ionic tutorial - Ionic Select - ionic - ionic development - ionic 2 - ionic framework
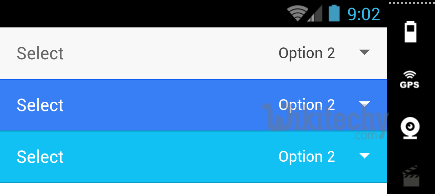
- The Ionic select will create simple menu with select options to choose from. Select menu will look differently on different platforms since it's styling is handled by the browser.

- The ion-select component is similar to an HTML <select> element, however, Ionic's select component makes it easier for users to sort through and select the preferred option or options.
- When users tap the select component, a dialog will look with all of the options in a large, simple to select list for users.
- The select component takes child ion-option components. If ion-option is not given a value attribute then it will use its text as the value.
- If ngModel is bound to ion-select, the selected value will be based on the bound value of the model. Otherwise, the selected attribute can be used on ion-option components
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Styling Select
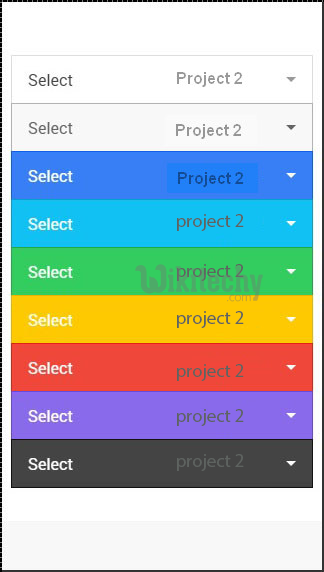
- The next example will show you how to apply styling to select. We are creating list with nine differently styled select elements using Ionic colors. Since we are using list with items, item will be prefix to color classes.
<div class = "list">
<label class = "item item-input item-select item-light">
<div class = "input-label">
Select
</div>
<select>
<option> Project 1</option>
<option selected> Project 2</option>
<option> Project 3</option>
</select>
</label>
<label class = "item item-input item-select item-stable">
<div class = "input-label">
Select
</div>
<select>
<option> Project 1</option>
<option selected> Project 2</option>
<option> Project 3</option>
</select>
</label>
<label class = "item item-input item-select item-positive">
<div class = "input-label">
Select
</div>
<select>
<option>Project 1</option>
<option selected> Project 2</option>
<option> Project 3</option>
</select>
</label>
<label class = "item item-input item-select item-calm">
<div class = "input-label">
Select
</div>
<select>
<option> Project 1</option>
<option selected> Project 2</option>
<option> Project 3</option>
</select>
</label>
<label class = "item item-input item-select item-balanced">
<div class = "input-label">
Select
</div>
<select>
<option> Project 1</option>
<option selected> Project 2</option>
<option> Project 3</option>
</select>
</label>
<label class = "item item-input item-select item-energized">
<div class = "input-label">
Select
</div>
<select>
<option> Project 1</option>
<option selected> Project 2</option>
<option> Project 3</option>
</select>
</label>
<label class = "item item-input item-select item-assertive">
<div class = "input-label">
Select
</div>
<select>
<option> Project 1</option>
<option selected> Project 2</option>
<option> Project 3</option>
</select>
</label>
<label class = "item item-input item-select item-royal">
<div class = "input-label">
Select
</div>
<select>
<option> Project 1</option>
<option selected> Project 2</option>
<option> Project 3</option>
</select>
</label>
<label class = "item item-input item-select item-dark">
<div class = "input-label">
Select
</div>
<select>
<option>Option Project 1</option>
<option selected> Project 2</option>
<option>Project 3</option>
</select>
</label>
</div>Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- The above code will produce following screen −