ionic tutorial - Ionic Loading | Ionic - Javascript Loading - ionic - ionic development - ionic 2 - ionic framework

- Sometimes showing or changing elements based on the platform isn’t enough.
- There may be times when you need to use two different structures for your project, and you don’t want to place the logic in the HTML.
- In these cases, you can use ionic.Platform to decide which template to load in a given state.
- Ionic loading will disable any interaction with users when showed and enable it again when it is needed.

Using Loading
- Loading is triggered inside controller.
- First we need to inject $ionicLoading in our controller as dependency.
- After that we need to call $ionicLoading.show() method and loading will appear.
- For disabling it there is $ionicLoading.hide() method.
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Controller
.controller('myCtrl', function($scope, $ionicLoading) {
$scope.showLoading = function() {
$ionicLoading.show({
template: 'Loading...'
});
};
$scope.hideLoading = function(){
$ionicLoading.hide();
};
});
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
HTML Code
<button class = "button button-block" ng-click = "showLoading()"></button>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- When user taps the button, the loading will appear.
- You will usually want to hide the loading after some time consuming functionalities are finished.

- There are some other option parameters that can be used when working with loading. The explanation is shown in the table below.
Loading option parameters
| Options | Type | Details |
|---|---|---|
| templateUrl | string | Used to load HTML template as loading indicator. |
| scope | object | Used to pass custom scope to loading. Default is the $rootScope. |
| noBackdrop | boolean | Used to hide the backdrop. |
| hideOnStateChange | boolean | Used to hide the loading when state is changed. |
| delay | number | Used to delay showing the indicator in milliseconds. |
| duration | number | Used to hide the indicator after some time in milliseconds. Can be used instead of hide() method. |
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Loading Config
- Ionic config is used to configure options you want to be used in all of the $ionicLoading services throughout the app.
- This can be done by using $ionicLoadingConfig.
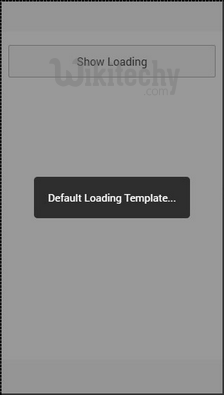
- Since constants should be added to main app module, open your app.js file and add your constant after module declaration.
.constant('$ionicLoadingConfig', {
template: 'Default Loading Template...'
})
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team