ionic tutorial - Padding css | Ionic padding - ionic - ionic development - ionic 2 - ionic framework
Ionic Padding:
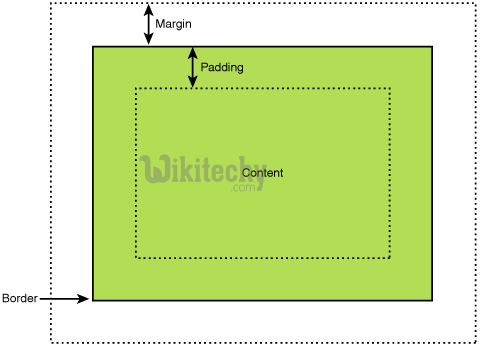
- Ionic Framework provides classes which are used to add padding to the elements. The padding attribute sets the padding area of an element.
- The padding area is the space between the content of the element and its border.
- The default amount of padding to be applied is set by the $content-padding variable to 16px.
- Each mode can have a different value for padding by setting $content-ios-padding, $content-md-padding, or $content-wp-padding
- Ionic provides a set of utility attributes that can be used on any element in order to modify the text or adjust the padding or margin.
- Ionic offers easy way to add padding to elements.
- There are couple of classes that can be used and all of them will add 10px between border of element and its content.


| Attribute | Style Rule | Description |
|---|---|---|
| padding | padding: 16px | Applies padding to all sides. |
| padding-top | padding-top: 16px | Applies padding to the top. |
| padding-left | padding-left: 16px | Applies padding to the left. |
| padding-right | padding-right: 16px | Applies padding to the right. |
| padding-bottom | padding-bottom: 16px Ap | Applies padding to the bottom. |
| padding-vertical | padding: 16px 0 | Applies padding to the top and botttom. |
| padding-horizontal | padding: 0 16px | Applies padding to the left and right. |
| no-padding | padding: 0 | Applies no padding to all sides. |
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Example:
<div padding>
padding
</div>
<div padding-top>
padding-top
</div>
<div padding-left>
padding-left
</div>
<div padding-right>
padding-right
</div>
<div padding-bottom>
padding-bottom
</div>
<div padding-vertical>
padding-vertical
</div>
<div padding-horizontal>
padding-horizontal
</div>
<div no-padding>
no-padding
</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Using Padding:
- When you want to apply some padding to your element you just need to assign one of the classes from the table above.
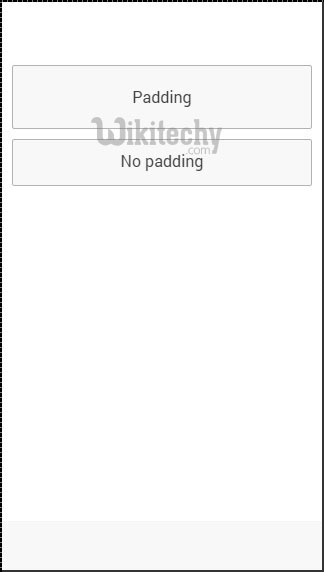
- Following example shows two block buttons. First one use padding class and the second one doesn't.
- You will notice that the first button is larger since it has 10px padding applied.
<div class = "button button-block padding">Padding</div>
<div class = "button button-block">No padding</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team