add Cards in Ionic Framework?
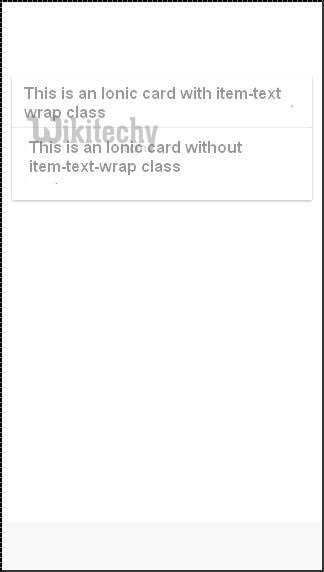
- By adding card class to the element, default card can be created. Cards are formed as lists with item class. Item-text-wrap is the useful class, which enables to wrap the text inside the card for too much of text.
- First card in example below doesn't have item-text-wrap class assigned and the second one is using it.
<div class="card">
<div class="item">
This is an Ionic card with item-text-wrap class.
</div>
<div class="item item-text-wrap">
This is an Ionic card without item-text-wrap class.
</div>
</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Above code will produce following screen:

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
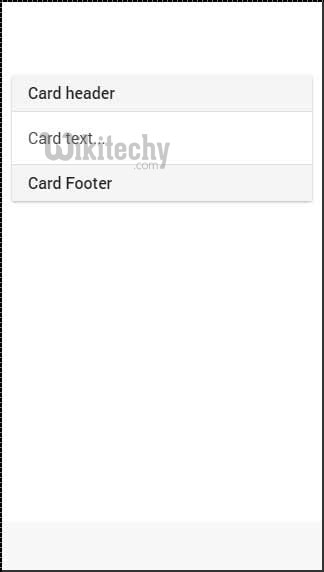
Card Header and Footer
- We already showed you how you can use item-divider class for grouping lists.
- This class can be very useful when working with cards to create card headers. The same class can be used for footers as follows:
<div class="card list">
<div class="item item-divider">
Card header
</div>
<div class="item item-text-wrap">
Card text...
</div>
<div class="item item-divider">
Card Footer
</div>
</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Above code will produce following screen:

Complete Card:
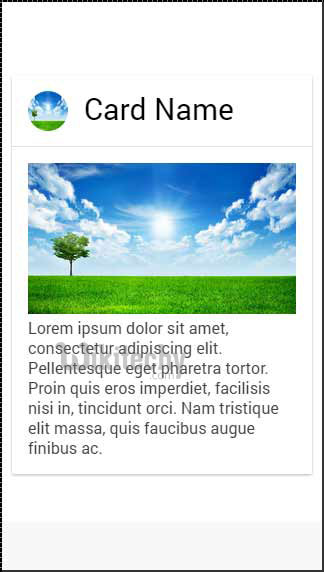
- You can add any element on top of your card. In following example, we will show you how to use full-image class together with item-body to get good looking windowed image inside your card.
<div class="card">
<div class="item item-avatar">
<img src="my-image.png">
<h2>Card Name</h2>
</div>
<div class="item item-body">
<img class="full-image" src="my-image.png">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Pellentesque eget pharetra tortor. Proin quis eros imperdiet,
facilisis nisi in, tincidunt orci. Nam tristique elit massa,
quis faucibus augue finibus ac.
</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Above code will produce following screen: