ionic tutorial - Ionic Navigation | Ionic - Javascript Navigation - ionic - ionic development - ionic 2 - ionic framework

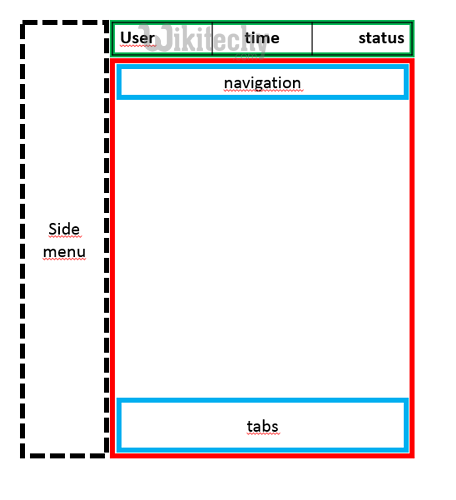
- Navigation is one of the core components of every app.
- Ionic is using AngularJS UI Router for handling navigation.
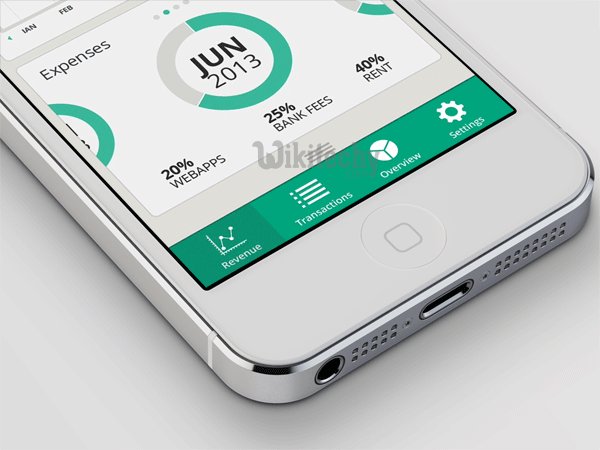
- Tabs are another common navigation pattern for navigating an app.
- Tabs are easy to understand because we see them in so many types of interfaces, not just mobile apps.
- Tabs can be stateful or stateless.
- A tab that displays content that doesn’t retain a memory of any changes is stateless while a tab that maintains a state based on user interaction is stateful (for example, persisting a search result).
Using Navigation
- Navigation can be configured in app.js file.
- If you are using one of the Ionic templates you will notice $stateProvider service injected into app config.
- The most simple way of creating states for the app is showed in the example below.
- $stateProvider service will scan the url, find the corresponding state and load the file we defined in app.config.

app.js Code
.config(function($stateProvider) {
$stateProvider
.state('index', { url: '/', templateUrl: 'templates/home.html'})
.state('state1', {url: '/state1', templateUrl: 'templates/state1.html'})
.state('state2', {url: '/state2', templateUrl: 'templates/state2.html',});
});
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- The state will be loaded into the ion-nav-view element that can should be placed in index.html body.
index.html Code
<ion-nav-view></ion-nav-view>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- When we created states in the example above we were using templateUrl so when state is loaded it will search for matching template file.
- Now we will open templates folder and create new file state1.html that will be loaded when app url is changed to /state1.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
state1.html Code
<ion-view>
<ion-content>
This is State 1 !!!
</ion-content>
</ion-view>Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Creating Navigation Menu
- You can add navigation bar to your app in index.html body by adding ion-nav-bar element.
- Inside navigation bar we will add ion-nav-back-button with icon. This will be used for returning to previous state.
- The button will appear automatically when state is changed. We will assign goBack() function that will use $ionicHistory service for handling this functionality.
- So when user leave home state and go to state1, the back button will appear that can be taped if user want to return to home state again.
index.html Code
<ion-nav-bar class = "bar-positive">
<ion-nav-back-button class = "button-clear" ng-click = "goBack()">
<i class = "icon ion-arrow-left-c"></i> Back
</ion-nav-back-button>
</ion-nav-bar>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Controller Code
.MyCtrl($scope, $ionicHistory) {
$scope.goBack = function() {
$ionicHistory.goBack();
};
}
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Adding Navigation Elements
- Buttons can be added to navigation bar using ion-nav-buttos.
- This element should be placed inside ion-nav-bar or ion-view.
- We can assign side attribute with four option values.
- primary and secondary values will place buttons according to platform that is used.
- Sometimes you want buttons on one side no matter if it's IOS or Android.
- If that is the case you can use left or right attributes instead.
- We can also add ion-nav-title to navigation bar. All of the code will be placed in index.html body so it can be used everywhere.
<ion-nav-bar class = "bar-positive">
<ion-nav-title>
Title
</ion-nav-title>
<ion-nav-buttons side = "primary">
<button class = "button">
Button 1
</button>
</ion-nav-buttons>
</ion-nav-bar>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

Other Navigation Attributes
- Following table shows other functionalities that can be used with Ionic navigation.
Navigation Attributes
| Attribute | Options | Detail |
|---|---|---|
| nav-transition | none, iOS, Android | Used to set animation that should be applied when transition occurs. |
| nav-direction | forward, back, enter, exit, swap | Used to set the direction of the animation when transition occurs. |
| hardwareBackButtonClose | Boolean | It will enable closing the modal when hardware back button is clicked. Default value is true. |
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Caching
- Ionic is caching up to ten views to improve performance.
- It also offers a way to handle caching manually.
- Since only backward views are cached and forward ones are loading each time users visit them we can easily set to cache forward views by using following code.

$ionicCinfigProvider.views.forwardCache(true);
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- We can also set how many states should be cached.
- If we want three views to be cached, we can use the following.
$ionicConfigProvider.views.maxCache(3);
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- We can also set how many states should be cached.
- If we want three views to be cached, we can use the following.
$ionicConfigProvider.views.maxCache(3);
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Caching can be disabled inside $stateProvider or by setting attribute to ion-view. Both examples are below.
$stateProvider.state('state1', {
cache: false,
url : '/state1',
templateUrl: 'templates/state1.html'
})
<ion-view cache-view = "false"></ion-view>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
Delegate for Controlling Navigation Bar
- We can control behavior of the navigation bar using $ionicNavBarDelegate service. This service needs to be injected to our controller.
HTML Code
<ion-nav-bar>
<button ng-click = "setNavTitle('title')">
Set title to banana!
</button>
</ion-nav-bar>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
Controller Code
$scope.setNavTitle = function(title) {
$ionicNavBarDelegate.title(title);
}
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- The $ionicNavBarDelegate service has other useful methods.
Methods for $ionicNavBarDelegate
| Method | Parameter | Type | Detail |
|---|---|---|---|
| align(parameter) | center, left, right | string | Used to align the title. |
| showBackButton(parameter) | show | Boolean | Used to show or hide the back button. |
| title(parameter) | title | string | Used to show the new title. |
History
- You can track history of the previous, current and the forward views by using $ionicHistory service. Following table shows all of the methods of this service.
Methods for $ionicHistory
| Method | Parameter | Type | Detail |
|---|---|---|---|
| viewHistory | / | object | Returns the app view history data. |
| currentView() | / | object | Returns the current view. |
| title(parameter) | title | string | Returns the ID of the view which is parent of the current view. |
| currentTitle(parameter) | val | string | Returns the title of the current view. It can be updated by setting new val value. |
| backView() | / | string | Returns the last back view. |
| backTitle() | / | string | Returns the title of last back view. |
| forwardView() | / | object | Returns the last forward view. |
| currentStateName() | / | string | Returns the current state name. |
| goBack() | backCount | number | Used to set how many views to go back. Number should be negative. If it is positive or zero it will have no effect. |
| clearHistory() | / | / | Used to clear entire view history. |
| clearCache() | / | promise | Used to clear all cached views. |
| nextViewOptions() | / | object | Sets the options of the next view. You can look the following example for more info. |
- The nextViewOptions() method has three options available. disableAnimate is used for disabling animation of the next view change. disableBack will set the back view to null. historyRoot will set the next view as the root view.
$ionicHistory.nextViewOptions({
disableAnimate: true,
disableBack: true
});
