ionic tutorial - Ionic CSS | Ionic List - ionic - ionic development - ionic 2 - ionic framework
What is Lists ?
- Lists are one of the most popular elements of any web or mobile application. They are usually used for displaying various information.
- The List is a widely used interface element in almost any mobile app, and can include content ranging from basic text all the way to buttons, toggles, icons, and thumbnails.
- Both the list, which contains items, and the list items themselves can be any HTML element.
- Using the List and Item components make it easy to support various interaction modes such as swipe to edit, drag to reorder, and removing items.
- They can be combined with other HTML elements for creating different menus, tabs or just to break the monotony of pure text files. Ionic framework offers different list types to make their usage easy.

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Creating Ionic List
- Every list is created with two elements. When you want to create basic list your <ul> tag needs to have list class assigned, and your <li> tag will use item class.
- Intersting thing is also that you don't even need to use <ul>, <ol> and <li> tags for your lists.
- You can use any other elements, but important thing is to add list and item classes appropriately.
<div class="list">
<div class="item"> India A </div>
<div class="item"> India B</div>
<div class="item"> India C</div>
</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
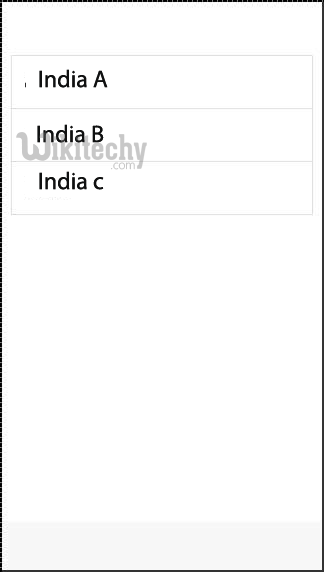
- Above code will produce following screen:

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Inset List
- When you need a list to fill your own container, you can add list-inset after your list class. This will add some margin to it and it will adjust list size to your container.
<div class="list list-inset">
<div class="item"> India A </div>
<div class="item"> India B </div>
<div class="item"> India C </div>
</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
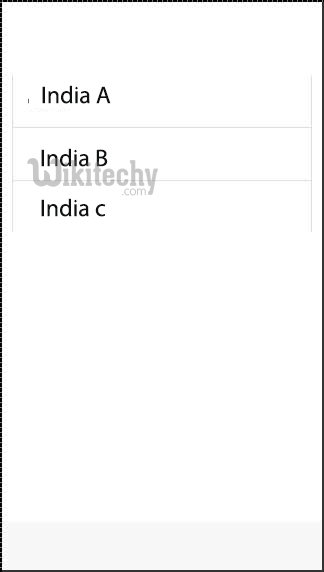
- Above code will produce following screen:

ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Item Dividers
- Dividers are used for organizing some elements into logical groups. Ionic gives us item-divider class for this.
- Again, like with all the other Ionic elements we just need to add item-divider class after the item class.
- Item dividers are usefull as a list headers since they have stronger styling then other list items by default.
<div class="list">
<div class="item item-divider">India A</div>
<div class="item">rohit</div>
<div class="item">yuvi</div>
<div class="item">dhoni</div>
<div class="item item-divider">India B</div>
<div class="item">dhawan</div>
<div class="item">kholi</div>
<div class="item">pandaya</div>
</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
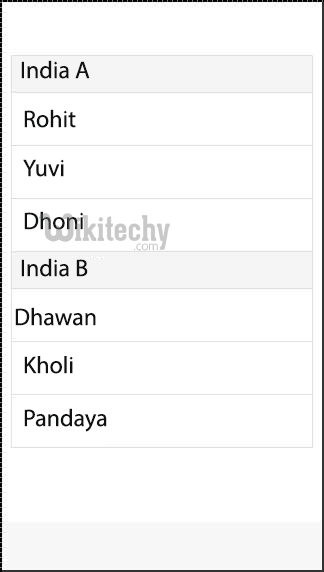
- Above code will produce following screen:

Adding Icons
- We already showed you how to add icons to your buttons. When adding icons to list items you need to choose what side you want to place them.
- There are item-icon-left and item-icon-right classes for this. You can also combine those two classes if you want to have your Icons on both sides. Finally there is item-note class to add text note to your item.
<div class="list">
<div class="item item-icon-left">
<i class="icon ion-home"></i>
Left side Icon
</div>
<div class="item item-icon-right">
<i class="icon ion-star"></i>
Right side Icon
</div>
<div class="item item-icon-left item-icon-right">
<i class="icon ion-home"></i>
<i class="icon ion-star"></i>
Both sides Icons
</div>
<div class="item item-icon-left">
<i class="icon ion-home"></i>
<span class="text-note">Text note</span>
</div>
</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Above code will produce following screen:
ionic tutorial . extension , ionic framework , ionic , ionic framework book , ionic app example , ionic templates , ionic getting started
Adding Avatars and Thumbnails
- Avatars and thumbnails are similiar. The main difference is that avatars are smaller then thumbnails.
- Thumbnails are covering most of the full height of the list item while avatars are medium sized circle images. The classes that are used are item-avatar and item-thumbnail.
- You can also chose what side you want to place your avatars and thumbnails as shown in thumbnail code example below.
<div class="list">
<div class="item item-avatar">
<img src="my-image.png">
<h3>Avatar</h3>
</div>
<div class="item item-thumbnail-left">
<img src="my-image.png">
<h3>Thumbnail</h3>
</div>
</div>
Click below button to copy the code. From wikitechy - ionic tutorial - ionic framework tutorial - team
- Above code will produce following screen:
