The $interval is an AngularJS service used to call a function continuously on a specified time interval.
The $interval service similar to $timeout service but the difference is $timeout executed only ones in specified time but $interval executed continuously.
Syntax for $interval Service in AngularJS:
$interval([function], [delaytime], [count], [invokeApply], [parameter]); Parameter Values of $interval Service in AngularJS:
Parameter
Description
function
The functional part to be executed using $interval Service.
delaytime
Delay time in milliseconds.
count
No of times to repeat the interval service.
invokeApply
Boolean value to specifies to invoke $apply or not.
parameter
Additional parameters to $interval service.
Methods of $interval Service in AngularJS:
$interval.cancel(); is used to cancel the $interval service.
Sample code for $interval Service in AngularJS:
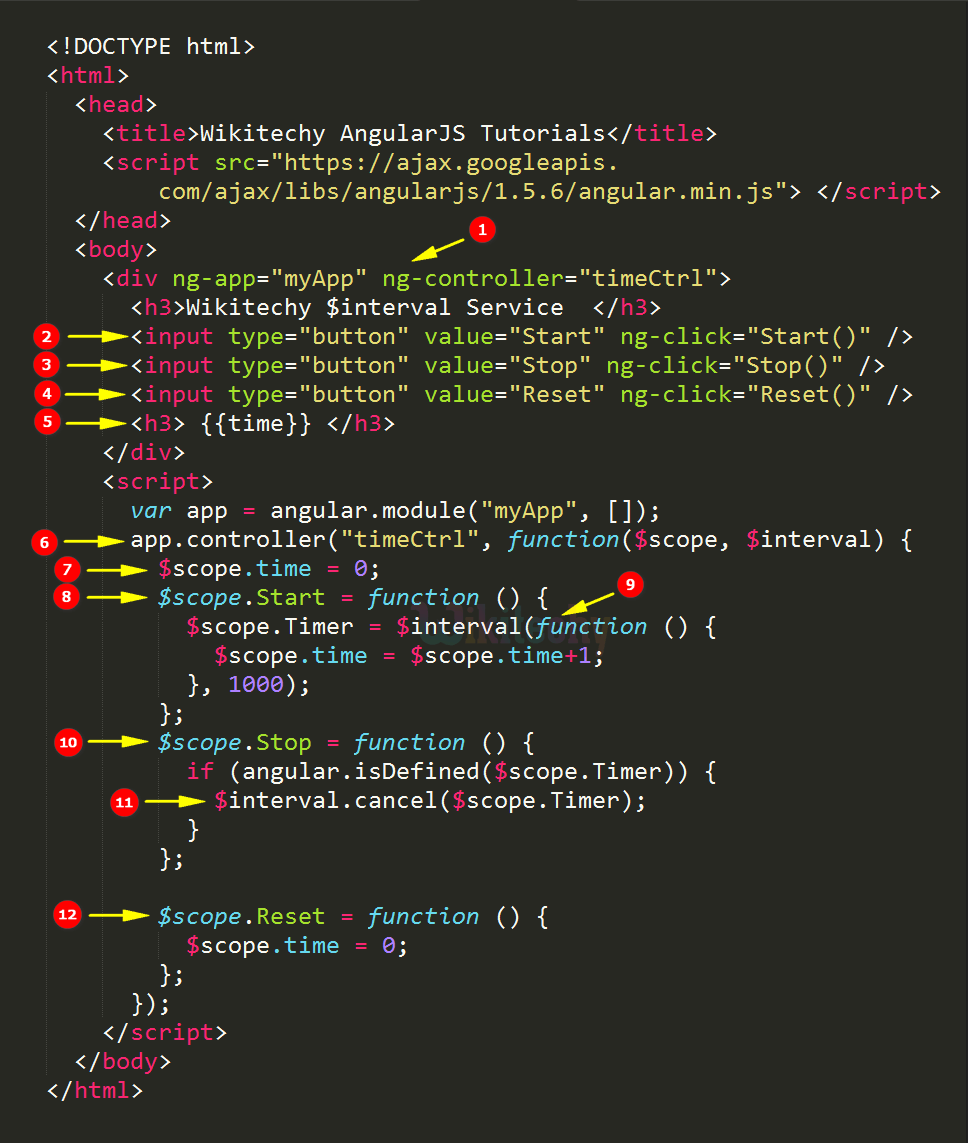
<!DOCTYPE html>
<html >
<head>
<title> Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body>
<div ng-app="myApp" ng-controller="timeCtrl">
<h3> Wikitechy $interval Service</h3>
<input type="button" value="Start" ng-click="Start()" />
<input type="button" value="Stop" ng-click="Stop()" />
<input type="button" value="Reset" ng-click="Reset()" />
<h3> {{time}} </h3>
</div>
<script>
var app = angular.module( 'myApp', [] );
app.controller("timeCtrl", function($scope, $interval) {
$scope.time = 0;
$scope.Start = function () {
$scope.Timer =$interval(function () {
$scope.time = $scope.time+1;
}, 1000);
};
$scope.Stop = function () {
if (angular.isDefined($scope.Timer)) {
$interval.cancel($scope.Timer);
}
};
$scope.Reset = function () {
$scope.time = 0;
};
});
</script>
</body>
</html> Data:
Set of data has been used in $interval service for our AngularJS Application.
time = 0; HTML:
Viewable HTML contents in AngularJS Application.
<div ng-app="myApp" ng-controller="timeCtrl">
<h3> Wikitechy $interval Service</h3>
<input type="button" value="Start" ng-click="Start()" />
<input type="button" value="Stop" ng-click="Stop()" />
<input type="button" value="Reset" ng-click="Reset()" />
<h3> {{time}} </h3>
</div> Logic:
Controller logic for the AngularJS application.
app.controller("timeCtrl", function($scope, $interval) {
$scope.time = 0;
$scope.Start = function () {
$scope.Timer =$interval(function () {
$scope.time = $scope.time+1;
}, 1000);
};
$scope.Stop = function () {
if (angular.isDefined($scope.Timer)) {
$interval.cancel($scope.Timer);
}
};
$scope.Reset = function () {
$scope.time = 0;
};
}); Code Explanation for $interval Service in AngularJS:
The ng-controller is a directive to control the AngularJS Application.
The button to call Start() function and defines to increase 1 for every 1000milliseconds (1 second).
The button to call Stop() function defines $interval.cancel method to stop.
The button to call Reset() function defines to reset the value to zero.
The {{time}} to bind the data in <h3> tag.
The “timeCtrl” used to create the controller for the Application with arguments $scope object and $interval service.
The $scope.time = 0; is used to set initial time to zero.
The Start function is used to start the timer.
The $interval service is used to specify set of instructions executed in specified time delay continuously.
The Stop function is used to stop the timer.
The $interval.cancel is used to specify cancel the $interval service.
The Reset function is used to reset the timer.
Sample Output for $interval Service in AngularJS:
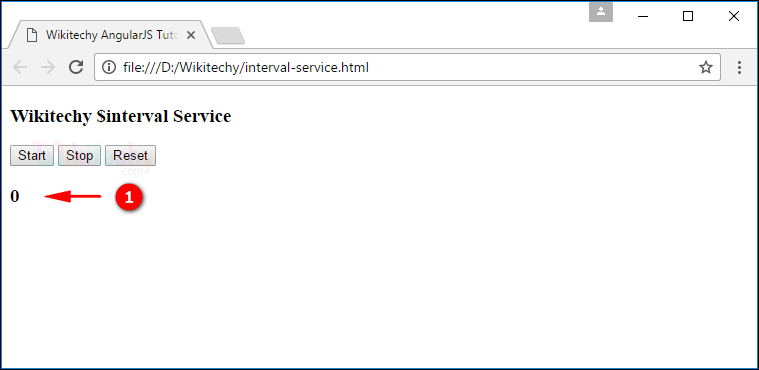
The timer is “0” displayed when page loads.
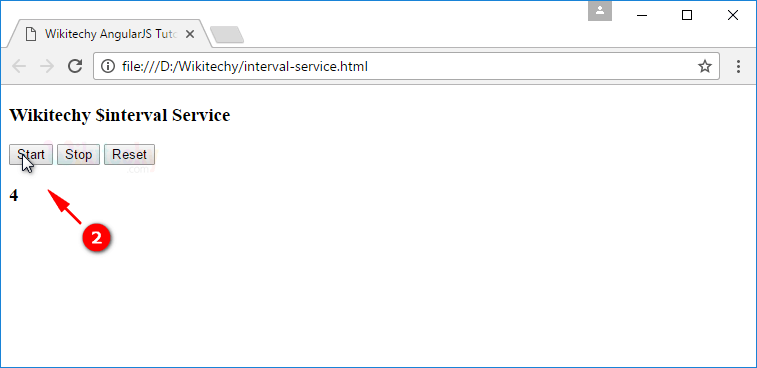
When user click the Start button then the timer starts and increase one for every 1000 milliseconds(1 seconds).
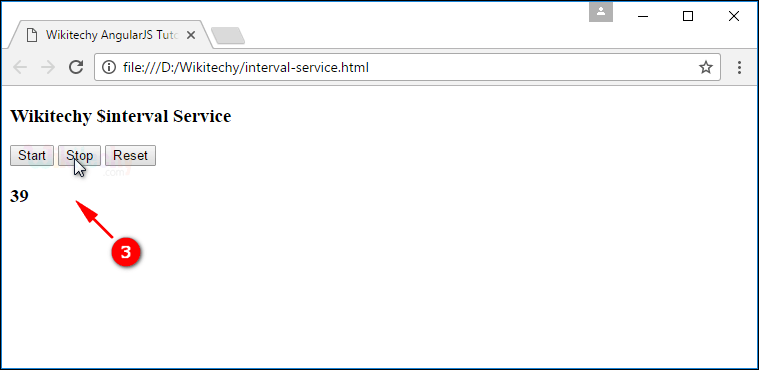
When user click the Stop button then the timer stops.
When user click the Reset button then the timer has been reset.
Please enable JavaScript to view the comments powered by Disqus.
Related Searches to angularjs $interval filter
$interval angularjs example
angularjs timeout example
angularjs countdown timer
$interval is not a function
angularjs timer
$interval is not defined
angularjs wait
angular timeout cancel
angular stop interval on route change
$interval vs $timeout
$interval example
angularjs tutorials