AngularJS ngchecked
- ng-checked directive In AngularJS is used to sets the checked attribute to the checkbox and radio button.
- In AngularJS, the ng-checked directive should not be used together with ng-model, as this can lead to unexpected behavior.
- The ng-checked directive is compiling at the priority level “100”.
- The ng-checked directive is necessary to be able to shift the value between true and false.
Syntax for ng-checked directive in AngularJS:
<input ng-checked="expression" >
………
</input>Parameter value for ng-checked directive in AngularJS:
| Value | Description |
|---|---|
| expression | It is used to define an expression that will set the elements checked attribute if it returns true. |
Sample coding for ng-checked directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"></script>
</head>
<body ng-app="">
<h2>Wikitechy ng-checked Directive in AngularJS Tutorials </h2>
<h4>Select Tutorials: </h4>
<input type="checkbox" ng-model="all">Select all<br><br>
<input type="checkbox" ng-model="all">CSS<br>
<input type="checkbox" ng-model="all">PHP<br>
<input type="radio" ng-model="all">HTML<br>
<input type="radio" ng-model="all">AngularJS<br>
</body>
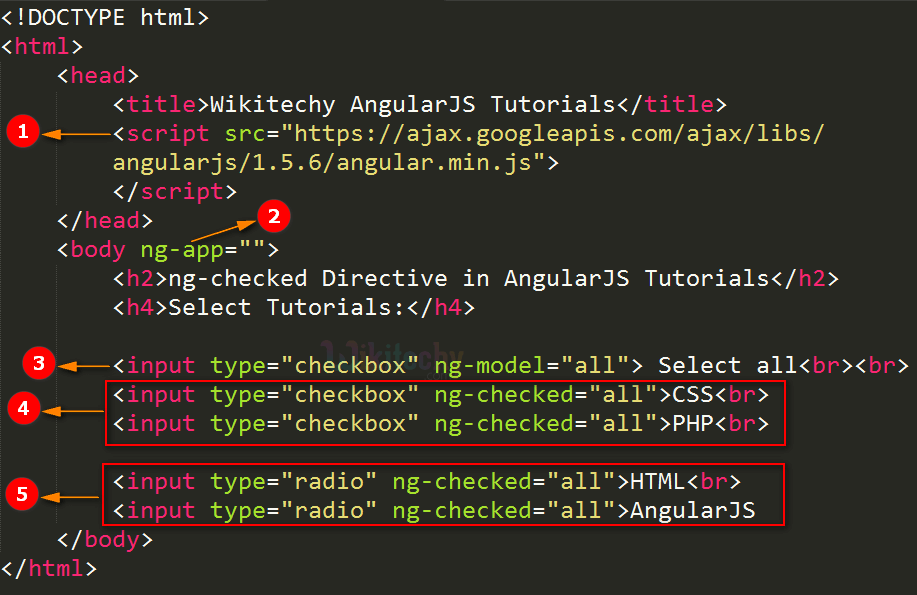
</html>Code Explanation for ng-checked directive in AngularJS:

- AngularJS is distributed as a JavaScript file, and can be added to a HTML page with a <script> tag.
- The AngularJS application is defined by ng-app=" ". The application runs inside the <body> tag. It’s also used to define a <body> tag as a root element.
- The <input> tag is used to create the checkbox and set the value of ng-model is “all”
- The type= “checkbox” is used to create the checkbox and set the ng-checked value is all
- The type= “radio” is used to create the checkbox and set the ng-checked value is all
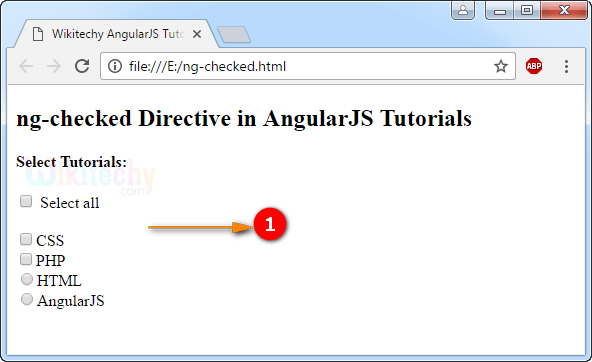
Sample Output for ng-checked directive in AngularJS:
- The output shows that three checkboxes and two radio button will be displays when the page was loaded.
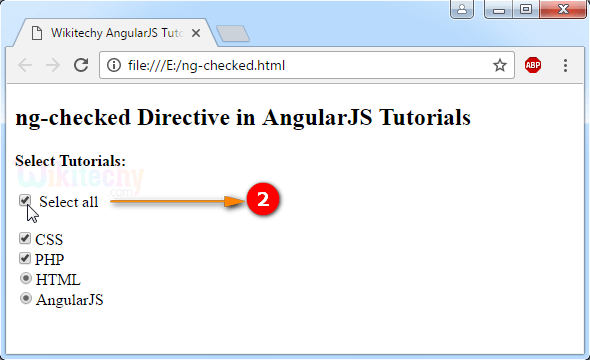
- The output shows that if the user clicked the select all checkbox then all the button will be selected by using theng-model directive.
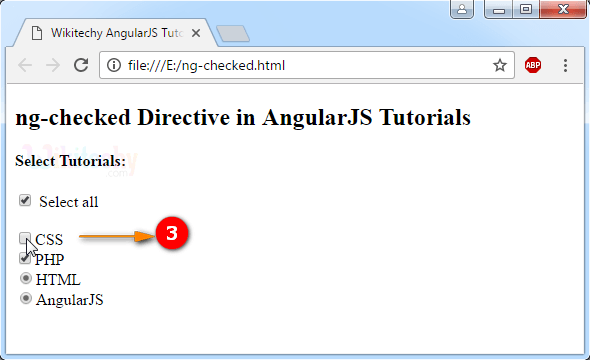
- The output shows that, the user deselects the CSS checkbox because this checkbox has the attribute name as ng-checked.



Tips and Notes
- By default, you cannot deselect the radio button when you using the ng-checked attribute in the <input> element.
