ionic tutorial - Ionic Keyboard - ionic - ionic development - ionic 2 - ionic framework

- The cordova.plugins.Keyboard object provides functions to make interacting with the keyboard easier, and fires events to indicate that the keyboard will hide/show.
- Keyboard is one of the automated features in Ionic. This means that Ionic can recognize when there is a need to open keyboard.

Using Keyboard
- There are some functionalities that developers can adjust when working with Ionic keyboard.
- When you want to hide some elements while keyboard is open, you can use hide-on-keyboard-open class.
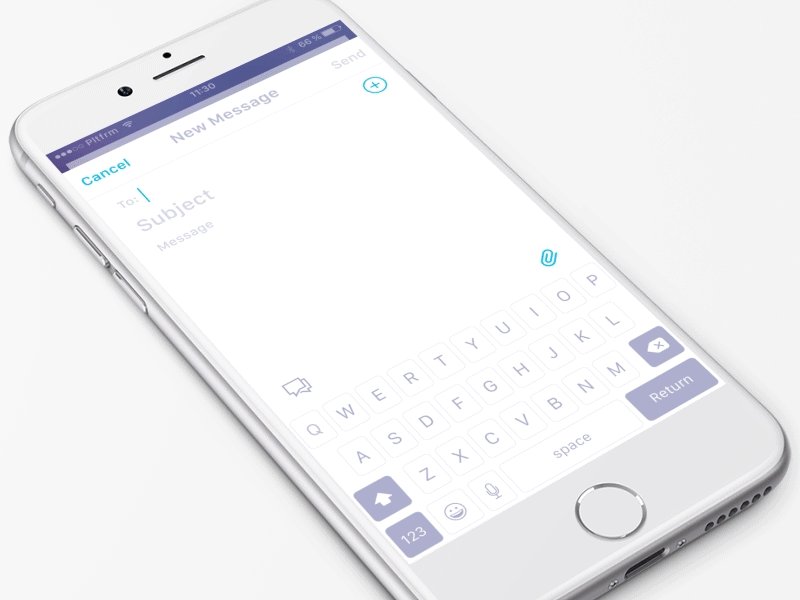
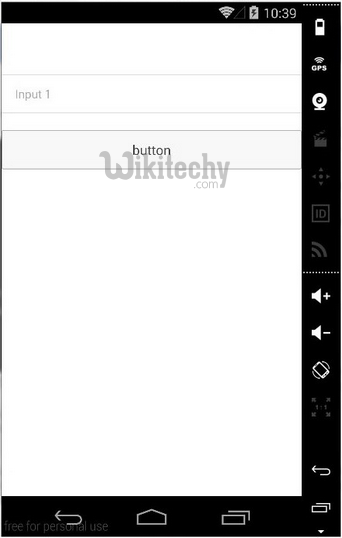
- To show you how this works we created input and button that needs to be hidden when keyboard is open.
<label class = "item item-input">
<input type = "text" placeholder = "Input 1">
</label>
<button class = "button button-block hide-on-keyboard-open">
button
</button>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team

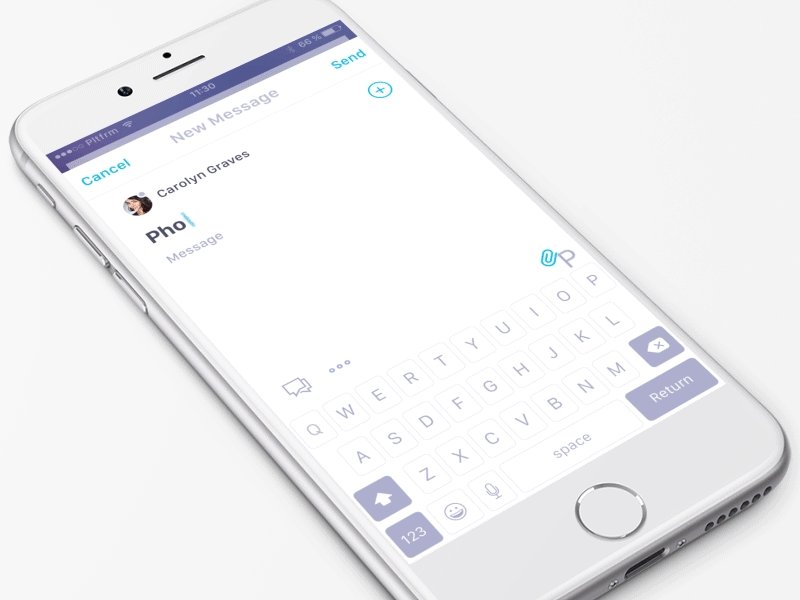
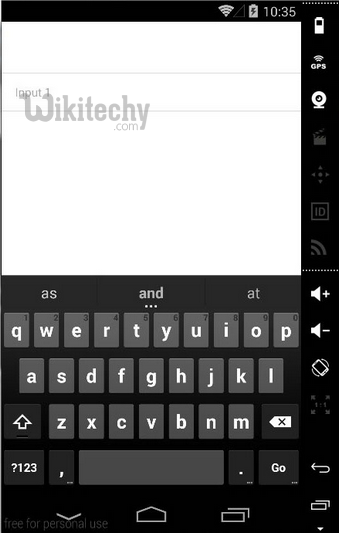
- Now when we tap on input field the keyboard will open automatically and button will become hidden.

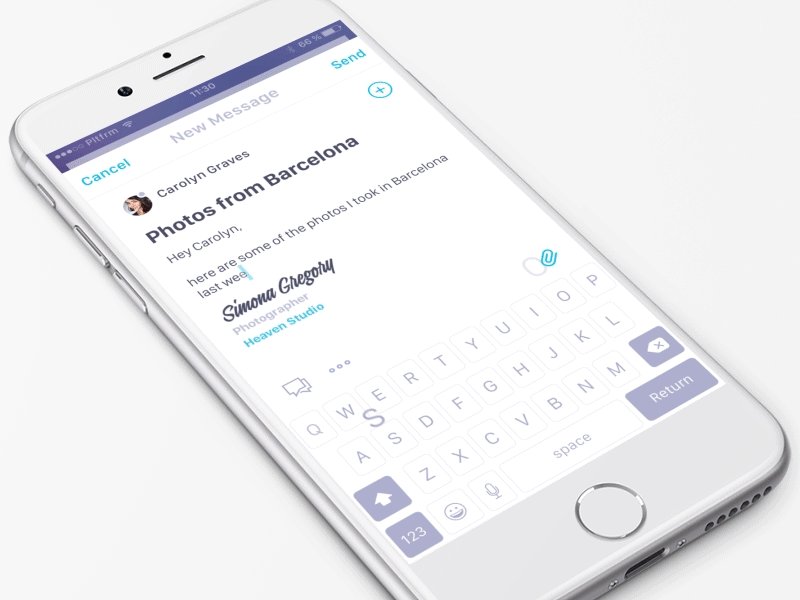
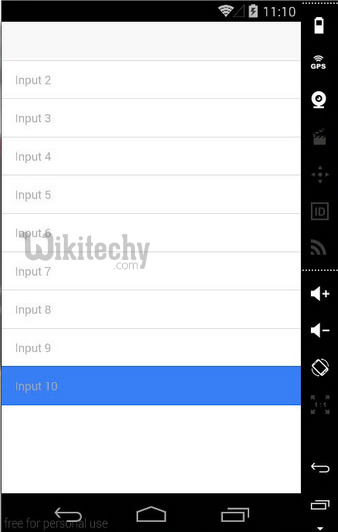
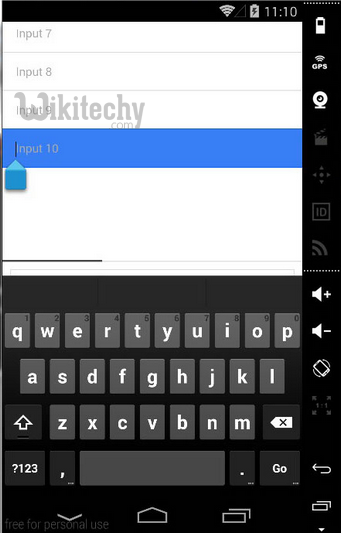
- One nice feature of Ionic is that it will adjust elements on screen so your focused element is always visible when keyboard is open. Image below shows ten Input forms and the last one is blue

- When we tap the blue form, Ionic will adjust our screen so the blue form is always visible

- NOTE:This will work only if the screen is within a directive that has a Scroll View. If you start with one of the Ionic templates you will notice that all templates use ion-content directive as a container to other screen elements so the Scroll View is always applied.
