- The AngularJS provides many advanced features to table.
- We can get the data from the JSON file as well as we can design the table.
- We can filter the collection of data, Angular JS supports sorting.
- $index is also used in tables for indexing number for the data.
- We can set the CSS properties for odd and even rows individually with different styles using AngularJS.
Syntax for table in AngularJS:
<table>
<tr ng-repeat="x in content">>
<td>{{x.value1}}</td>
<td>{{x.value2}}</td>
</tr>
</table>
Sample code for AngularJS Table with JSON :
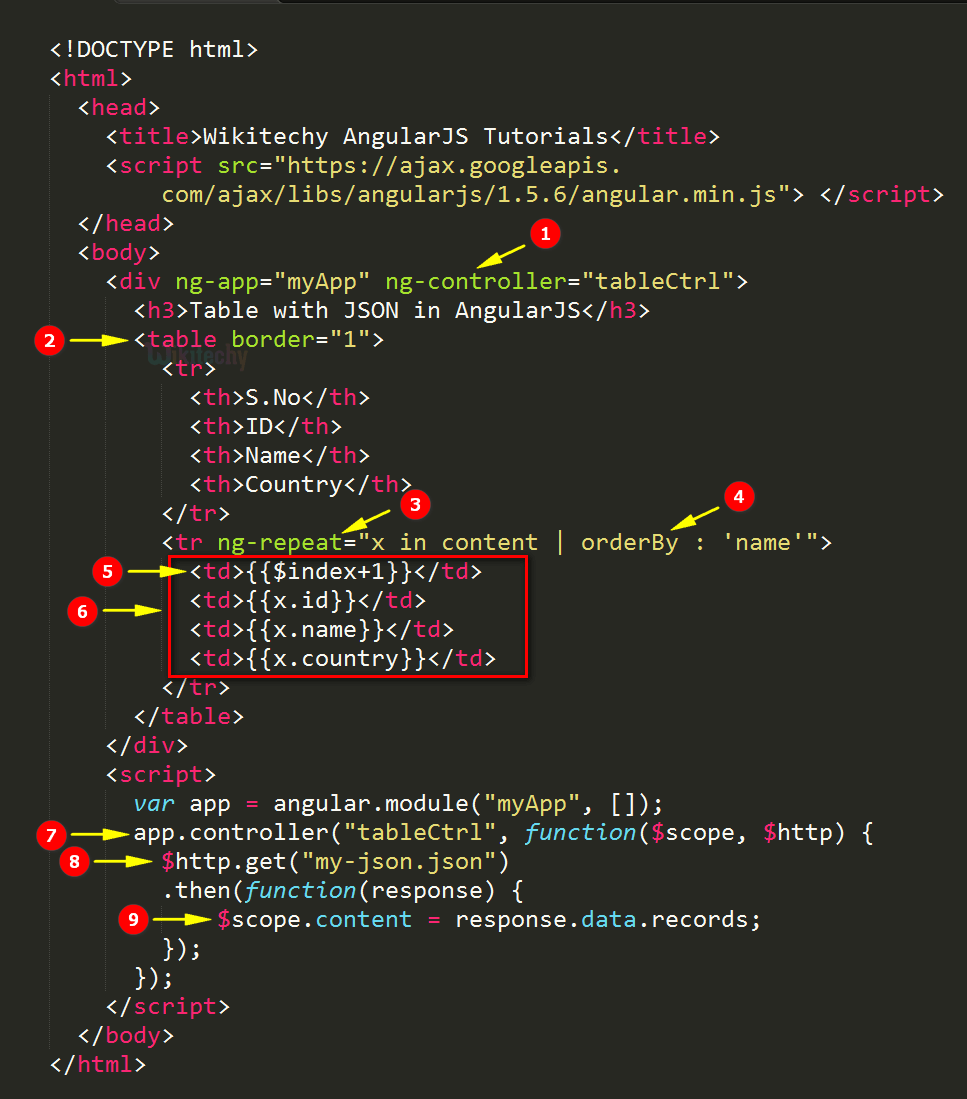
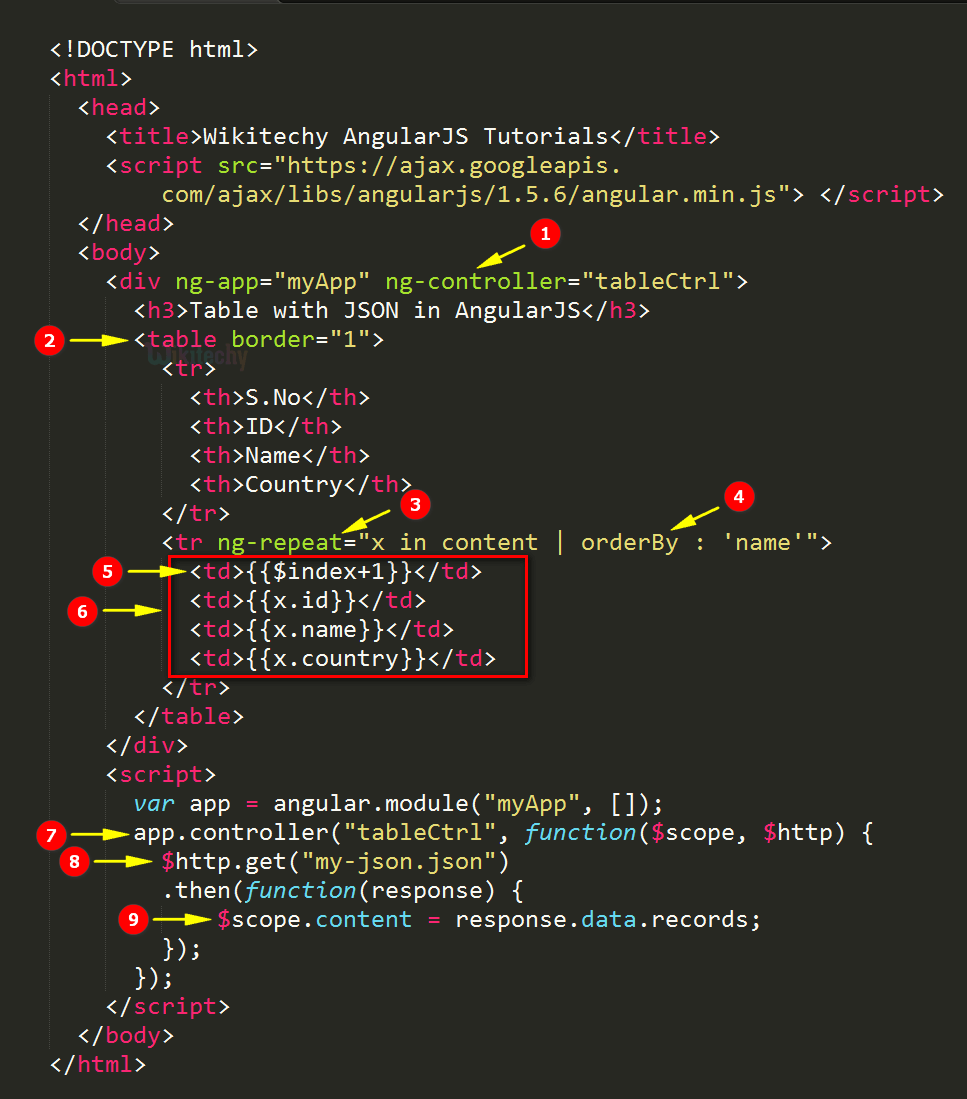
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body>
<div ng-app="myApp" ng-controller="tableCtrl">
<h3>Wikitechy table with JSON in AngularJS</h3>
<table border="1">
<tr>>
<th>S.No</th>
<th>ID</th>
<th>Name</th>
<th>Country</th>
</tr>
<tr ng-repeat="x in content | orderby : ‘name’">>
<td>{{$index+1}}</td>
<td>{{x.id}}</td>
<td>{{x.name}}</td>
<td>{{x.country}}</td>
</tr>
</table>
</div>
<script>
var app = angular.module( 'myApp', [] );
app.controller("tableCtrl", function($scope, $http) {
$http.get("my-json.json")
.then(function (response) {
$scope.content =response.data.records;
});
});
</script>
</body>
</html>
Data:
- Set of data has been used in our AngularJS Application.
content =response.data.records;
HTML:
- Viewable HTML contents in AngularJS Application.
<div ng-app="myApp" ng-controller="tableCtrl">
<h3>Wikitechy table with JSON in AngularJS</h3>
<table border="1">
<tr>>
<th>S.No</th>
<th>ID</th>
<th>Name</th>
<th>Country</th>
</tr>
<tr ng-repeat="x in content | orderby : ‘name’">>
<td>{{$index+1}}</td>
<td>{{x.id}}</td>
<td>{{x.name}}</td>
<td>{{x.country}}</td>
</tr>
</table>
</div>
Logic:
- Controller logic for the AngularJS application.
app.controller("tableCtrl", function($scope, $http) {
$http.get("my-json.json")
.then(function (response) {
$scope.content =response.data.records;
});
});
Code Explanation for Table with JSON in AngularJS:

- The ng-controller is a directive to control the AngularJS Application.
- The <table> is used to display the table in our application with border.
- The ng-repeat is used to repeat the row like a loop for each data in the content.
- The orderBy is a filter that is used to order the table rows by the ‘name’ field in ascending order.
- The $index is used as iterator for indexing number.
- These id, name and country are displayed for each rows.
- The “tableCtrl” used to create the controller for the Application with arguments $scope object and $http service.
- The $http.get is used to get the contents from the “my-json.json” file.
- The $scope.content has the data from the file.
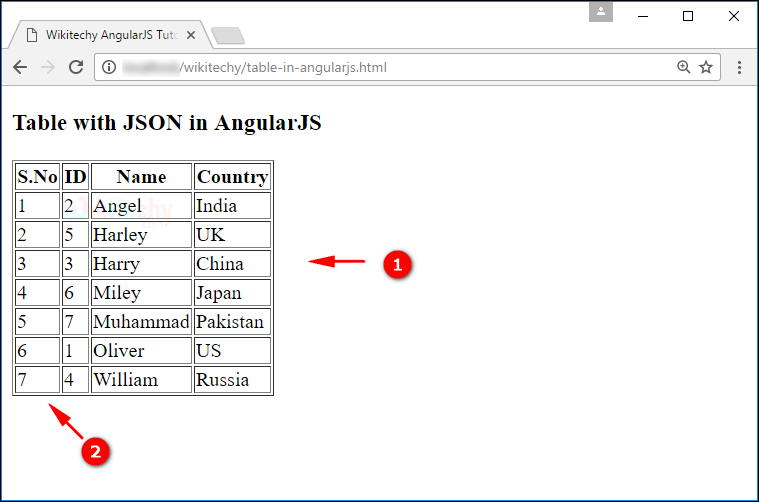
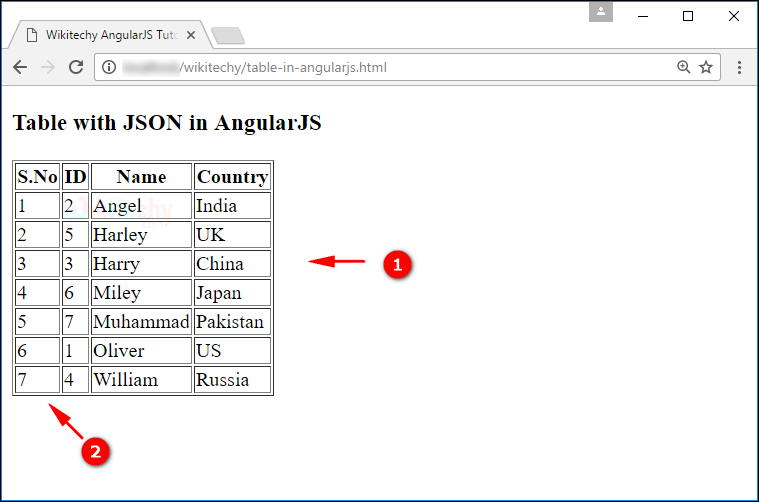
Sample Output for Table with JSON in AngularJS:

- The $index value increment has been displayed as S.No.
- The content of the JSON File has been designed in a table format.
Related Searches to angularjs Tables
angularjs ng-repeat columns
angularjs ng repeat table
angularjs table pagination
angular ui table
angular bootstrap table
angularjs smart table
angularjs table ng-repeat
angularjs table example
ng-repeat array
ng-repeat table example
angularjs ng-repeat example
ng-table example
ng repeat table columns
ng-repeat example
ng repeat table rows
ng-repeat for loop
ng-repeat array of objects
ng-repeat not working
ng-repeat table
ng-repeat object
ng-repeat $index
ng-repeat key value
ng-repeat filter
angular data table
angularjs tutorials