ionic tutorial - javascript header | Ionic - Javascript Header - ionic - ionic development - ionic 2 - ionic framework

What is JavaScript Header in Ionic Framework?
- JavaScript header bar is created by applying ion-header-bar directive in HTML file.
- The Ionic directive that adds header bar is Ionic JavaScript Header
- Enhance title to show on white background and add it to the index.html file.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Using JavaScript Header:
- To create JavaScript header bar, we need to apply ion-header-bar directive in HTML file.
- Since default header is white we will add title so it will be showed on white background.
- We will add it to our index.html file.
<ion-header-bar>
<h1 class="title">Wikitechy</h1>
</ion-header-bar>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
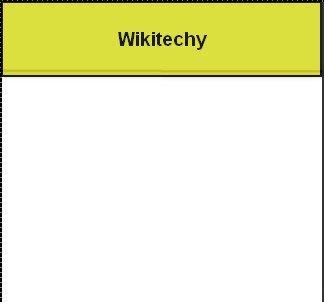
Styling header:
- Just like CSS header bar, the JavaScript counterpart can be styled in similar fashion.
- To apply color, we need to add color class with bar prefix, so if we want to use blue header we will add bar-positive class.
- We can also move title to the side of the screen by adding align-title attribute.
- The values for this attribute can be center, left or right.
<ion-header-bar align-title="left" class="bar-positive">
<h1 class="title">Wikitechy!</h1>
</ion-header-bar>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
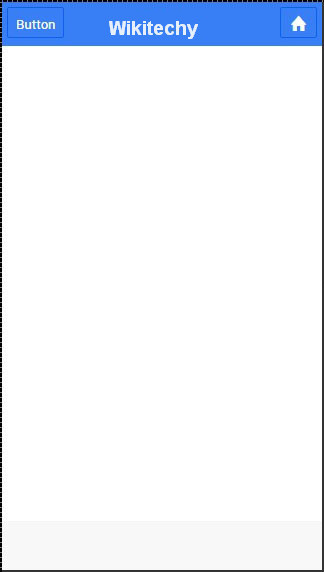
Adding Elements:
- You will usually want to add some elements to your header.
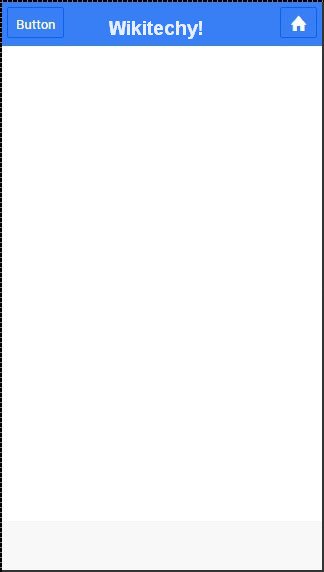
- Following example shows how to place button on the left side and icon to the right side of ion-header-bar.
- You can also add other elements to your header.
<ion-header-bar class="bar-positive">
<div class="buttons">
<button class="button">Button</button>
</div>
<h1 class="title">Wikitechy!</h1>
<div class="buttons">
<button class="button icon ion-home"></button>
</div>
</ion-header-bar>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

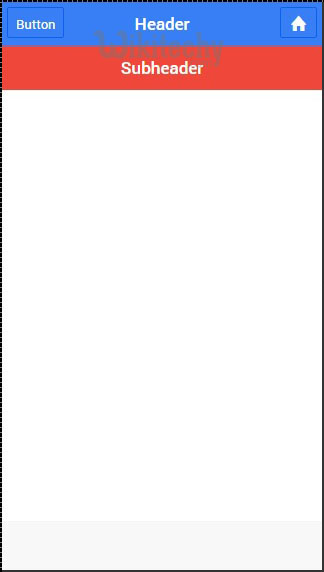
Adding Sub Header:
- Sub header is created when bar-subheader class is added to ion-header-bar.
- We will add bar-assertive class to apply red color to our sub header.
<ion-header-bar class="bar-positive">
<div class="buttons">
<button class="button">Button</button>
</div>
<h1 class="title">Title!</h1>
<div class="buttons">
<button class="button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class="bar-subheader bar-assertive">
<h1 class="title">Subheader</h1>
</ion-header-bar>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team