AngularJS Validation CSS
- AngularJS Provides some CSS classes related to forms and input fields and its states.
- The AngularJS add or remove CSS classes automatically to the input field or form depending upon its states.
CSS Classes for AngularJS Validation:
| CSS Class | Form | Input | Description |
|---|---|---|---|
| ng-untouched | No | Yes | The field has not been touched. |
| ng-touched | No | Yes | The field has been touched. |
| ng-pristine | Yes | Yes | The field has not been changed. |
| ng-dirty | Yes | Yes | The field has been changed. |
| ng-valid | Yes | Yes | The content is valid. |
| ng-invalid | Yes | Yes | The content is not valid. |
| ng-valid-key | Yes | Yes | All valid key create the CSS class. |
| ng-invalid-key | Yes | Yes | All in-valid key create the CSS class. |
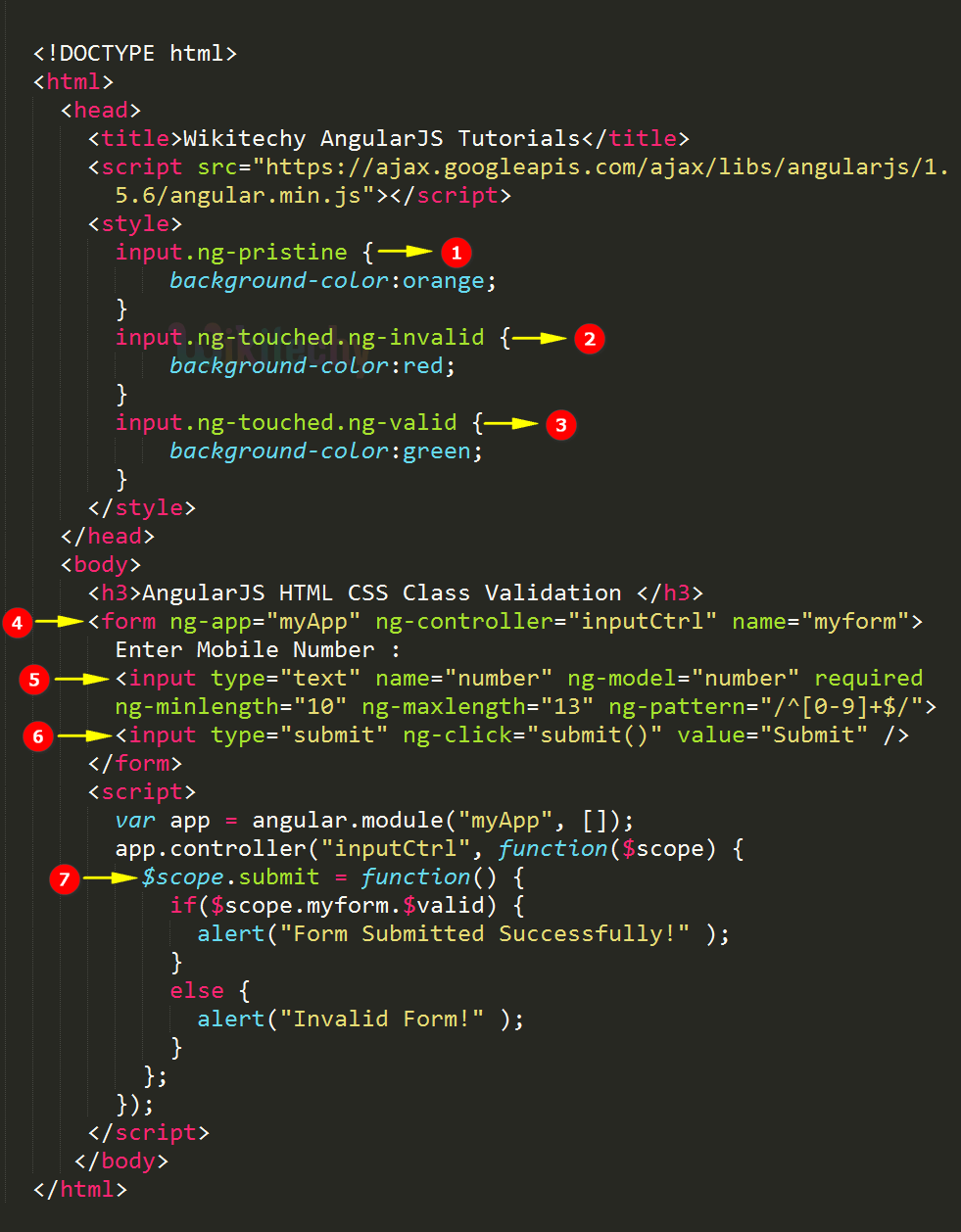
Sample code for Form Validation CSS Class in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
<style>
input.ng-pristine {
background-color:orange;
}
input.ng-touched.ng-invalid {
background-color:red;
}
input.ng-touched.ng-valid {
background-color:green;
}
</style>
</head>
<body>
<h3>AngularJS HTML CSS Class Validation</h3>
<form ng-app="myApp" ng-controller="inputCtrl" name="myform">
Enter Mobile Number :
<input type="text" name="number" ng-model="number" required
ng-minlength="10" ng-maxlength="13" ng-pattern="/^[0-9]+$/">
<input type="submit" value="Submit" ng-click="submit()"/>
</form>
<script>
var app = angular.module( 'myApp', [] );
app.controller("inputCtrl", function($scope) {
$scope.submit = function () {
If($scope. myform.$valid) {
alert("Form Submitted Successfully!");
}
else {
alert("Invalid Form!");
}
};
});
</script>
</body>
</html>CSS:
- CSS Classes in AngularJS Application.
<style>
input.ng-pristine {
background-color:orange;
}
input.ng-touched.ng-invalid {
background-color:red;
}
input.ng-touched.ng-valid {
background-color:green;
}
</style>
Code Explanation for CSS Class validation in AngularJS:

- The “.ng-pristine” is a CSS class to change the input control background-color as orange when the input control still not touched.
- The “.ng-touched.ng-invalid” is a CSS class to change the input control background-color as red when the input field is touched and the content is invalid.
- The “.ng-touched.ng-invalid” is a CSS class to change the input control background-color as green when the input field is touched and the content is valid.
- The <form> tag is used to create an input form to the user which controls the all input fields in it.
- The <input> tag is used to get mobile number from user and that will be validated and the CSS will be reflected.
- The Submit button used to submit the form values by submit() function.
- The “submit()” function is used to check the submitted value and show an alert message depends the form valid or not.
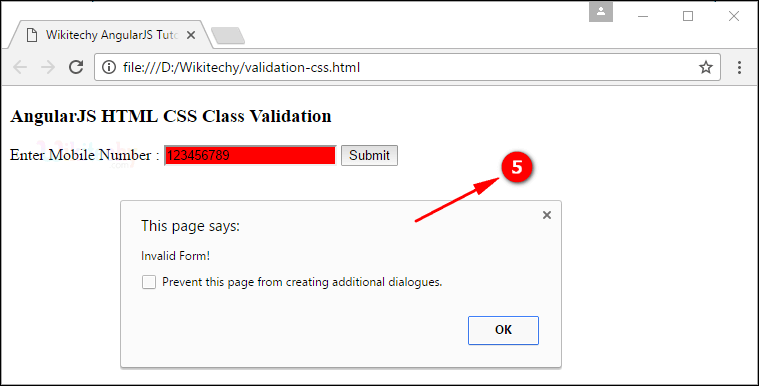
Sample Output for Form validation in AngularJS:
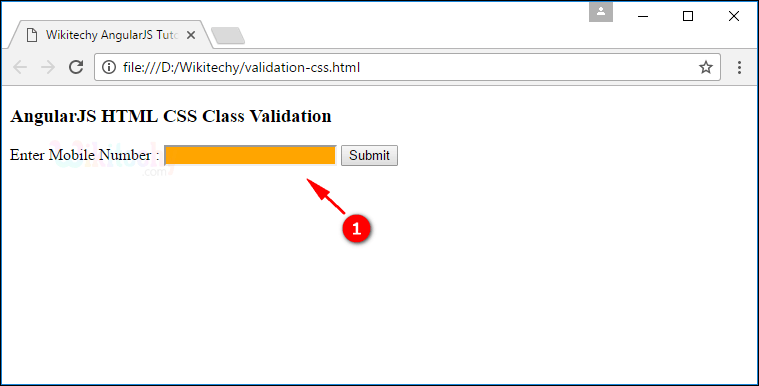
- The textbox is displayed with orange color on page load because that not modified so ng-pristine CSS class applied.
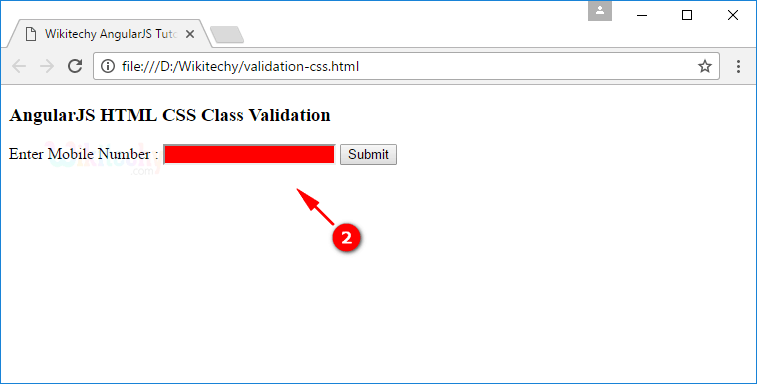
- When user try to modify the textbox if text is invalid that will be displayed in red color because un-touched and ng-invalid CSS class is called.
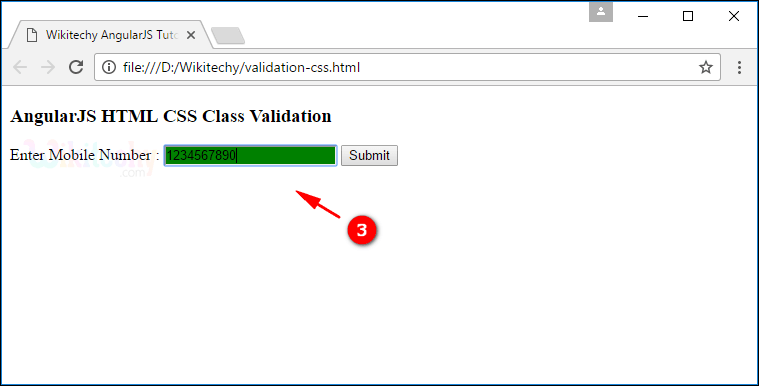
- When user try to modify the textbox if text is valid that will be displayed in green color because un-touched and ng-valid CSS class is called.
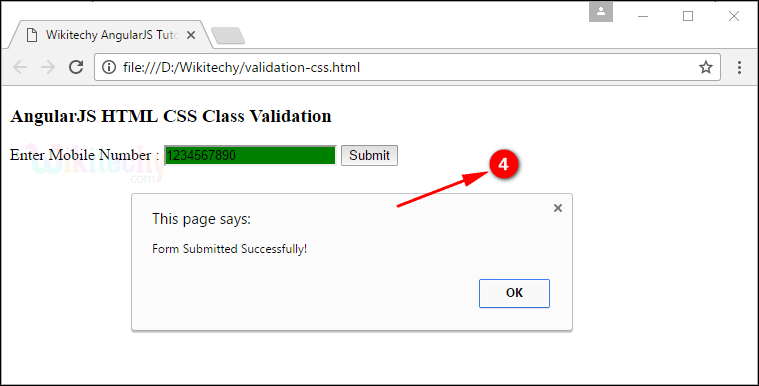
- When user try to submit with valid input then it shows a success alert message.
- When user try to submit with in-valid input then it shows an Error alert message.