ionic tutorial - Ionic Tabs | Ionic - Tabs - ionic - ionic development - ionic 2 - ionic framework
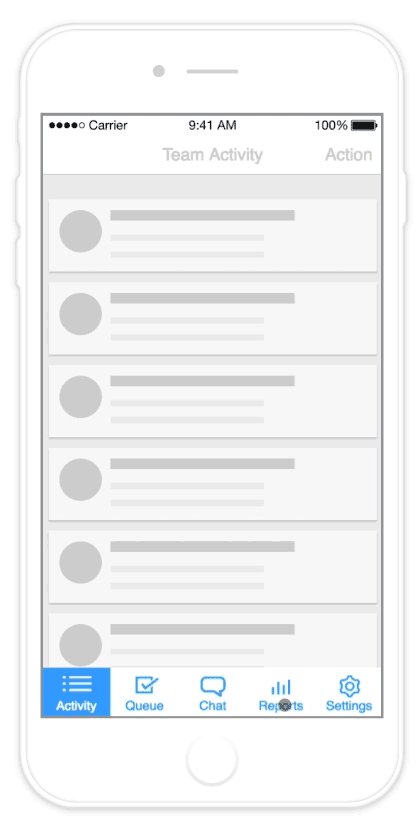
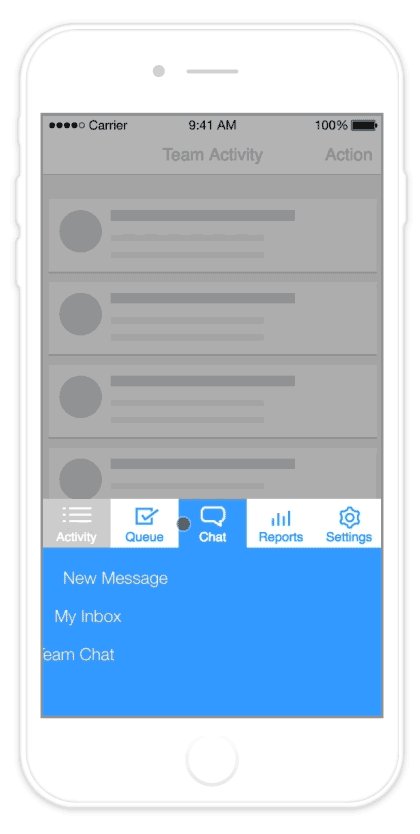
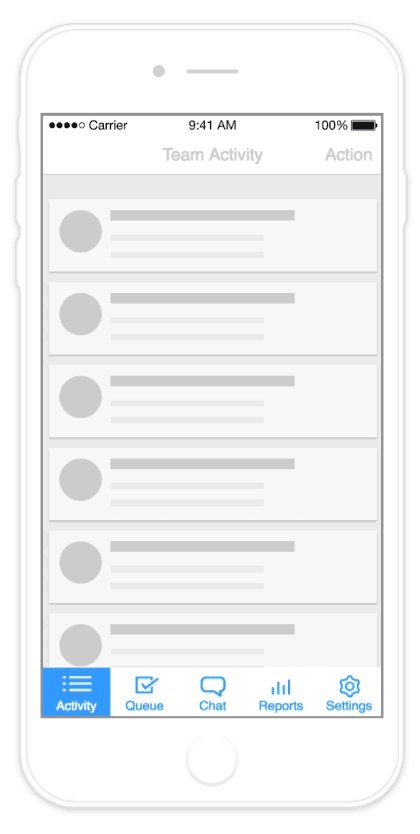
- Ionic tabs are most of the time used for mobile navigation.
- Styling is optimized for different platforms.
- This means that on android devices, tabs will be placed at the top of the screen, while on IOS it will be at the bottom.
- There are different ways of creating tabs. We will understand in detail, how to create tabs in this chapter.


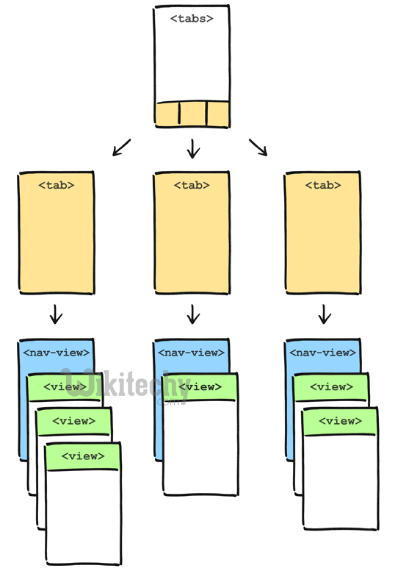
- Tabs make it easy to navigate between different pages or functional features of an app. The Tabs component, written as
, is a container of individual Tab components. - Each individual ion-tab is a declarative component for a NavController
- For more information on using nav controllers like Tab or Nav, take a look at the NavController API Docs.
- Tabs are useful pattern for any navigation type or selecting different pages inside your app.
- The same tabs will appear at the top of the screen for Android devices and at the bottom for IOS devices.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Using Tabs

- Tabs can be added to app using ion-tabs as a container element and ion-tab as a content element.
- We will add it to index.html but you can add it to any HTML file inside your app. Just be sure not to add it inside ion-content to avoid CSS issues that comes with it.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
index.html Code
<ion-tabs class = "tabs-icon-only">
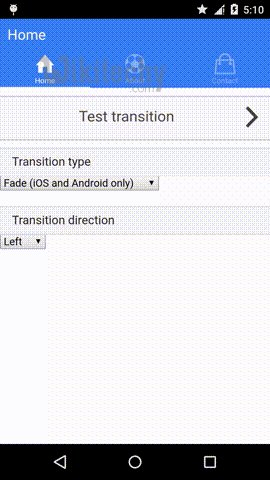
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
</ion-tabs>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

- There is API available for ion-tab elements. You can add it as attributes as showed in example above where we used title, icon-on and icon-off.
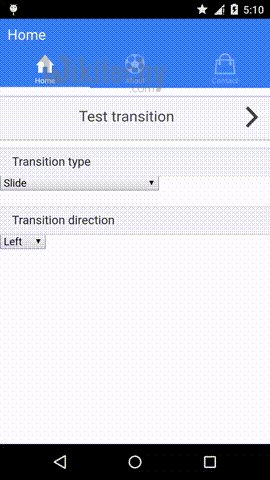
- The last two are used to differentiate selected tab from the rest of it. If you look at the image above, you can see that first tab is selected. You can check the rest of the attributes in the following table.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Tab Attributes
| Attribute | Type | Details |
|---|---|---|
| title | string | The title of the tab. |
| href | string | The link used for tab navigation. |
| icon | string | The icon of the tab. |
| icon-on | string | The icon of the tab when selected. |
| icon-off | string | The icon of the tab when not selected. |
| badge | expression | The badge for the tab |
| badge-style | expression | The badge style for the tab. |
| on-select | expression | Called when tab is selected |
| on-deselect | expression | Called when tab is deselected |
| hidden | expression | Used to hide the tab. |
| disabled | expression | Used to disable the tab. |
- Tabs also have its own delegate service for easier control of all the tabs inside the app.
- It can be injected to controller and contains several methods that are shown in the table below.
Delegate Methods
| Method | Parameters | Type | Details |
|---|---|---|---|
| selectedIndex() | / | number | Returns the index of the selected tab. |
| $getByHandle(parameter1) | handle | string | Used to connect methods to the particular tab view with the same handle. Handle can be added to ion-tabs by using delegate-handle = "my-handle" attribute. $ionicTabsDelegate.$getByHandle('my-handle').selectedIndex(); |
