AngularJS Child Scopes
- Scopes In AngularJS support Hierarchies/inheritance.
- Each Angular application may have several child scopes, but it has exactly one root scope.
- At the point when new scopes are created, they are including as children of their parent scopes.
- It is makes a tree structure which parallel the DOM where they are connected.
- AngularJS support prototypical inheritance. That means, if we try to access a property defined on the parent scope from the child scope, JavaScript will first search the child scope, if no such property is found, it searches the parent scope and so on until the root scope is reached.
- The child scopes prototypically inherit from their patents scope.
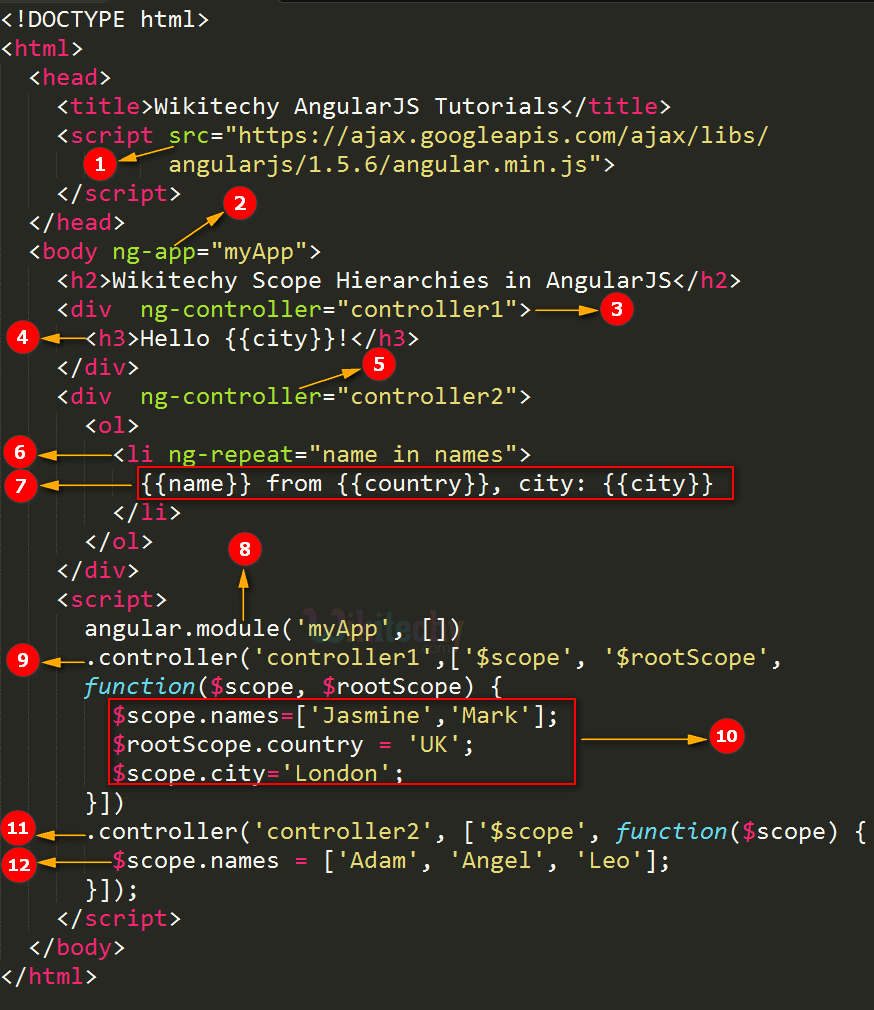
Sample coding for Scope Hierarchies in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body ng-app="myApp" >
<h2>Wikitechy Scope Hierarchies in AngularJS </h2>
<div ng-controller="controller1">
<h3>Hello {{ city }}!</h3>
</div>
<div ng-controller="controller2">
<ol>
<li ng-repeat="name in names">
{{ name }} from {{ country }}, city: {{ city }}
</li>
</ol>
</div>
<script>
angular.module('myApp', [ ]);
.controller('controller1',[ ‘$scope’, ‘$rootScope’ ,
function($scope, $rootScope) {
$scope.names=['Jasmine', 'Mark'];
$rootScope.country = 'UK';
$scope.city='London';
})
.controller('controller2', ['$scope', function($scope) {
$scope.names = ['Adam', 'Angel', 'Leo'];
});
</script>
</body>
</html>Data:
- The data been defined for our AngularJS Application.
names = ['Adam', 'Angel', 'Leo'];
city='London';
names=['Jasmine', 'Mark'];
country = 'UK';Logic:
- Controller logic for the AngularJS application
angular.module('myApp', [ ]);
.controller('controller1',[ ‘$scope’, ‘$rootScope’ ,
function($scope, $rootScope) {
$scope.names=['Jasmine', 'Mark'];
$rootScope.country = 'UK';
$scope.city='London';
}])
.controller('controller2', ['$scope', function($scope) {
$scope.names = ['Adam', 'Angel', 'Leo'];
}]);HTML:
- Viewable HTML contents in AngularJS Application.
<body ng-app="myApp" >
<h2>Wikitechy Scope Hierarchies in AngularJS</h2>
<div ng-controller="controller1">
<h3>Hello{{ city }}!</h3>
</div>
<div ng-controller="controller2">
<ol>
<li ng-repeat="name in names">
{{ name }} from {{ country }}, city: {{ city }}</li>
</ol>
</div>Code Explanation for Child Scopes in AngularJS:

- AngularJS is distributed as a JavaScript file, and can be added to a HTML page with a <script> tag.
- The AngularJS application is defined by ng-app="myApp". The application runs inside the <body> tag. It’s also used to define a <body> tag as a root element.
- The ng-controller "controller1" is an AngularJS directive. It is used to define a controller name as “controller1”.
- The {{ city }} is used to bind the city name, which is defined in the controller1 in JavaScript.
- The ng-controller=” controller2” is an AngularJS directive. It is used to define a controller name as “controller2”.
- The ng-repeat directive is used to repeat a set of list element from an names array which is declared in controller2.
- Here the {{name}} and {{ country}} values are bind and the {{city}} value is not bind because the name is declared in controller2 and the country is declared in controller1 as a rootScope. But the city value is declared in controller1 as a scopes element.
- angular.module function is used to create a module. Here we have passed an empty array to it.
- Here we have declared a controller module using .controller() function. The value of the controller modules is stored in scope object. In AngularJS, $scope and $rootScope are passed as first argument to .controller() during its constructor definition.
- Here we have set the value for scopes and root scopes.
- Here we have declared a controller module using .controller() function. The value of the controller modules is stored in scope object. In AngularJS, $scope is passed as first argument to .controller() during its constructor definition.
- Here we have set the value of $scope.names as ['Adam', 'Angel', 'Leo'];
Scopes declarations
$scope.names as ['Jasmine', 'Mark'];
$scope.city as 'London';Root scope declaration : we can use globally
$rootscope.country as UK;Sample output:

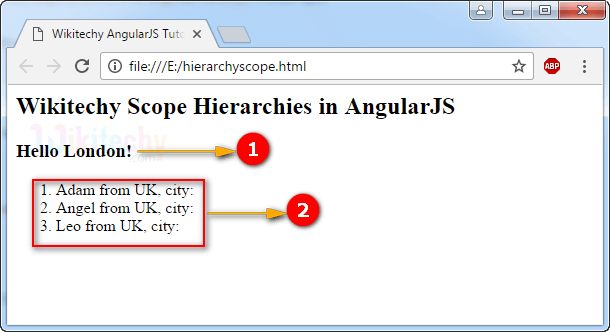
- The output displays a city value as “London” which is defined in controller1 module as well as the value is accessed to HTML<div> element which have the controller1 as their controller.
- The output displays a name and country value which are accessed from controller2 and controller1 to HTML <div> element which have a controller2 as their controller. Here the country value is inherited from controller 1 because it has been defined as a root scope, when it come for the city we can’t inherit the values because it is declared under the scope and not in the root scope.
