ionic tutorial - install ionic | Ionic - Environment Setup - ionic - ionic development - ionic 2 - ionic framework

What is Environment Setup
- In computer program and software product development, the development environment is the set of processes and programming tools used to create the program or software product.
- A testing environment is a setup of software and hardware for the testing teams to execute test cases. In other words, it supports test execution with hardware, software and network configured.

- This chapter will show you how to start with Ionic framework. There are following components needed to start with Ionic:
| SN | Software | Description |
|---|---|---|
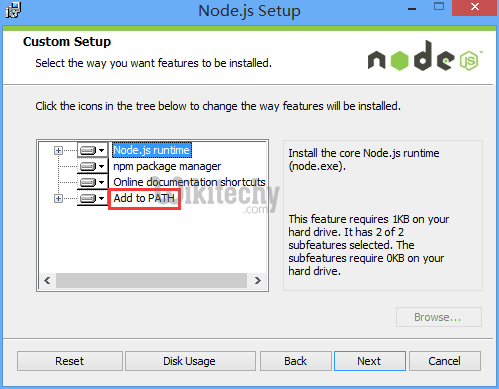
| 1 | NodeJS | This is the base platform needed to create Mobile Apps using Ionic. You can find detail on NodeJS installation in our NodeJS Environment Setup. Make sure you also install npm while installing NodeJs. |
| 2 | Android SDK | If you are going to work on Windows platform and developing your apps for Android platform then you should have Android SDK setup on your machine. Here is the detail on Android Environment Setup. |
| 3 | XCode | If you are going to work on Mac platform and developing your apps for iOS platform then you should have xCode setup on your machine. Here is the detail on iOS Environment Setup. |
| 4 | cordova and Ionic | These are the main SDKs which is needed to start working with Ionic. This chapter explains how to setup Ionic in simple step assuming you already have required setup as explained in above steps. |
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Installing Cordova and Ionic
- We will use windows command prompt for this tutorial. The same steps can be applied to OSX terminal. Open your command window to install Cordova and Ionic:
C:\Users\Username> npm install -g cordova ionic
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Creating Apps
- While creating your app, you can choose from 3 options to start:
- Tabs App:
- Blank App:
- Side menu app
- In your command window open the folder where you want to create your app and try one of the options mentioned below.
Tabs App
- If you want to use Ionic tabs template your app will be built with tab menu, header and couple of useful screens and functionalities. This is default Ionic template. Open your command window and choose where you want to create your app.
C:\Users\Username> cd Desktop
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- This command will change working directory. Our app will be created on Desktop.
C:\Users\Username\Desktop> ionic start myApp tabs
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Ionic Start command will create folder named myApp and setup Ionic files and folders.
C:\Users\Username\Desktop> cd myApp
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Now we want to access myApp folder that we just created. This is our root folder.
- Now let's add Cordova project for android Platform and install basic cordova plugins. This step allows us to run the app on Android emulator or device.
C:\Users\Username\Desktop\myApp> ionic platform add android
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Next let's build our app. If you have building errors after running following command you probably didn't install android SDK and its dependencies. Head on to our android tutorial and follow the steps shown there.
C:\Users\Username\Desktop\myApp> ionic build android
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- The last step of the installation process is to run your app which will start the mobile device if connected or default emulator if there is no device connected. Android default emulator is slow so I suggest you to install Genymotion or some other popular Android emulator.
C:\Users\Username\Desktop\myApp> ionic run android
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
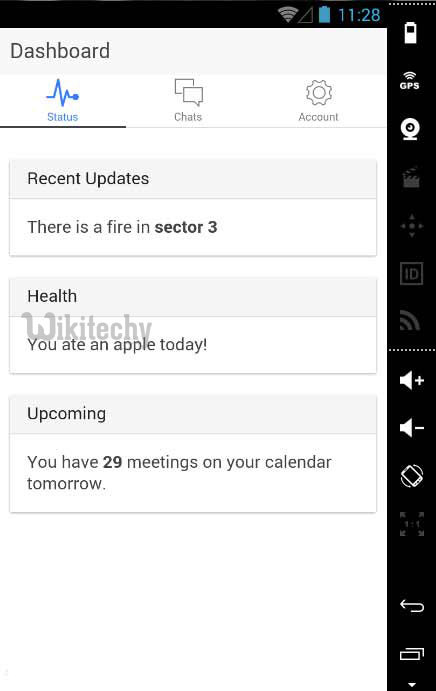
- This will produce below result which is an Ionic Tabs App.

Blank App
- If you want to start from scratch you can install Ionic blank template. We will use the same steps we explained above with the addition of ionic start myApp blank instead of ionic start myApp tabs.
C:\Users\Username\Desktop> ionic start myApp blank
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Ionic Start command will create folder named myApp and setup Ionic files and folders.
C:\Users\Username\Desktop> cd myApp
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Let's add Cordova project for android Platform and install basic cordova plugins as explained above.
C:\Users\Username\Desktop\myApp>ionic platform add android
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
Next let's build our app:
C:\Users\Username\Desktop\myApp> ionic build android
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
Finally we will start the App as follows:
C:\Users\Username\Desktop\myApp> ionic run android
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
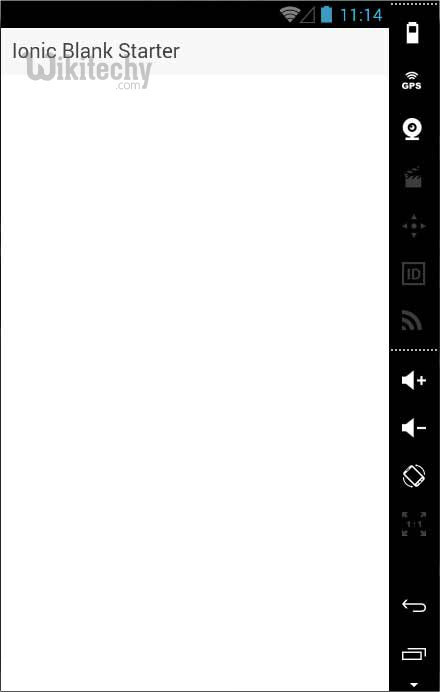
- This will produce below result which is an Ionic Blank App.

Side Menu App
- Third template that you can use is side menu template. The steps are the same as the previous two templates, we will just add sidemenu when starting our app.
C:\Users\Username\Desktop> ionic start myApp sidemenu
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Ionic Start command will create folder named myApp and setup Ionic files and folders.
C:\Users\Username\Desktop> cd myApp
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Let's add Cordova project for android Platform and install basic cordova plugins as explained above.
C:\Users\Username\Desktop\myApp> ionic platform add android
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
Next let's build our app:
C:\Users\Username\Desktop\myApp> ionic build android
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
Finally we will start the App as follows:
C:\Users\Username\Desktop\myApp> ionic run android
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
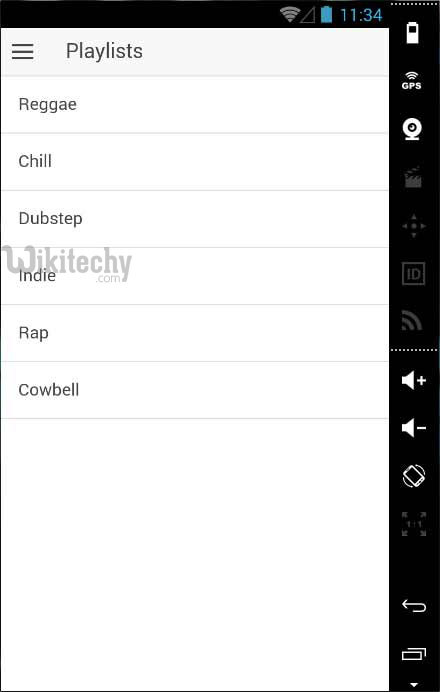
- This will produce below result which is an Ionic Side Menu App.

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Test App in Browser
- Since we are working with JavaScript you can serve your app on any web browser. This will speed up your building process but you should always test your app on native emulators and devices. Type the following to serve your app on web browser.
C:\Users\Username\Desktop\myApp> ionic serve
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
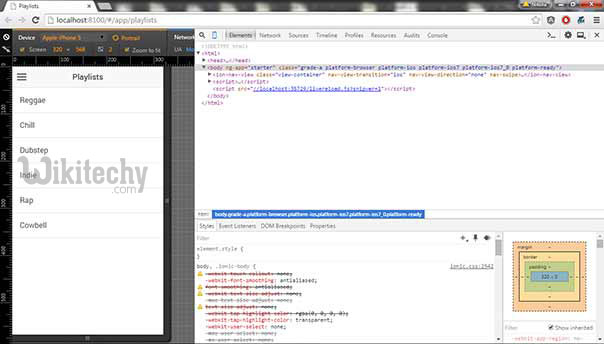
- The above command will open your app in web browser. Google chrome provides device mode functionality for mobile development testing. Press F12to access developer console.

- The top left corner of the console window click has "Toggle device mode" icon. Next you need to click "Dock to right" icon in top right corner. Refresh the page and you should be ready for testing on web browser.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Project Folder Structure
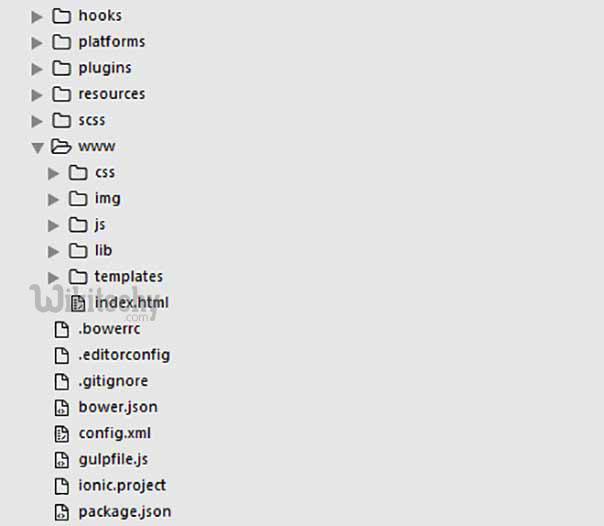
- Ionic creates the following directory structure for all type of apps. This is really important for Ionic developer to understand the purpose of every directory and file mentioned below:

- Let's have a quick look into every folders and files available in the above mentioned project folder structure:
hooks
- Hooks are scripts that can be triggered during build process. They are usually used for Cordova commands customization and for building automated processes. We will not use this folder during this tutorial.
platforms
- This is the folder where Android and IOS projects are created. You might encounter some platform specific problems during development that will require these files but you should leave them intact most of the time.
plugins
- This folder contains Cordova plugins. When you initially create Ionic app some of the plugins will be installed. We will show you how to install Cordova plugins in some of our next chapters.
resources
- This folder is used for adding resources like icon and splash screen to your project.
scss
- Since Ionic core is built with Sass this is the folder where your Sass file is located. For simplicity we will not use Sass for this tutorial. Our styling will be done using CSS.
www
- Www is main working folder for Ionic developers. You will spend most of your time here. Ionic gives us their default folder structure inside 'www' but you can always change it to accommodate your own needs. When you open this folder you will find:
- css folder where you will write your CSS styling.
- img for images.
- js contains apps main configuration file (app.js) and AngularJS components (controllers, services, directives). All of your Javascript code will be inside these folders.
- libs are where your libraries will be placed.
- templates for your HTML files.
- index.html as a starting point to your app.
Other files
- Since this is beginners tutorial, we will just mention some of the other files and their purpose.
- .bowerrc is bower configuration file.
- .editorconfig is editor configuration file.
- .gitignoreis used to instruct what part of the app should be ignored when you want to push your app to Git repository.
- bower.json will contain bower components and dependencies if you choose to use bower package manager.
- gulpfile.js is used for creating automated tasks using gulp task manager.
- config.xml is Cordova configuration file.
- package.json contains information about the app, dependencies and plugins that are installed using NPM package manager.
