AngularJS ngmouseleave
- ng-mouseleave directive is used to specify the custom behavior that execute when a mouse cursor leaves the specific HTML element.
- In AngularJS, the ng-mouseleave directive will not override the HTML element’s original onmouseleave event, both will be executed.
- The ng-mouseleave directive is compiling at the priority level "0".(zero is a default priority level).
- ng-mouseleave is supported by all HTML element.
Syntax for ng-mouseleave directive in AngularJS:
<element ng-mouseleave="expression" > </element>Parameter value for ng-mouseleave directive in AngularJS:
| Value | Description |
|---|---|
| expression | It is used to define an expression that execute when a mouse cursor leaves an element. |
Sample coding for ng-mouseleave directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"></script>
</head>
<body ng-app="">
<h2>ng-mouseleave directive in AngularJs</h2>
<button ng-mouseleave="count = count + 1" ng-init="count=0">
Mouse over here! (and leave)
</button>
<h3> The mouseleave count : {{ count }} </h3>
</body>
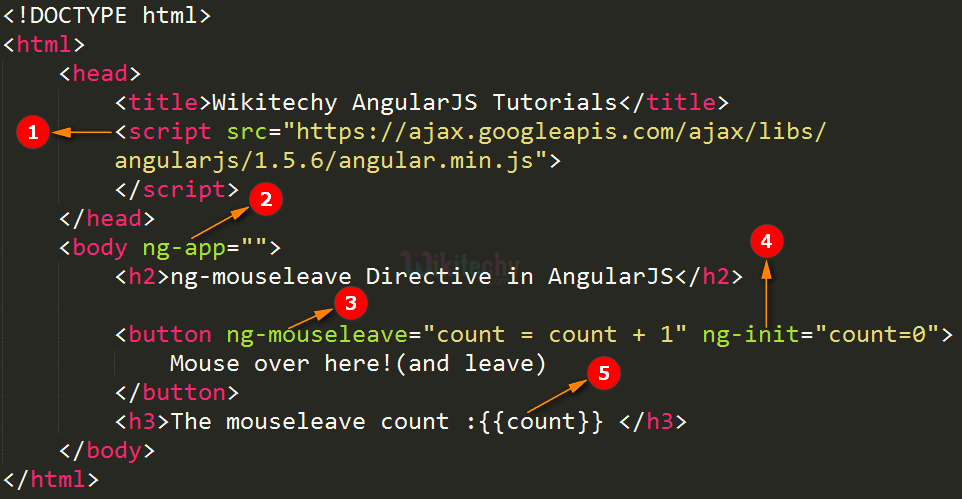
</html>Code Explanation for ng-mouseleav directive in AngularJS:

- AngularJS is distributed as a JavaScript file, and can be added to a HTML page with a <script> tag.
- The AngularJS application is defined by ng-app="". The application runs inside the <body> tag.It’s also used to define a <body> tag as a root element.
- The ng-mouseleave= “count=count+1” is used to increase the count variable by one,every time the mouse cursor leaves the button element.
- The ng-init="count = 0" is used to define the initial value of the count variable is 0.
- The {{ count }} used to dynamically bind the count variable value when the mouse cursor leaves the button element.
Sample Output for ng-mouseleave directive in AngularJS:
- The output displays that a mouse cursor enters on a “Mouse over here! (and leave)” button.
- The output shows that the content “The mouseleave count:1” when the mouse cursor leaves the “Mouse over here! (and leave)” button. Here the variable “count” will increased a value by 1, every time a mouse cursor leaves the “Mouse over here! (and leave)” button.