ionic tutorial - Ionic Slider | Ionic - JavaScript Slide Box - ionic - ionic development - ionic 2 - ionic framework
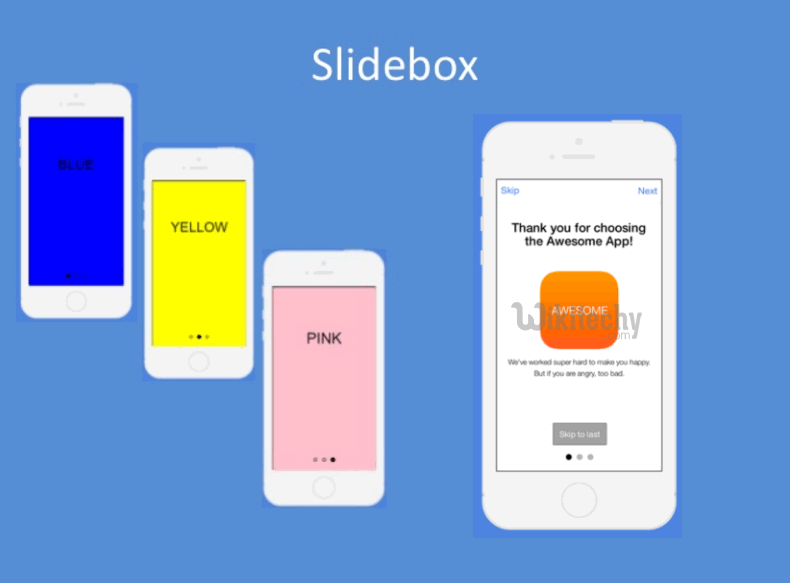
Slide Box
- Slide box contains pages that can be changed by swiping the content screen.

- Swipe left of right to navigate through different screens.
- Great for images,but can hold any type of content.
Using Slide Box

- The usage of the slide box is simple. Just you want to add ion-slide-box as a container and ion-slide with box class inside that container.
- We will add height and border to our boxes for better visibility.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
HTML Code
<ion-slide-box>
<ion-slide>
<div class = "box box1">
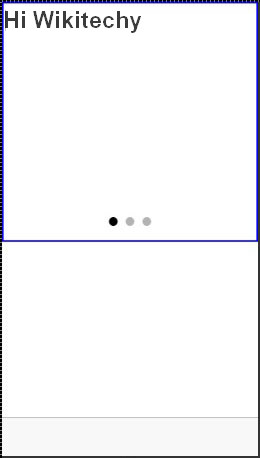
<h1>Hi Wikitechy </h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box2">
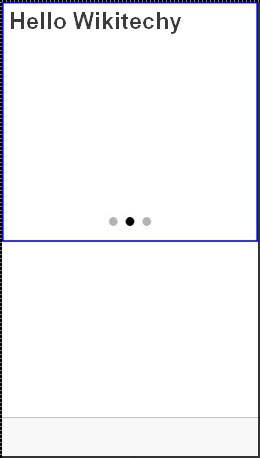
<h1>Hello Wikitechy</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box3">
<h1>Welcome to wikitechy website</h1>
</div>
</ion-slide>
</ion-slide-box>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
.box1, box2, box3 {
height: 300px;
border: 2px solid blue;
}
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

- You can change the box by dragging the content to the right. You can also drag to the left to show previous box.


ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Attributes for controlling slide box behavior:
Delegate Methods
| Attribute | Type | Details |
|---|---|---|
| does-continue | boolean | Should slide box loop when first or last box is reached |
| auto-play | boolean | Should slide box automatically slide. |
| slide-interval | number | Time value between auto slide change in milliseconds. Default value is 4000. |
| show-pager | boolean | Should pager be visible. |
| pager-click | expression | Called when a pager is tapped (if pager is visible). $index is used to match with different slides. |
| on-slide-changed | expression | Called when slide is changed. $index is used to match with different slides. |
| active-slide | expression | Used as a model to bind the current slide index to. |
| delegate-handle | string | string Used for slide box identification with $ionicSlideBoxDelegate. |
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Slide Box Delegate
- $ionicSlideBoxDelegate is service used for controlling all slide boxes. We need to inject it to the controller.
Controller Code
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) {
$scope.nextSlide = function() {
$ionicSlideBoxDelegate.next();
}
})
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
HTML Code
<button class = "button button-icon icon ion-navicon" ng-click = "nextSlide()"></button>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- The following table shows $ionicSlideBoxDelegate methods.
Delegate Methods
| Method | Parameters | Type | Details |
|---|---|---|---|
| slide(parameter1, parameter2) |
to, speed | number, number | Parameter to represents index to slide to. speed determines how fast is the change in milliseconds. |
| enableSlide(parameter1) | shouldEnable | boolean | Used for enambling or disabling sliding. |
| previous(parameter1) . | speed | number | The value in miliseconds the change should take |
| stop() | / | / | Used to stop the sliding. |
| start() | / | U/sed to start the sliding. | |
| currentIndex() | / | number | Returns index of the curent slide. |
| slidesCount() | / | number | Returns total number of the slides. |
| handle | / | string | Used to connect methods to the particular slide box with the same handle. $ionicSlideBoxDelegate.$getByHandle ('my-handle').start(); |
