ionic tutorial - Admob ionic | Admob cordova | Ionic Cordova AdMob - ionic - ionic development - ionic 2 - ionic framework

- AdMob is Google’s advertising platform for promoting and monetizing mobile applications.
- Similar to MoPub, it allows application developers to promote their applications through in-app ads, monetize their applications by enabling in-app advertising, and provides intelligent insights through Google Analytics.
- AdMob is available for Android and iOS platforms, with support for Unity and Cocos gaming engines.
- Your AdMob account connects with your AdWords account to distribute your ads for your Android, iOS, or gaming applications.
- This plugin is used for integrating ads natively. We will use admobpro plugin in this tutorial since the admob is deprecated.
Using AdMob
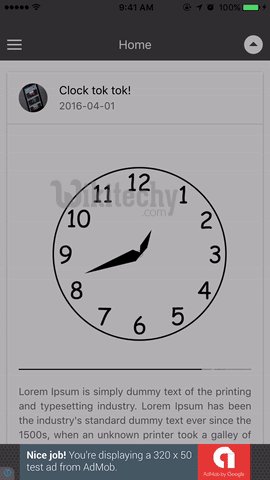
- To be able to use ads in your app, you need to sign up to admob and create a banner.
- When you do this, you will get Ad Publisher ID. You will need it later in this tutorial.
- Since these steps aren't part of Ionic framework, we will not explain it in this tutorial. You can follow steps by Google support team here .
- You will also need to have android or ios platform installed since the cordova plugins work only on native platforms.
- We already showed you how to do this in our environment setup tutorial.

- AdMob plugin can be installed in command prompt window.
C:\Users\Username\Desktop\MyApp> cordova plugin add cordova-plugin-admobpro
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Now that we installed the plugin we need to check if device is ready before we are able to use it.
- This is why we need to add the following code in $ionicPlatform.ready function inside app.js.
if( ionic.Platform.isAndroid() ) {
admobid = { // for Android
banner: 'ca-app-pub-xxx/xxx' // Change this to your Ad Unit Id for banner...
};
if(AdMob)
AdMob.createBanner( {
adId:admobid.banner,
position:AdMob.AD_POSITION.BOTTOM_CENTER,
autoShow:true
} );
}
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

- The same code can be applied for IOS or windows phone. You will only use different id for these platforms.
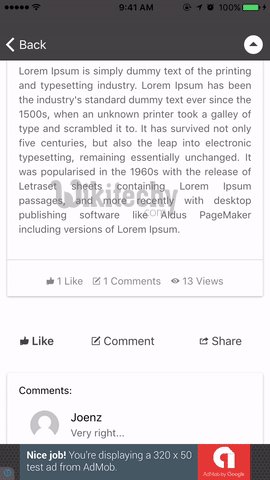
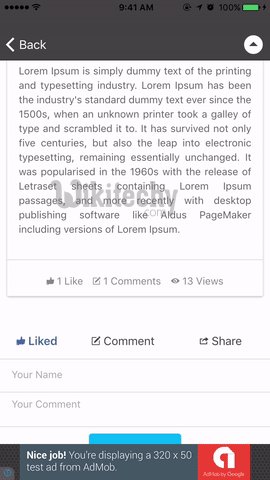
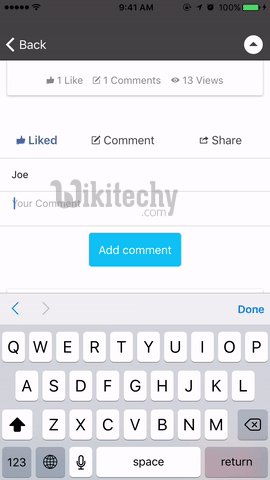
- Instead of banner you can use interstitial ads that will cover entire screen.
- The following table shows methods that can be used with admob.
| Method | parameters | Details |
|---|---|---|
| createBanner(parameter1, parameter2, parameter3) |
adId/options, success, fail | Used for creating the banner. |
| removeBanner() | / | Used for removing the banner. |
| showBanner(parameter1) | position | Used for showing the banner. |
| showBannerAtXY(parameter1, parameter2) | x, y | Used for showing the banner at specified location. |
| hideBanner();. | / | Used for hiding the banner. |
| prepareInterstitial(parameter1, parameter2, parameter3) |
adId/options, success, fail | Used for preparing interstitial. |
| showInterstitial(); | / | Used for showing interstitial. |
| setOptions(parameter1, parameter2, parameter3) |
fail.options, success, | Used for setting the default value for other methods. |
- There are also the events that can be used.
| Event | Details |
|---|---|
| onAdLoaded | Called when the ad is loaded. |
| onAdFailLoad | Called when the ad is failed to load. |
| onAdPresent | Called when the ad will be showed on screen. |
| onAdDismiss | Called when the ad is dismissed. |
| onAdLeaveApp | Called when the user leaves the app by clicking the ad. |
- You can handle these events by following the example below.
document.addEventListener('onAdLoaded', function(e){
// Handle the event...
});
