ionic tutorial - Ionic List | Ionic - Javascript List - ionic - ionic development - ionic 2 - ionic framework

- We already discussed Ionic CSS list elements. In this tutorial we will show you JavaScript lists.
- They allow us to use some new features like swipe, drag and remove.
- Below is the code to explain the usage of Javascript list in ionic environment

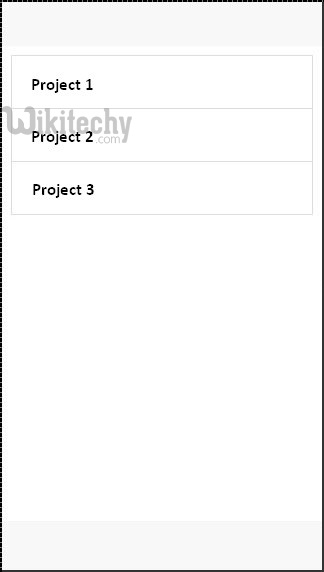
Using List
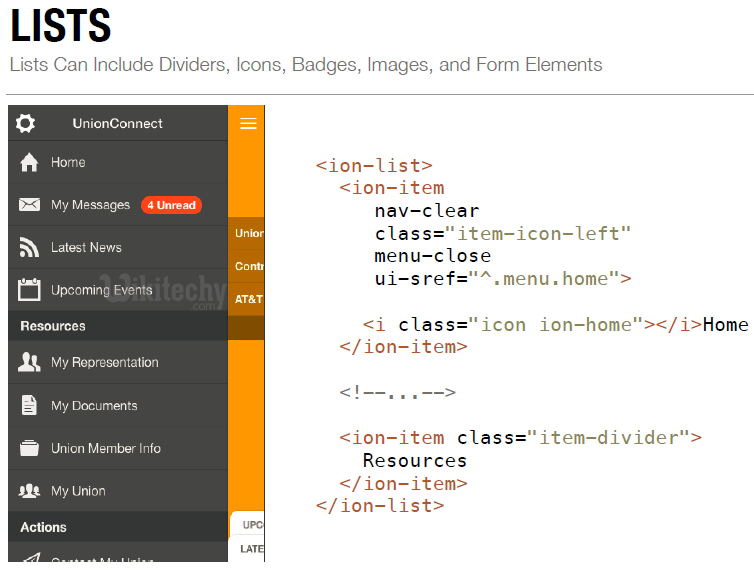
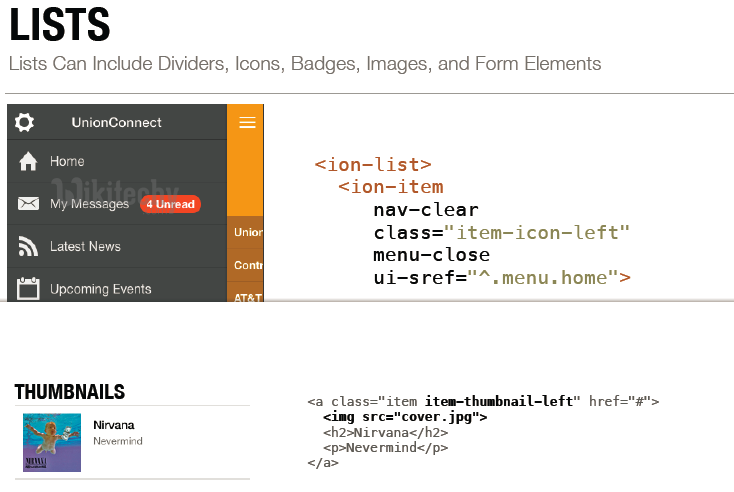
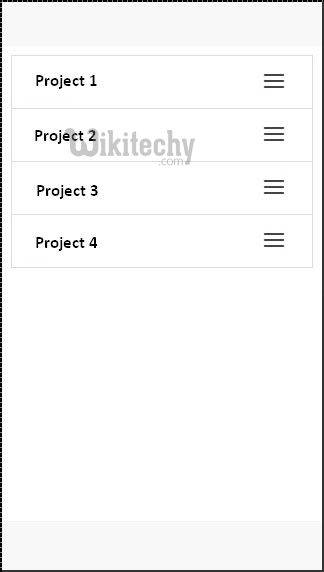
- The directives used for displaying lists and items are ion-list and ion-item as showed below.
<ion-list>
<ion-item>
Project 1
</ion-item>
<ion-item>
Project 2
</ion-item>
<ion-item>
Project 3
</ion-item>
</ion-list>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
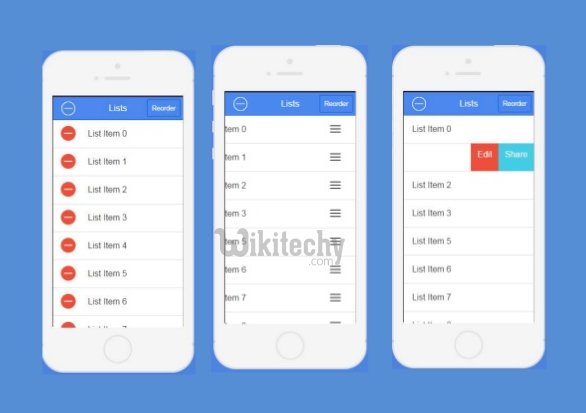
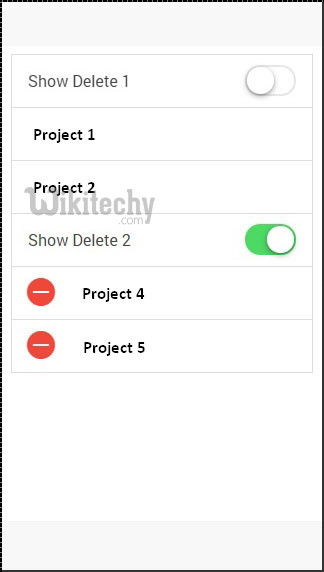
Delete Button
- This button can be added by using ion-delete-button directive. You can use any icon class you want.
- Since we don't always want to show delete buttons because users might accidentally tap it and trigger delete process we can add show-delete attribute to ion-list and connect it with ng-model.
- In the example below we will use ion-toggle as a model. When toggle is on delete, the buttons will appear on our list items.
<ion-list show-delete = "showDelete1">
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Project 1
</ion-item>
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Project 2
</ion-item>
</ion-list>
<ion-toggle ng-model = "showDelete2">
Show Delete 2
</ion-toggle>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

Reorder Button
- Ionic directive for reorder button is ion-reorder-button.
- The element we created has on-reorder attribute that will trigger the function from our controller whenever user is dragging this element
<ion-list show-reorder = "true">
<ion-item ng-repeat = "item in items">
Project {{item.id}}
<ion-reorder-button class = "ion-navicon"
on-reorder = "moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button>
</ion-item>
</ion-list>
$scope.items = [
{id: 1},
{id: 2},
{id: 3},
{id: 4}
];
$scope.moveItem = function(item, fromIndex, toIndex) {
$scope.items.splice(fromIndex, 1);
$scope.items.splice(toIndex, 0, item);
};
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

- When we click the icon on the right we can drag element and move it to some other place in the list.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
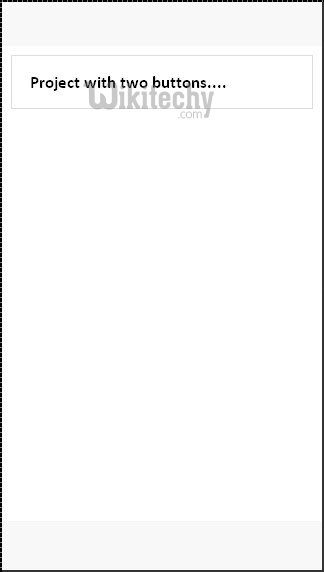
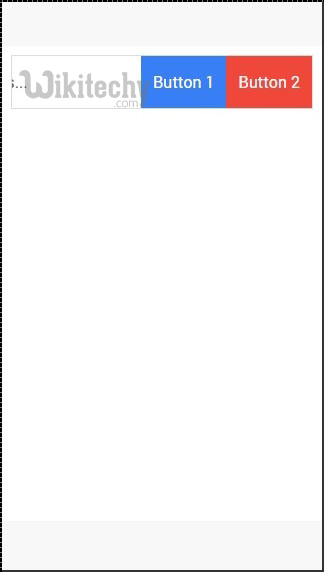
Option Button
- Option button is created using ion-option-button directive. These buttons are showed when list item is swiped to the left and we can hide it again by swiping item element to the right.
- You can see in example below two buttons that are hidden.
<ion-list>
<ion-item>
Project with two buttons...
<ion-option-button class = "button-positive">Button 1</ion-option-button>
<ion-option-button class = "button-assertive">Button 2</ion-option-button>
</ion-item>
</ion-list>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

- When we swipe item element to the left, the text will be moved left and buttons will appear on the right side.

Other Functions
- collection-repeat is updated version of AngularJs ng-repeat directive. It will only render visible elements on the screen and the rest will be updated as you scroll.
- This is important performance improvement when you are working with large lists.
- This directive can be combined with item-width and item-height attributes for further optimization of the list items.
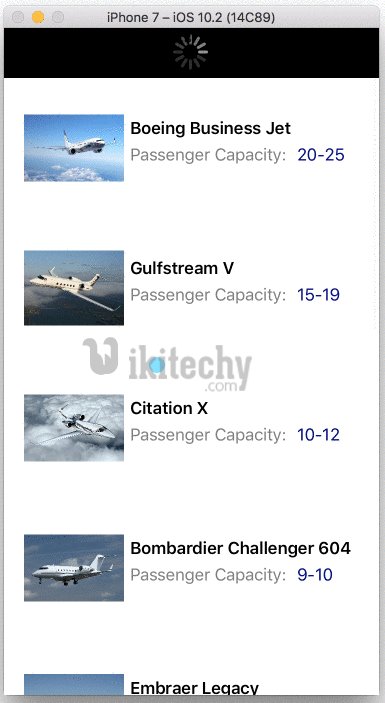
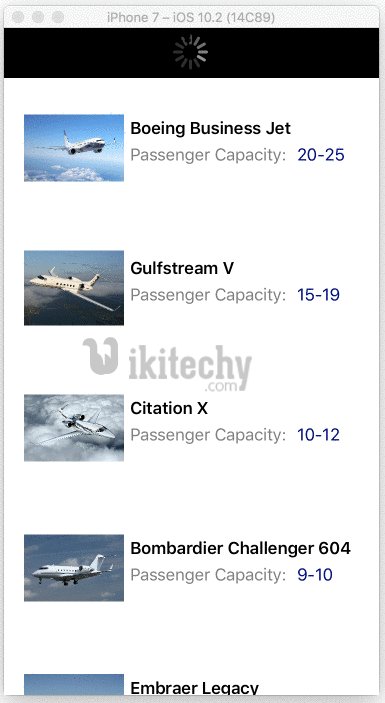
- There are some other useful attributes for working with images inside your list.
- item-render-buffer represents number of items that are loaded after visible items.
- The higher this value is, the more items will be preloaded. force-refresh-images will fix an issue with source of the images while scrolling.
- Both of these classes will influence performance in a negative way.