ionic tutorial - Ionic backdrop | Ionic javascript backdrop - ionic - ionic development - ionic 2 - ionic framework
What is JavaScript Backdrop in Ionic Framework?
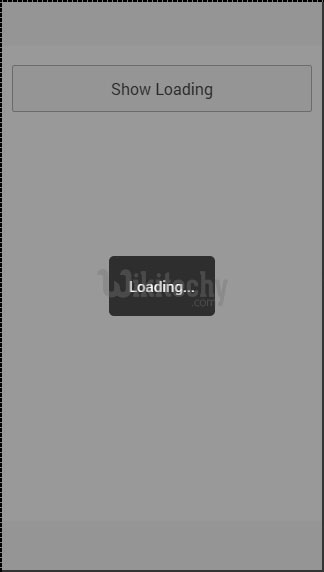
- The content of the screen will overlay when the Ionic Backdrop is applied and appears usually below the other overlays like, popups, loading etc...
- Backdrop services can be managed by two methods, $ionicBackdrop.retain() which apply the backdrop over the components and $ionicBackdrop.release() which will remove the backdrop.
- Often, multiple UI components require a backdrop, but only one backdrop is ever needed in the DOM at a time.


How to use JavaScript Backdrop in Ionic Framework?
- To use JavaScript Backdrop, $ionicBackdrop is added as a dependency to the controller, $scope.showBackdrop() function is created, which will call the retain method and will call release method immediately.
- As $timeout is used for the release method, it need to be added to controller dependency.
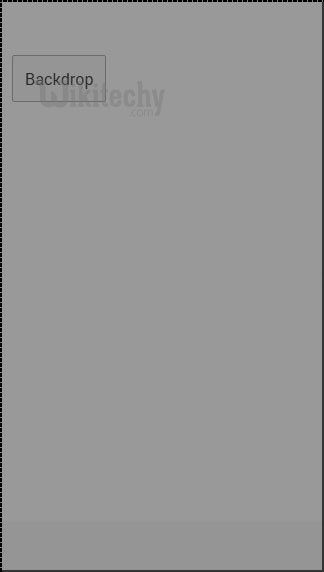
- It is noticed that the screen is darker in the below image as backdrop is applied.
.controller('myCtrl', function($scope, $ionicBackdrop, $timeout) {
$scope.showBackdrop = function() {
$ionicBackdrop.retain();
$timeout(function() {
$ionicBackdrop.release();
}, 3000);
};
})Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team