- The AngularJS Supports Single Page Application (SPA) which shows multiple view templates on a single page.
- We can use the ngRoute module for navigate the multiple pages without reload the page.
- To use routing we should include AngularJS "angular-route.js" JavaScript source file from googleapis.com.
- The following supports are given by AngularJS for routing
- ngRoute Module.
- ng-view Directive.
- $routeProvider Provider.
- ng-template Directive.
Syntax for ngRoute Module in AngularJS:
angular.module(’myApp’, [‘ngRoute’]);
Sample code for Routing in AngularJS:
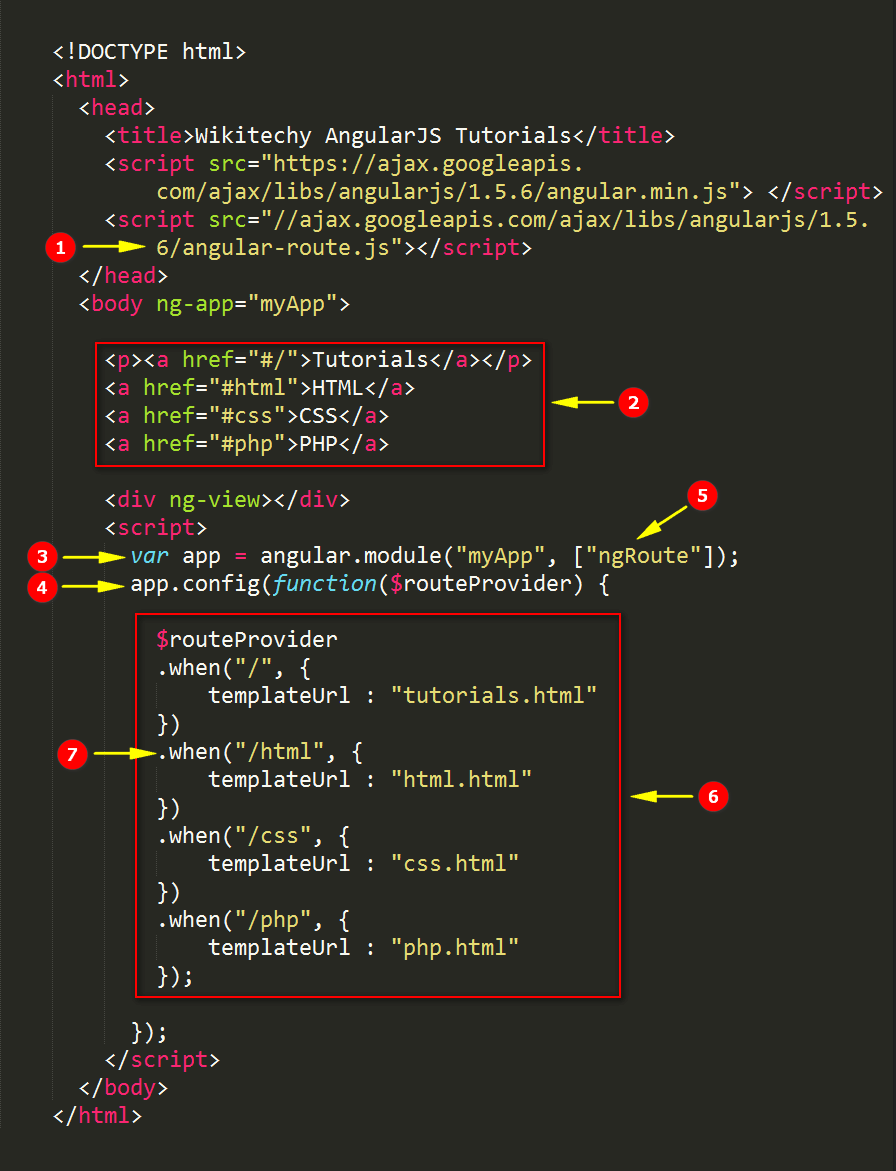
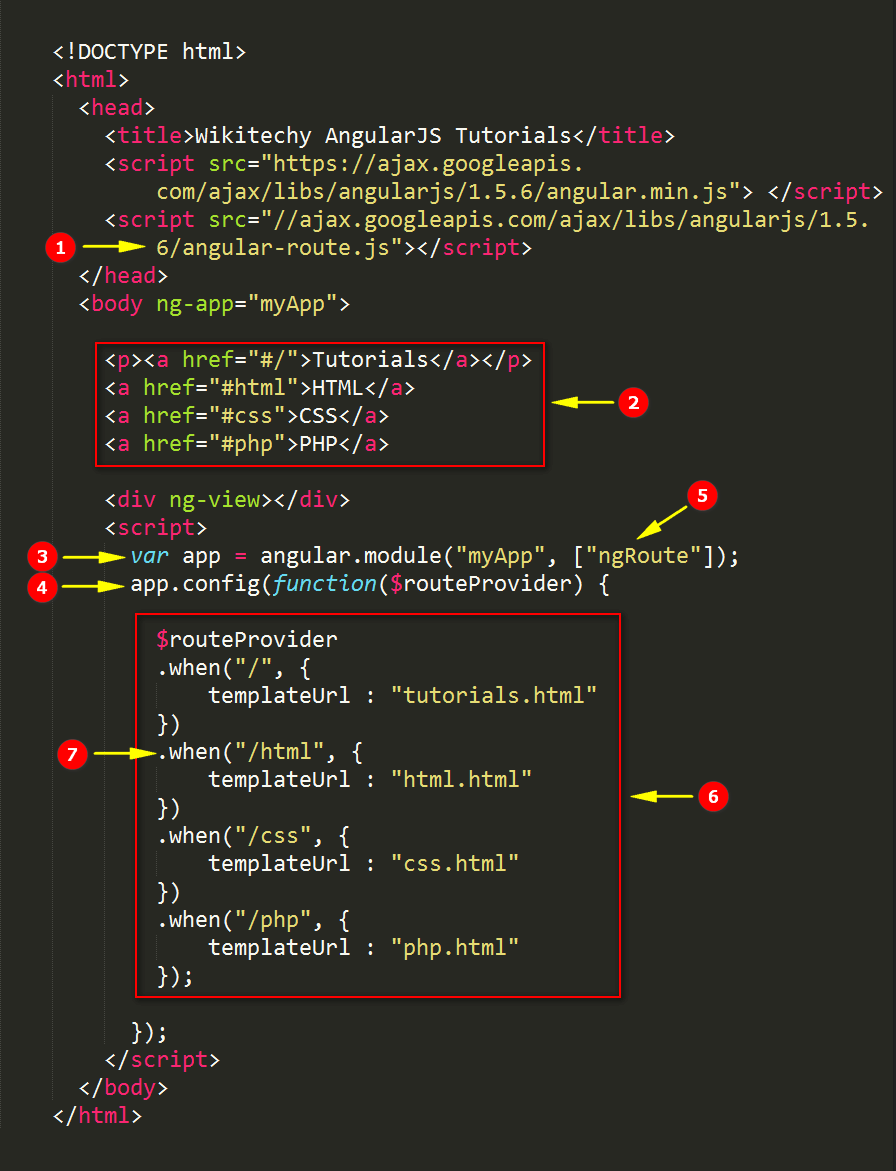
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular-route.min.js"> </script>
</head>
<body ng-app="myApp">
<p><a href="#/">Tutorials</a></p>
<a href="#html">HTML</a>
<a href="#css">CSS</a></p>
<a href="#php">PHP</a></p>
<div ng-view></div>
<script>
var app = angular.module("myApp", [“ngRoute”]);
app.config(function($routeProvider) {
$routeProvider
.when("/", {
templateUrl : "tutorials.html"
})
.when("/html", {
templateUrl : "html.html"
})
.when("/css", {
templateUrl : "css.html"
})
.when("/php", {
templateUrl : "php.html"
});
});
</script>
</body>
</html>
tutorials.html template:
<h2>Wikitechy Tutorials</h2>
<p>Welcome to Wikitechy tutorials</p>
html.html template:
<h2>HTML Tutorials</h2>
<p>Welcome to HTML tutorials</p>
css.html template:
<h2>CSS Tutorials</h2>
<p>Welcome to CSS tutorials</p>
php.html template:
<h2>PHP Tutorials</h2>
<p>Welcome to PHP tutorials</p>
HTML:
- Viewable HTML contents in AngularJS Application.
<p><a href="#/">Tutorials</a></p>
<a href="#html">HTML</a></p>
<a href="#css">CSS</a></p>
<a href="#php">PHP</a></p>
<div ng-view></div>
Routing :
- Routing configuration of Application Module.
var app = angular.module("myApp", [“ngRoute”]);
app.config(function($routeProvider) {
$routeProvider
.when("/", {
templateUrl : "tutorials.html"
})
.when("/html", {
templateUrl : "html.html"
})
.when("/css", {
templateUrl : "css.html"
})
.when("/php", {
templateUrl : "php.html"
});
});
Code Explanation for Routing in AngularJS:

- To use AngularJS Routing we should include "angular-route.js" JavaScript source file from googleapis.com.
- The set of navigation links are specified in <a> tag for different templates with different external files.
- The ng-view directory is used to show the rendered template in the Current Application.
- The angular.module used to create an Application module for “myApp” module.
- The “ngRoute” is used to specify the dependency of routing in the application module.
- The config is used to configure the application with $routeprovider.
- The .when used to specify when the templateUrl routed to the view.
- The set of templateUrl for $routeProvider for the navigation links.
Sample Output for Animation in AngularJS:

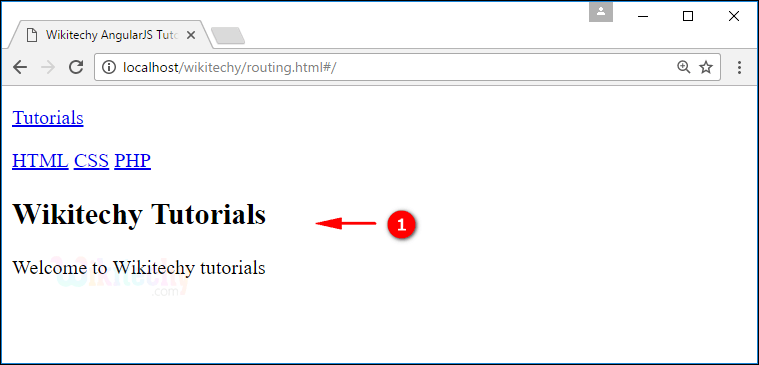
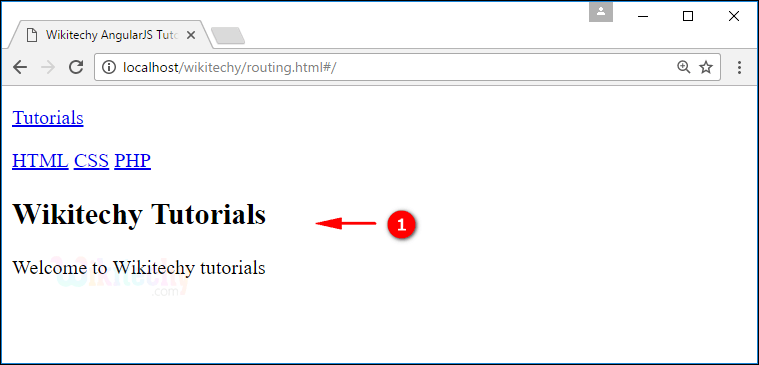
- On page load by default “tutorials.html” page is routed.

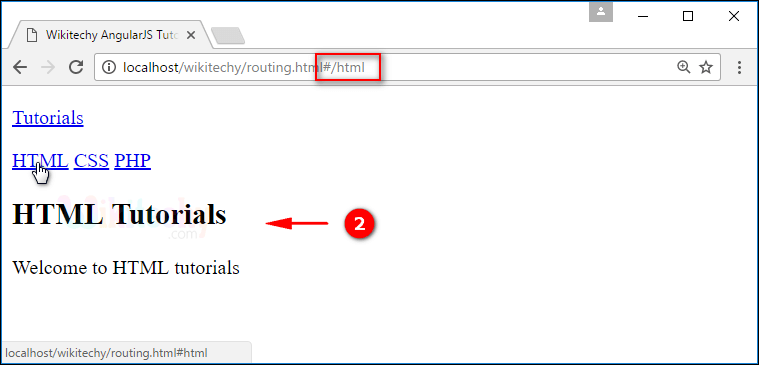
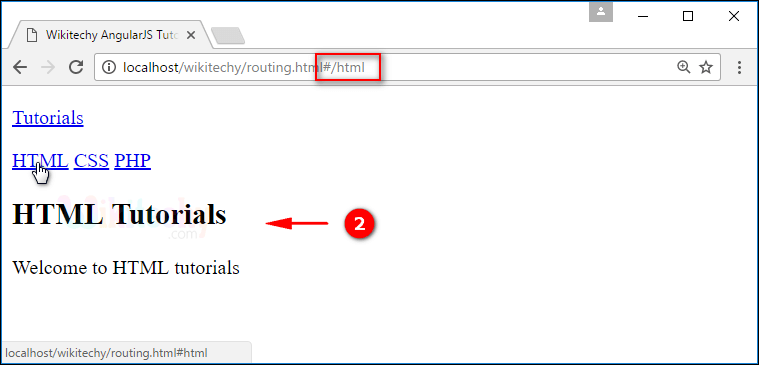
- When user click the HTML link then “html.html” page is routed. And the URL changed to #/html.

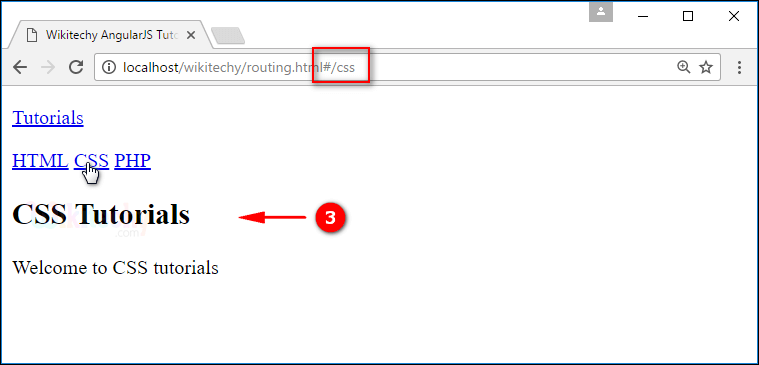
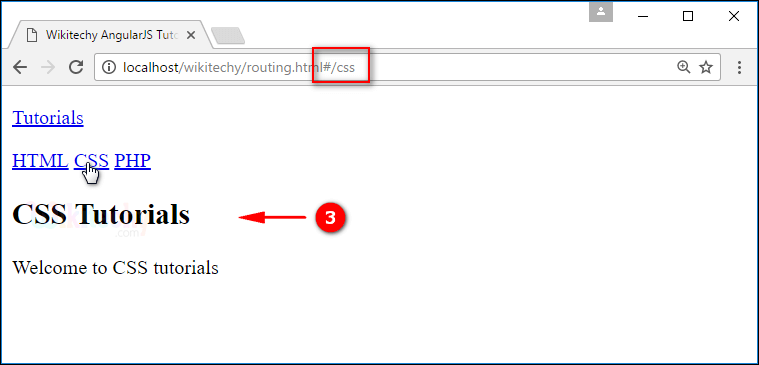
- When user click the CSS link then “css.html” page is routed. And the URL changed to #/css.

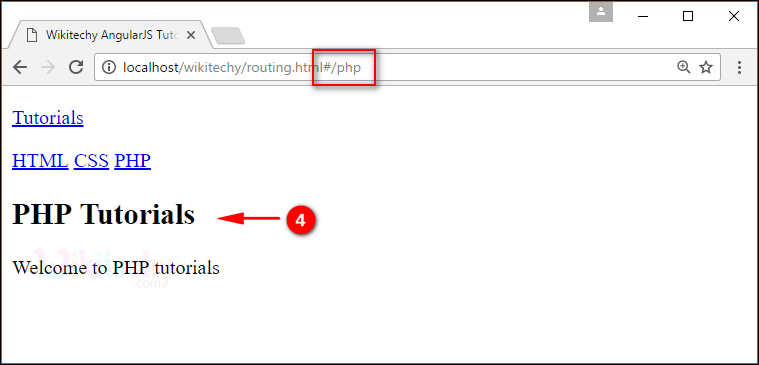
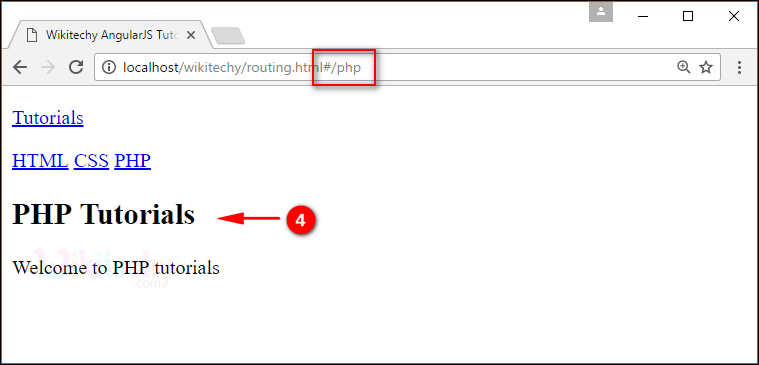
- When user click the PHP link then “php.html” page is routed. And the URL changed to #/php.
Related Searches to angularjs routing
angular route cdn
angular routeprovider
@angular/router npm
ngroute vs ui router
angularjs stateprovider
angularjs route example
angularjs ngroute
angularjs routeprovider
angularjs routing example with parameters
what is angularjs
angularjs tutorial
ngroute example
angularjs tutorials