AngularJS Date
- The date is one of the filter in AngularJS filter.
- The date filter is used to formats a date to a string based on the requested format.
Syntax for date filter in AngularJS
{{ date | date : format : timezone }}Parameter value for date filter in AngularJS:
| Value | Description |
|---|---|
| date | Date to format either as Date object, milliseconds (string or number) or various ISO 8601 datetime string formats. Example, yyyy-MM-ddTHH:mm:ss.sssZ and its shorter versions like yyyy-MM-ddTHH:mmZ, yyyy-MM-dd or yyyyMMddTHHmmssZ . If no timezone is specified in the string input, the time is considered to be in the local timezone. |
| format | This is used for formatting rules. This is an optional value. If not specified any formatting rule, mediumDate is used. Formatting rule description given bellow: “yyyy”- year (2015) “yy”- year (15) “y” – year (2015) “MMMM” month (August) “MMM” – month (Aug) “MM” – month (08) “M” – month (8) “dd” – day (09) “d” – day (9) “EEEE” day (Sunday) “EEE” – day (Sun) “HH” – hour , 00- 23 (07) “H” – hour , 0-23 (7) “hh” – hour in AM/PM, 00-12 (07) “h” – hour in AM/ PM, 0-12 (7) “mm” – minute (07) “m” – minute (7) “ss” – second (07) “s” – second (7) “sss” – millisecond (025) “a” – (AM/ PM) “Z” – timezone (from -1200 to +1200) “ww” – week (00-53) “w” – week (0-53) “G” – era (AD) “GG” – era (AD) “GG” – era (AD) “GGGG” – era (Anno Domini) |
| timezone | The timezone is used for formatting a date. This is an optional value. |
Sample coding for date filter in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body>
<div ng-app="myApp" ng-controller="dateCtrl">
<h2>Wikitechy date Filter in AngularJS</h2>
<h3>Date = {{ today | date }}</h3>
</div>
<script>
var apps = angular.module('myApp', [ ] );
apps.controller('dateCtrl', function($scope)
{
$scope.today = new Date();
});
</script>
</body>
</html>date filter in AngularJS:
<h3>Date = {{ today | date }}</h3>- Today date will be displayed.
Data:
- The date data has been defined for our AngularJS Application.
Date:Logic:
- Controller logic for the AngularJS Application.
apps.controller('dateCtrl', function($scope)
{
$scope.today = new Date();
});HTML:
- Viewable HTML contents in AngularJS Application.
<div ng-app="myApp" ng-controller="dateCtrl">
<h2>Wikitechy date Fillter in AngularJS</h2>
<h3>Date = {{ today | date }}</h3>
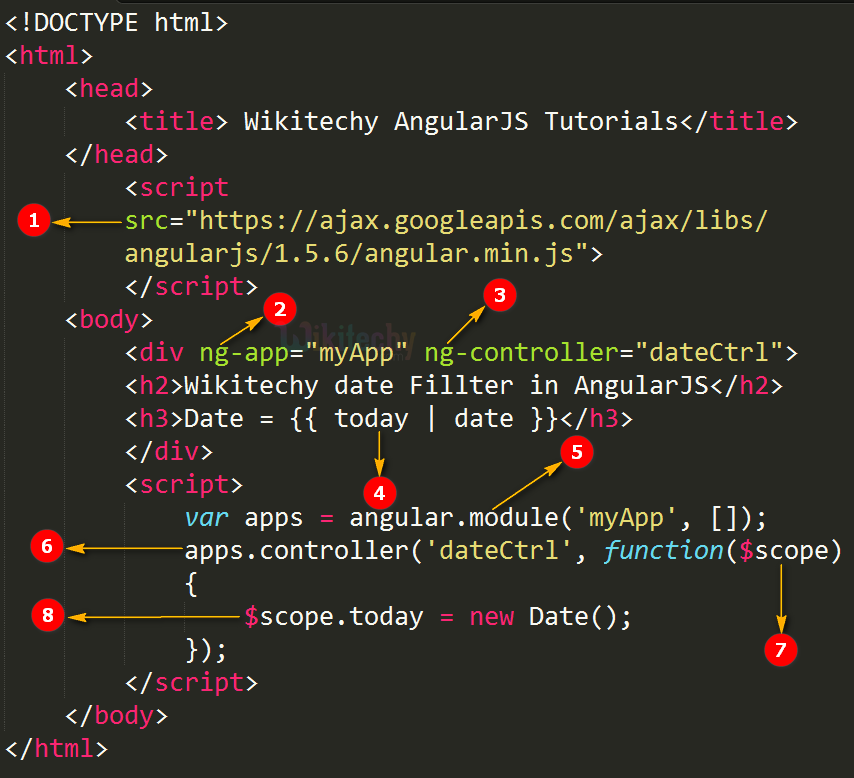
</div>Code Explanation for currency Filter:

- AngularJS is distributed as a JavaScript file, and can be added to a HTML page with a <script> tag.
- The AngularJS application is defined by <script>" myApp".The application runs inside the <div> tag. It’s also used to define a <div> tag as a root element.
- The ng-controller=”dateCtrl” is an AngularJS directive. It is used to define a controller name as “dateCtrl”.
- Date = {{today | date }} is a date filter format of the myApp application.
- Here we have create a module using angular.module function. We have passed an empty array to it.
- Here we have declared a controller dateCtrl module using apps.controller() function.
- The value of the controller modules is stored in scope object. In AngularJS, $scope is passed as first argument to apps.controller during its constructor definition.
- Here we have set the value of $scope.today, which are to be used to display the Date = {{today | date}} values in the HTML <div> element.
Sample output:

- The output displays the date with local timezone format.
