AngularJS Events
- Event is an action that occurs as a result of the user or another source, such as mouse clicks, moves, keyboard presses, change events etc.
- AngularJS has its own HTML event directive.
- AngularJS event will not overwrite an HTML event, both events are executed.
- Event directives allows us to run AngularJS functions at certain user events.
- Attach an event listener to an HTML elements using one of the following AngularJS event listener directives.
AngularJS Event Listener Directives:
| Directives | Description |
|---|---|
| ng-blur | It is used to specify a behavior on blur events. |
| ng-change | It is used to specify an expression to evaluate when content is being changed by the user. |
| ng-click | It is used to specify an expression to evaluate when an element is being clicked. |
| ng-copy | It is used to specify a behavior on copy events. |
| ng-cut | It is used to specify a behavior on cut events. |
| ng-dblclick | It is used to specifies a behavior on double-click events. |
| ng-focus | It is used to specify a behavior on focus events. |
| ng-keydown | It is used to specify a behavior on keydown events. |
| ng-keypress | It is used to specify a behavior on keypress events. |
| ng-keyup | It is used to specify a behavior on keyup events. |
| ng-mousedown | It is used to specify a behavior on mousedown events. |
| ng-mouseenter | It is used to specify a behavior on mouseenter events. |
| ng-mouseleave | It is used to specify a behavior on mouseleave events. |
| ng-mousemove | It is used to specify a behavior on mousemove events. |
| ng-mouseover | It is used to specify a behavior on mouseover events. |
| ng-mouseup | It is used to specify a behavior on mouseup events. |
| ng-paste | It is used to specify a behavior on paste events. |
Mouse Events:
When the cursor moves over an element, then the mouse events listener occur.
Syntax for ng-mousemove in AngularJS:
<element ng-mousemove="expression"></element>Parameter value for ng-mousemove directive in AngularJS:
| Value | Type | Description |
|---|---|---|
| ng-mousemove | Expression | Evaluate the expression upon mousemove.(Event object is available in $event) |
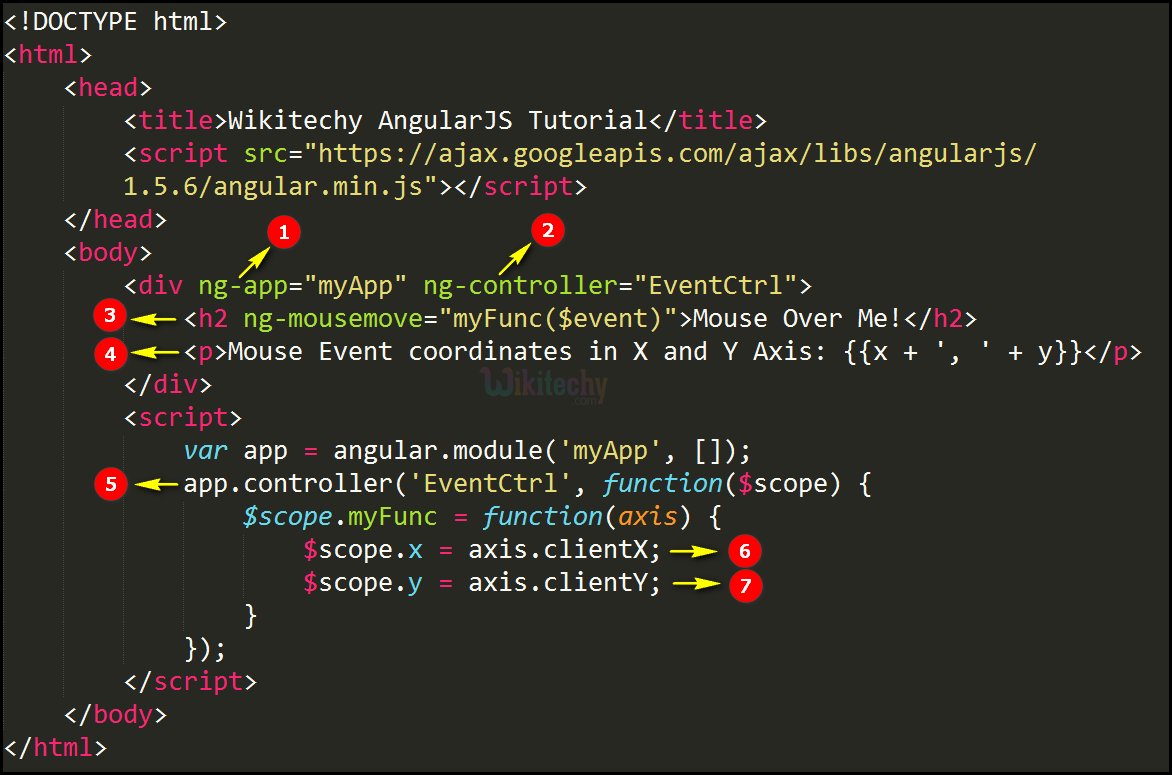
Sample code for HTML DOM in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body>
<div ng-app="myApp" ng-controller="EventCtrl">
<h2 ng-mousemove="myFunc($event)">Mouse Over Me!</h2>
<p>Mouse Event coordinates in X and Y Axis: {{x + ', ' + y}}</p>
</div>
<script>
var app = angular.module( 'myApp', [] );
app.controller("EventCtrl", function($scope) {
$scope.myFunc = function(axis) {
$scope.x = axis.clientX;
$scope.y = axis.clientY;
}
});
</script>
</body>
</html>Code Explanation for ng-mousemove event in AngularJS:

- The ng-app specifies the root element (“myApp”) to define AngularJS application.
- The ng-controller control the data of “EventCtrl” in AngularJS application.
- ng-mousemove directive is used to call the myFunc with the event object $event.
- The expression of x and y value is executed and the output will be displayed in the <p> tag.
- The “EventCtrl” used to create the controller for the Application with arguments $scope object.
- $scope.myfunc is used to declare the $scope.x object and the value gets from the $event object(axis.clientx)
- $scope.myfunc is used to declare the $scope.y object and the value gets from the $event object(axis.clientY)
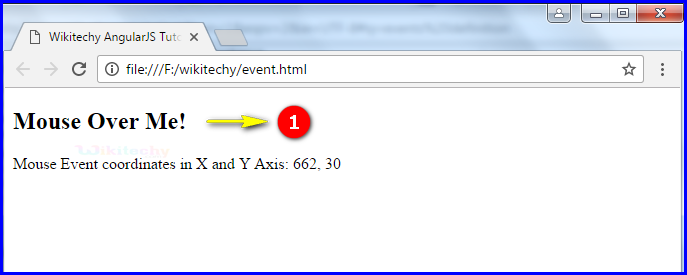
Sample Output for ng-mousemove event in AngularJS:

- If the user moves the mouse in “Mouse Over Me!” Element then the coordinates is displays like x and y value is 662,30.
