ionic tutorial - Scroll | Ionic - JavaScript Scroll - ionic - ionic development - ionic 2 - ionic framework
- The element used for scrolling manipulation in ionic apps is ion-scroll.
- Once upon a time, the Web Wizard was befuddled. “How can I add scroll-based features without scrolling events?” he muddled. Try as he might, he couldn’t get fake events right, so he called his advisors together for a huddle.
- “Scrolling’s complicated,” he stated. “The reasons to avoid JS scrolling have faded.” So JS scrolling was enabled, and the features it allowed were fabled. It appeared JS scrolling was underrated.
- Javascript scrolling had saved the day, and it lifted Ionic above the fray. But as the project quickly grew, its developers truly knew the reasons for JS scrolling would fall away.
- As iOS and Android matured, native scrolling events were assured. “The time has come,” the Web Wizard said, “for native scrolling now to spread. A new functionality must be procured.”
- Pull to Refresh; List Reordering; Infinite Scroll: All were configured to meet this goal. Even the $ionicScrollDelegate was carefully made to relegate itself to optional native scroll view control.
- Once these changes were complete, there appeared a problem with collection-repeat. After conducting an investigation, the necessary changes caused frustration; they totaled JS scrolling nearly complete.
- The solution that was committed was for JS scrolling to be permitted. Collection repeat would trigger Javascript scrolling to rigor, and native scrolling would be acquitted.
- It is now my privilege to announce native scrolling’s time to pounce. For the devices that support it, you no longer must port it. Yes, it even has that native bounce!

Using Scroll
- The following code snippets will create scrollable container and adjust scrolling patterns.
- First we will create our HTML element and add properties to it. We will add > direction = "xy" to allow scrolling to every side, We will also set width and height for the scroll element.
HTML Code
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
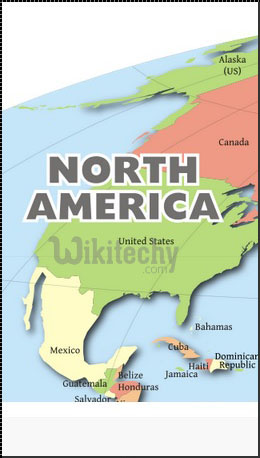
- Next we will add image of our world map to div element we created inside ion-scroll and set its width and height.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
CSS Code
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
}
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- When we run our app, we can scroll the map in every direction. Example below shows North America part of the map.

- We can scroll this map to any part that we want. Let's scroll it to show Asia.

- There are other attributes that can be applied to ion-scroll. You can check them in the following table.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Scroll Attributes
| Attribute | Type | Details |
|---|---|---|
| direction | string | Possible directions of the scroll. Default value is y |
| delegate-handle | string | Used for scroll identification with $ionicScrollDelegate |
| locking | boolean | Used to lock scrolling in one direction at a time. Default value is true. |
| paging | boolean | Used to determine if the paging will be used with scroll. |
| on-refresh | expression | Called on pull-to-refresh. |
| on-scroll | expression | Called when scrolling. |
| scrollbar-x | boolean | Should horizontal scroll bar be shown. Default value is true. |
| scrollbar-y | string | Should vertical scroll bar be shown. Default value is true. |
| zooming | boolean | Used to apply pinch-to-zoom. |
| min-zoom | integer | Minimal zoom value. |
| max-zoom | integer | Maximal zoom value. |
| scrollbar-x | boolean | Used to enable bouncing. Default value on IOS is true, on Android false. |
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Infinite Scroll
- Infinite scroll is used to trigger some behavior when scrolling pass the bottom of the page.
- Following example shows how this works. In our controller, we created function for adding items to the list.
- Items will be added when scroll passes 10% of the last element loaded. This will continue until we hit 30 loaded elements.
- Every time loading is finished, on-infinite will broadcast scroll.infiniteScrollComplete event.
HTML Code
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()" distance = "10%"></ion-infinite-scroll>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
Controller Code
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- There are other attributes that can be used with ion-infinite-scroll
Scroll Attributes
| Attribute | Type | Details |
|---|---|---|
| on-infinite | expression | What should be called when scrolled to the bottom. |
| distance | string | The distance from the bottom needed to trigger on-infinite expression. |
| spinner | string | What spinner should be shown while loading |
| immediate-check | boolean | Should on-infinite be called when screen is loaded. |
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Scroll Delegate
- Ionic offers delegate for full control of the scroll elements. It can be used by injecting $ionicScrollDelegate service to controller, and then use methods it provides. Example below shows scrollable list of 20 objects.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
HTML Code
<div class = "list">
<div class = "item">Project 1</div>
<div class = "item"> Project 2</div>
<div class = "item"> Project 3</div>
<div class = "item"> Project 4</div>
<div class = "item"> Project 5</div>
<div class = "item"> Project 6</div>
<div class = "item"> Project 7</div>
<div class = "item"> Project 8</div>
<div class = "item"> Project 9</div>
<div class = "item"> Project 10</div>
<div class = "item"> Project 11</div>
<div class = "item"> Project 12</div>
<div class = "item"> Project 13</div>
<div class = "item"> Project 14</div>
<div class = "item"> Project 15</div>
<div class = "item"> Project 16</div>
<div class = "item"> Project 17</div>
<div class = "item"> Project 18</div>
<div class = "item"> Project 19</div>
<div class = "item"> Project 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Controller Code
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
}) Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

- When we tap the button, the scroll will be moved to the top.

- Now we will go through all of the $ionicScrollDelegate methods.
Delegate Methods
| Method | Parameters | Type | Details |
|---|---|---|---|
| scrollTop(parameter) | shouldAnimate | boolean | Should scroll be animated. |
| scrollBottom(parameter) | shouldAnimate | boolean | Should scroll be animated. |
| scrollTo(parameter1, parameter2, parameter3) |
left, top, shouldAnimate |
number, number, integer |
First two parameters determine value of the x, and y axis offset. |
| scrollBy(parameter1, parameter2, parameter3) |
left, top, shouldAnimate |
number, number, integer |
determine value of the x, and y axis offset. |
| zoomTo(parameter1, parameter2, parameter3, parameter4) |
level, animate, originLeft, originTop |
number, boolean, number, number |
level is used to determine level to zoom to. originLeft and originRight coordinates where the zooming should happen. |
| zoomBy(parameter1, parameter2, parameter3, parameter4) |
factor, animate, originLeft, originTop |
number, boolean, number, number |
factor is used to determine factor to zoom by. originLeft and originRight coordinates where the zooming should happen. |
| getScrollPosition() | / | / | Returns object with two number as properties: left and right. These numbers represent the distance the user has scrolled from the left and from the top respectively. |
| anchorScroll(parameter1) | shouldAnimate | boolean | It will scroll to the element with the same id as the window.loaction.hash. If this element doesn't exist, it will scroll to the top. |
| freezeScroll(parameter1) | shouldFreeze | boolean | Used to disable scrolling for particular scroll. |
| freezeAllScrolls(parameter1) | shouldFreeze | boolean | Used to disable scrolling for all the scrolls in the app. |
| getScrollViews() | / | object | Returns the scrollView object. |
| $getByHandle(parameter1) | handle | string | Used to connect methods to the particular scroll view with the same handle. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |
