ionic | ionic tutorial | What is ionic - ionic - ionic development - ionic 2 - ionic framework




- Ionic is open source framework used for developing mobile applications.
- It provides tools and services for building mobile UI with native look and feel. Ionic framework needs native wrapper to be able to run on mobile devices.
- Ionic provides all the functionality that can be found in native mobile development SDKs. Users can build their apps , customize them for Android or iOS, and deploy through Cordova.
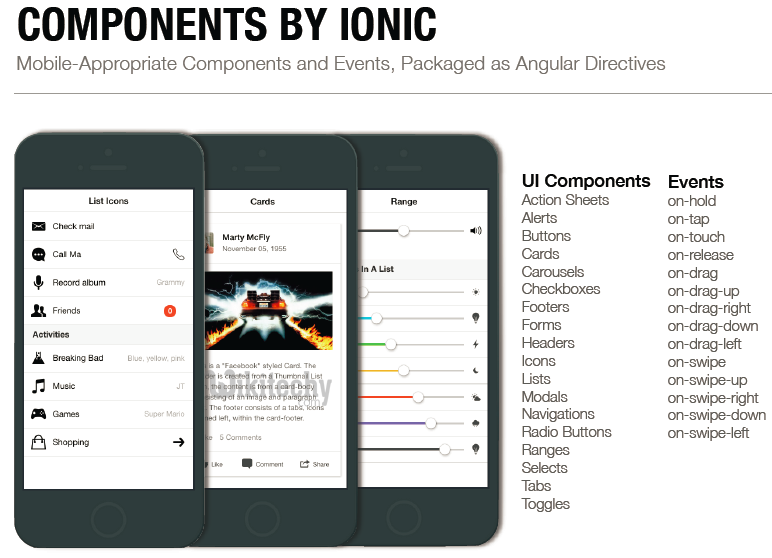
- Ionic includes mobile components, typography, interactive paradigms, and an extensible base theme.

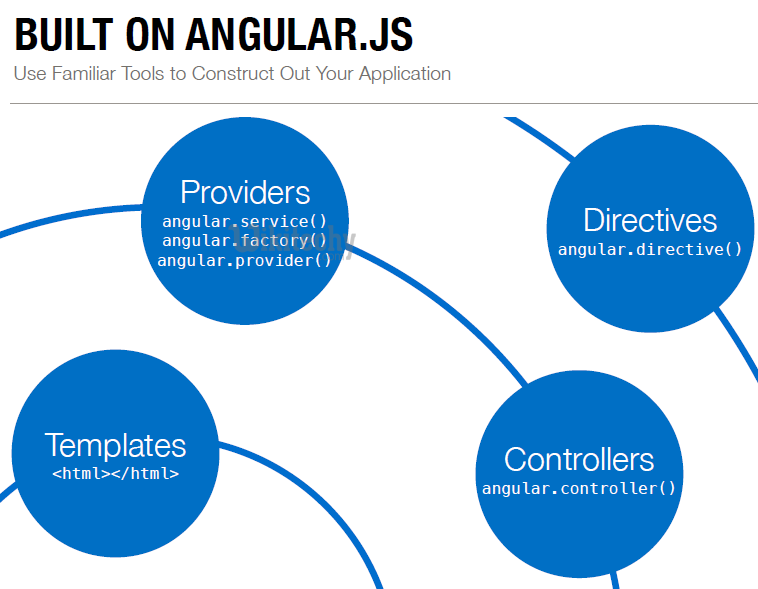
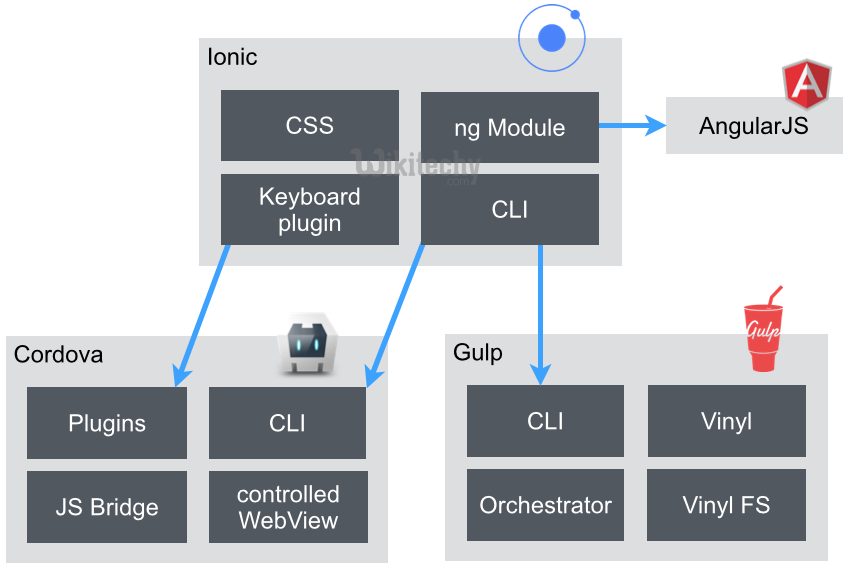
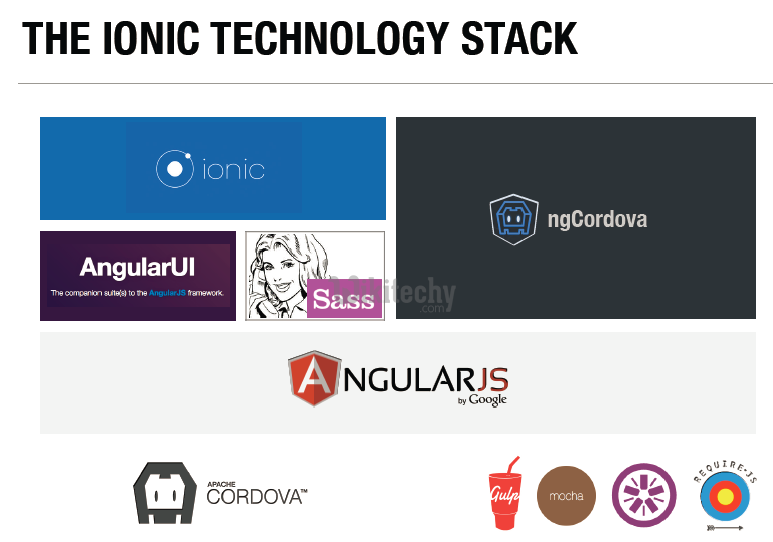
- Ionic is front end HTML framework built on top of AngularJS and Cordova. As per official document following is the definition of the Ionic Framework:
- Compared to hybrid applications, mixing Ionic code with native mobile app code in Phone Gap (now called Apache Cordova) allows for higher performance of the resulting product:
- Utilizing AngularJS (rather than jQuery) allows Ionic to rely on native hardware acceleration (rather than extensive DOM manipulation).
- Ionic leverages CSS transitions and transforms for animation as a way to leverage the GPU and maximize available processor time.
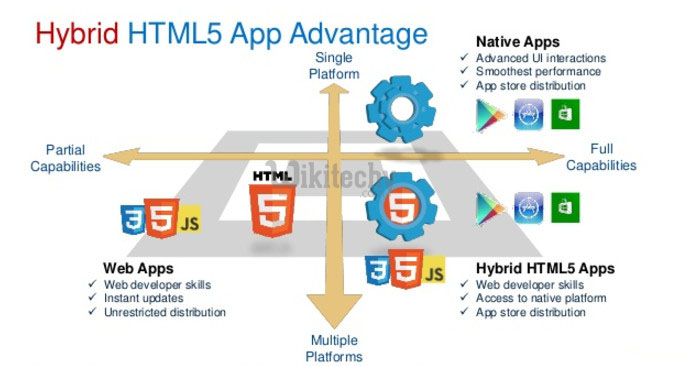
- Ionic is an HTML5 mobile app development framework targeted at building hybrid mobile apps.
- Think of Ionic as the front-end UI framework that handles all the look and feel and UI interactions your app needs in order to be compelling.
- Kind of like "Bootstrap for Native," but with support for a broad range of common native mobile components, slick animations, and beautiful design.

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Ionic Framework Features

Following are the most important features of Ionic:
1.AngularJS
- Ionic is using AngularJS MVC architecture for building rich single page applications optimized for mobile devices.
2.CSS components
- With native look and feel, these components offer almost all elements that mobile application needs.
- Components default styling can be easily overridden to accommodate your own design.
3.JavaScript components
- These components are extending CSS components with JavaScript functionalities to cover all mobile elements that can't be done only with HTML and CSS.
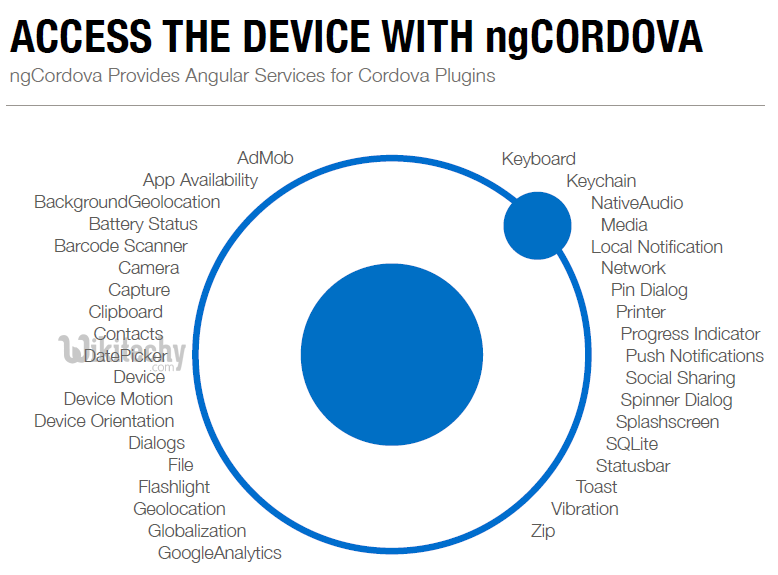
4.Cordova Plugins
- Apache Cordova plugins offer API needed for using native device functions with JavaScript code.


5.Ionic CLI
- This is NodeJS utility powered with commands for starting, building, running and emulating Ionic applications.
6.Ionic View
- Very useful platform for uploading, sharing and testing your application on native devices.
7.Licence
- Ionic is released under MIT license.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Ionic Framework Advantages
- Ionic is used for hybrid app development.
- This means that you can package your applications for IOS, Android, Windows Phone and Firefox OS which can save you a lot of working time.
- Starting your app is very easy since Ionic provides useful pre-generated app setup with simple layouts.
- The apps are built in very clean and modular way, so it's very maintainable and easy to update.
- Ionic developers team have very good relationship with google developers team and they are working together to improve the framework.
- The updates are coming out regularly and Ionic support group is always willing to help when needed.

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Ionic Framework Limitations
- Testing can be tricky since browser doesn't always give you right information about the phone enviroment.
- There is so many different devices and platforms and you usually need to cover most of them.
- It can be hard to combine different native functionalities. Lot of time you will run into plugin compatibility issues, which leads to build errors hard to debug.
- Hybrid apps tend to be slower than the native ones, but since the mobile technologies are improving fast this will not be an issue in the near future.