AngularJS ngopen
- The ng-open directive in AngularJS specifies the open attribute of a list.
- It is used to sets the open attribute of a details list.
- ng-open directive supported by the <detail> element.
- Whenever the expression inside the ng-open attribute returns true value, then the details list will be visible.
- When we use interpolation inside open then we need special directive to utilize.
- Following browsers like Edge, Firefox, and Internet Explorer will not support, so instead use ngShow or ngHide.
Syntax for ng-open Directive in AngularJS:
<details ng-open="expression">……</details>Parameter Values:
| Parameter | Type | Description |
|---|---|---|
| ng-open | string | If the expression returns true value, then the special attribute “open” will be set on the element. |
Sample code for ng-open Directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"></script>
</head>
<body ng-app="">
<h3>ng-open Directive in AngularJS Tutorial</h3>
Click Here:<input type="checkbox" ng-model="detail"><br><br>
<details ng-open="detail">
<summary>Show the Tutorial List</summary>
<p>HTML</p>
<p>CSS</p>
<p>AngularJS</p>
<p>PHP</p>
</details>
</body>
</html>ng-open Directive using in AngularJS:
<details ng-open="detail">
<summary>Show the Tutorial List</summary>
<p>HTML</p>
<p>CSS</p>
<p>AngularJS</p>
<p>PHP</p>
</details>- The ng-open directive used to set the open attribute of a details list.
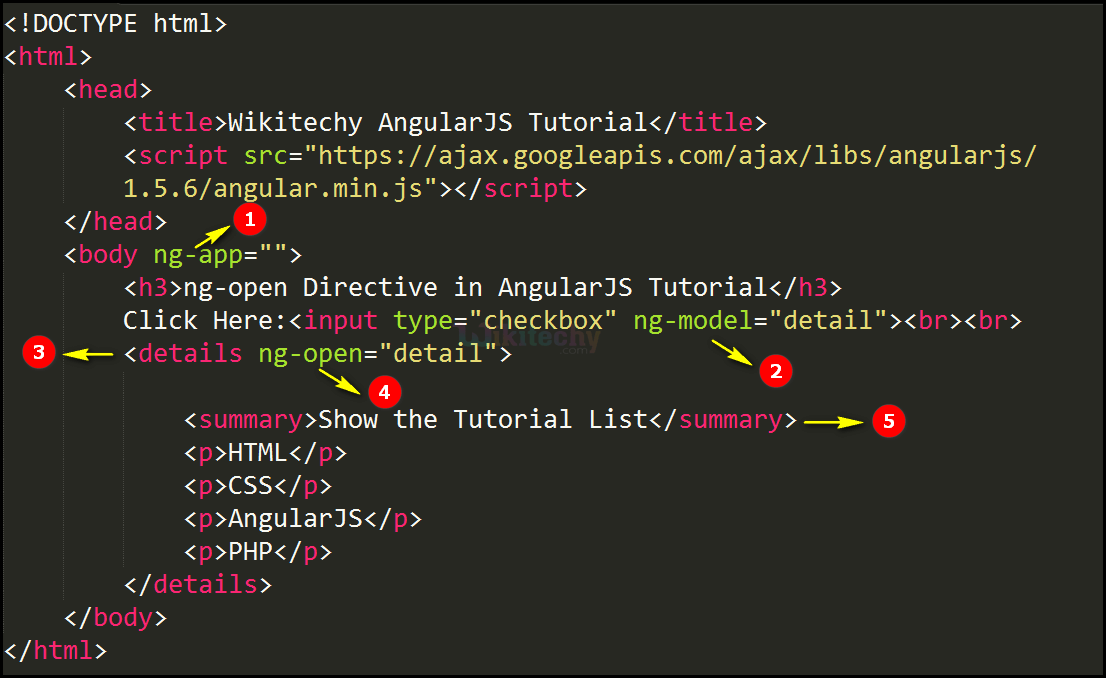
Code Explanation for ng-open Directive in AngularJS:

- The ng-app specifies the root element (<div>) to define AngularJS application.
- The ng-model bind an input field value to AngularJS application variable (“detail”).
- <details> tag is mentioned for the additional information to the user they can view or hide.
- The ng-open directive is used to set the open attribute of a “detail”.
- The <summary> tag specifies a visible heading (Show the Tutorial list), which should be clicked to view or hide the details.
Sample Output for ng-open Directive in AngularJS:

- The output is displayed on page load.

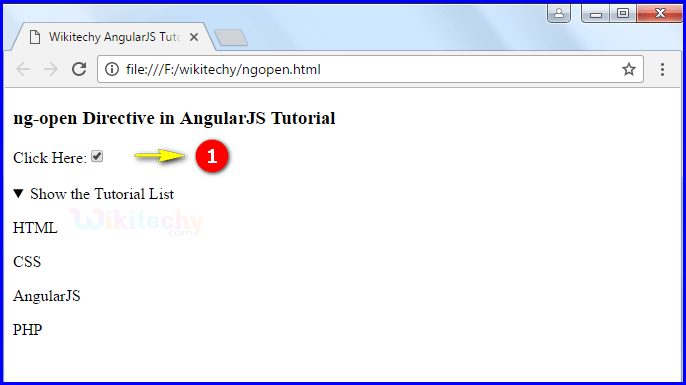
- If the user clicks the checkbox, then the output shows the details of the text(“Show the Tutorial List”.)

- If the user unclicks the checkbox, then the output hides the details of the text (“Show the Tutorial List”.)
