ionic tutorial - Ionic Header | header - ionic - ionic development - ionic 2 - ionic framework
- Ionic header bar is located on top of the screen. It can contain title, icons, buttons or some other elements on top of it. There are predefined classes of headers that you can use. You can check all of it in this tutorial.

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Adding Header
- The main class for all the bars you might use in your app is bar.
- This class will always be applied to all the bars in your app. All bar subclasses will use prefix bar.
- If you want to create header you need to add bar-header after your main bar class.
- Open your www/index.html file and add header class inside your body tag.
- We are adding header to index.html body because we want it to be available on every screen in the app.
- Since bar-header class has default (white) styling applied we will add title on top of it so you can differentiate it from the rest of your screen.
<div class="bar bar-header">
<h1 class="title">wikitechy</h1>
</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Above code will produce following screen:

Header Colors
- If you want to style your header you just need to add appropriate color class to it. When you style your elements you need to add your main element class as prefix to your color class. Since we are styling header bar, the prefix class will be bar and color class that we want to use in this example is positive(blue).
<div class="bar bar-header bar-positive">
<h1 class="title">wikitechy</h1>
</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Above code will produce following screen:

- You can use either of the following nine classes to give a color of your choice to your app header:
| Color Class | Description | Result |
|---|---|---|
| bar-light | To be used for white color | |
| bar-stable | To be used for light grey color | |
| bar-positive | To be used for blue color | |
| bar-calm | To be used for light blue color | |
| bar-balanced | To be used for green color | |
| bar-energized | To be used for yellow color | |
| bar-assertive | To be used for red color | |
| bar-royal | To be used for violet color | |
| bar-dark | To be used for black color |
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Header Elements
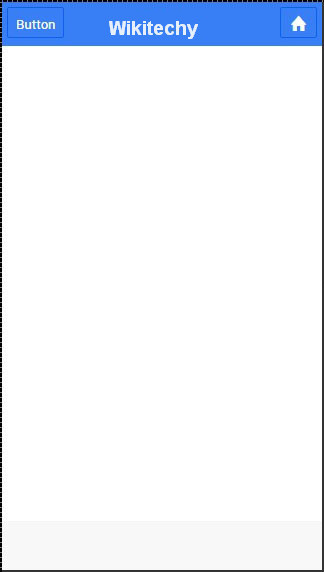
- We can add other elements inside the header. Following is an example to add menu button and home button inside a header. We will also add icons on top of our header buttons.
<div class="bar bar-header bar-positive">
<button class="button icon ion-navicon"></button>
<h1 class="title">wikitechy Buttons</h1>
<button class="button icon ion-home"></button>
</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Above code will produce following screen:

Sub Header
- You can create a sub header which will be located just below the header bar. Following example is showing how to add header and sub header to your app. Here we have styled Sub header is with "assertive" (red) color class.
<div class="bar bar-header bar-positive">
<button class="button icon ion-navicon"></button>
<h1 class="title">wikitechy Buttons</h1>
<button class="button icon ion-home"></button>
</div>
<div class="bar bar-subheader bar-assertive">
<h2 class="title">tutorials</h2>
</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
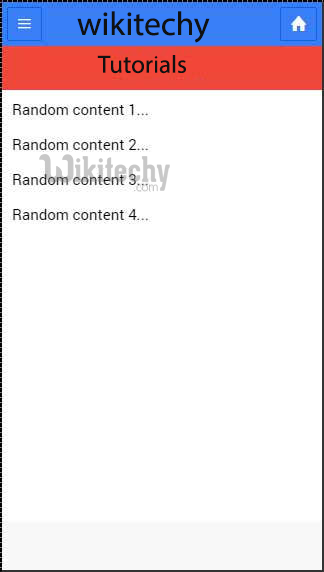
- Above code will produce following screen:

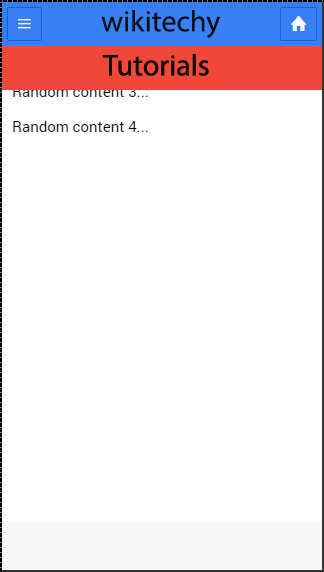
- When your route is changed to any of the app screens you will notice that header and sub header are covering some of the content as shown below.

- To fix this you need to add has-header or has-subheader class to the ion-content tags of your screens. Open one of your HTML files from www/templates and add has-subheader class to ion-content. If you only use header in your app you will need to add has-header class instead.
<ion-content class="padding has-tutorials">
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Above code will produce following screen: