- Ng-init directive is used to define the initial value of the application data.
- Instead of using ng-init, we will use controllers to initial the values.
Syntax for ng-init directive in AngularJS:
<element ng-init="expression" ></element>
Parameter Values:
| Value |
Description |
| expression |
Denotes an expression to evaluate. |
Sample code for ng-init directive in AngularJS:
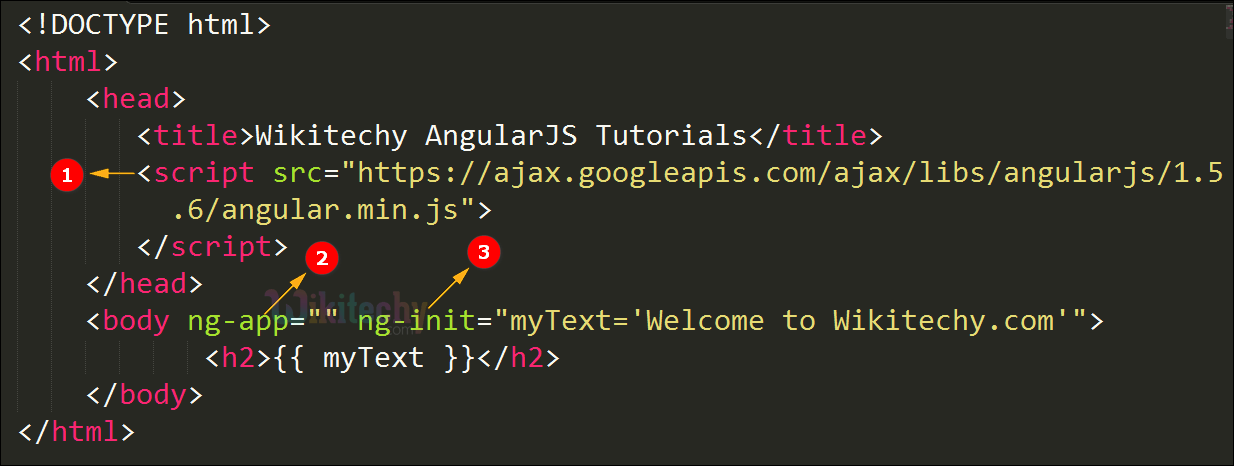
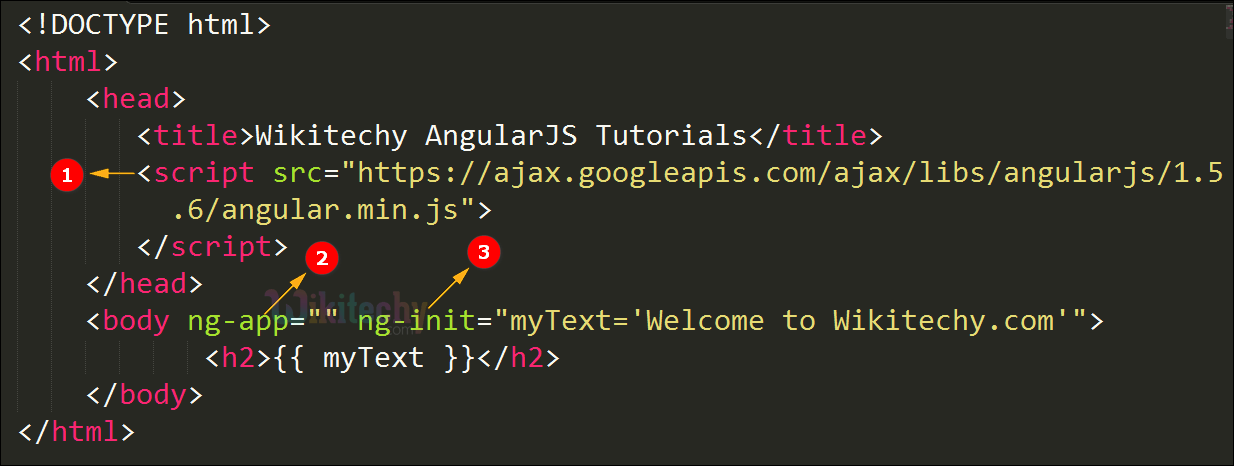
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body ng-app="" ng-init="myText='Welcome to Wikitechy.com'">
<h2>{{ myText }}</h2>
</body>
</html>
ng-init directive in AngularJS:
<div ng-app="" ng-init="myText='Welcome to Wikitechy.com'">
<h2>>{{ myText }}></h2>
</body>
Code Explanation for ng-init directive in AngularJS:

- The <script> tag is used to include AngularJS JavaScript source file from googleapis.com into HTML document.
- The ng-app specifies the root element (e.g. <body> or <html> or <div> tags) to define AngularJS application.
- In AngularJS applications ng-init is used to initialize the value for expression in the current scope.
Sample Output for ng-init directive in AngularJS:

- The value Welcome to Wikitechy.com which is given within the ng-init directive is displayed in the output.
Related Searches to angularjs ng-init directive
ng-init function
angularjs init function
ng-init scope variable
ng-init w3schools
ng-init not working
ng-init multiple values
ng-init ng-repeat
angularjs ng init call function
angularjs initialize controller with data
data-ng-init
angularjs initialize variable in controller
ng-init not working
angularjs tutorials