ionic tutorial - Action sheet | Ionic Javascript Action Sheet - ionic - ionic development - ionic 2 - ionic framework
What is JavaScript Action Sheet in Ionic Framework?
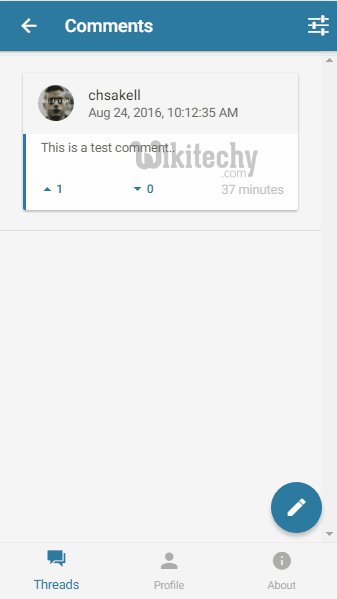
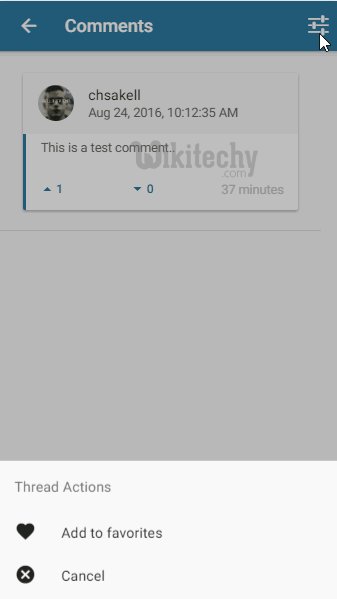
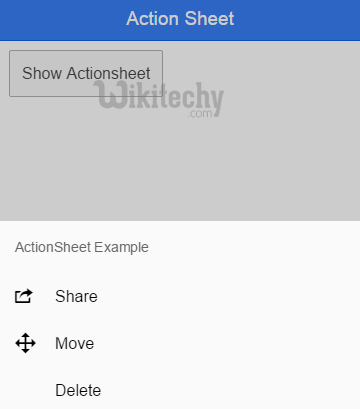
- The service that enables to trigger the slide up pane on the bottom of the screen which is used for various purposes is known as Action Sheet.
- When we tap the button, it will trigger $ionicActionSheet.show function and Action Sheet will appear.
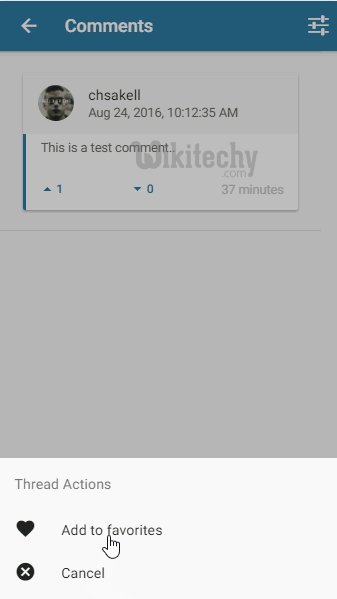
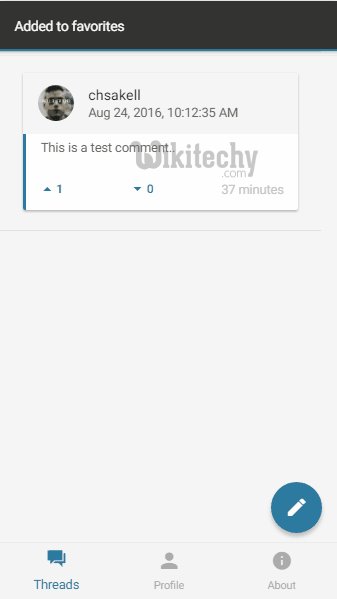
- You can create your own functions that will be called when one of the options is taped.


Using Action Sheet:
- First, we will inject $ionicActionSheet service as a dependency to our controller.
- Then we will create $scope.showActionSheet() function.
- At last, we will create button in our HTML template to call the function we created.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Controller Code
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() {
// Show the action sheet
var showActionSheet = $ionicActionSheet.show({
buttons: [
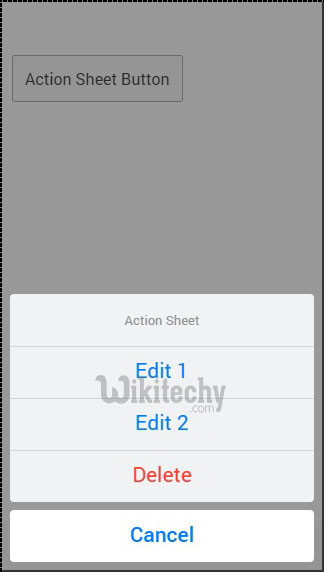
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
HTML Code:
<button class = "button">Action Sheet Button</button>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Code Explanation
- When we tap the button, it will trigger $ionicActionSheet.show function and Action Sheet will appear.
- You can create your own functions that will be called when one of the options is taped.
- cancel function will close the pane but you can add some other behavior that will be called when cancel option is tapped before the pane is closed.
- The buttonClicked function is the place where you can write code that will be called when one of the edit options is tapped.
- We can keep track of multiple buttons by using index parameter.
- destructiveButtonCLicked is function that will be triggered when delete option is tapped. This option is red by default.

- $ionicActionSheet.show() method has some other useful parameters. You can check them all in following table.
Show method options:
| Properties | Type | Details |
|---|---|---|
| buttons | object | Creates button object with a text field. |
| titleText | string | The title of the action sheet. |
| cancelText | string | The text for cancel button. |
| destructiveText | string | The text for a destructive button. |
| cancel | function | Called when cancel button, backdrop or hardware back button is pressed. |
| buttonClicked | function | Called when one of the buttons is tapped. Index is used for keeping track of which button is tapped. Return true will close the action sheet. |
| destructiveButton |
function | Called when destructive button is clicked. Return true will close the action sheet. |
| cancelOnStateChange | boolean | If true (default) it will cancel the action sheet when navigation state is changed. |
