AngularJS <select> Directive
- AngularJS alters the default behavior of the <select> element.
- select Directive in AngularJS is used to HTML select element with angular databinding.
- The select directive is combined with ng-model to deliver the databinding between the scope and the <select> control. (It includes the default values)
- The dynamic option elements can be added in the select directive by using the ngrepeat and ngoptions directives.
- If the item is selected in the <select> menu the ng-model directive identify the value in the selected option.
- When the value attribute is missing then the content of the value attribute and the text content of the option value are using repeated options.
- In select directive Value and the textcontent can be inserted.
Syntax for select directive in AngularJS:
<select ng-model="string"
[name="string"]
[multiple="string"]
[required="string"]
[ng-required="string"]
[ng-change="string"]
[ng-options="string"]>
...
<select>Parameter Values:
| Parameters | Type | Description |
|---|---|---|
| ngModel | string | Defines angular expression to data-bind. |
| name (optional) | string | Name of the form under which the control is available. |
| required (optional) | string | Denotes the required validation error key if the value is not entered. |
| ngRequired (optional) | string | Enhance the required attribute and required validation constraint to the element when the ngRequired expression evaluates to true. Use ngRequired instead of required when you want to data-bind to the required attribute |
| multiple | string | Permits multiple options to be selected. The selected values will be bound to the model as an array. |
| ngChange(optional) | string | An expression of Angular to be executed when input changes due to user interaction with the input element. |
| ngoptions | string | The options sets the select is populated with and defines what is set on the model on selection. |
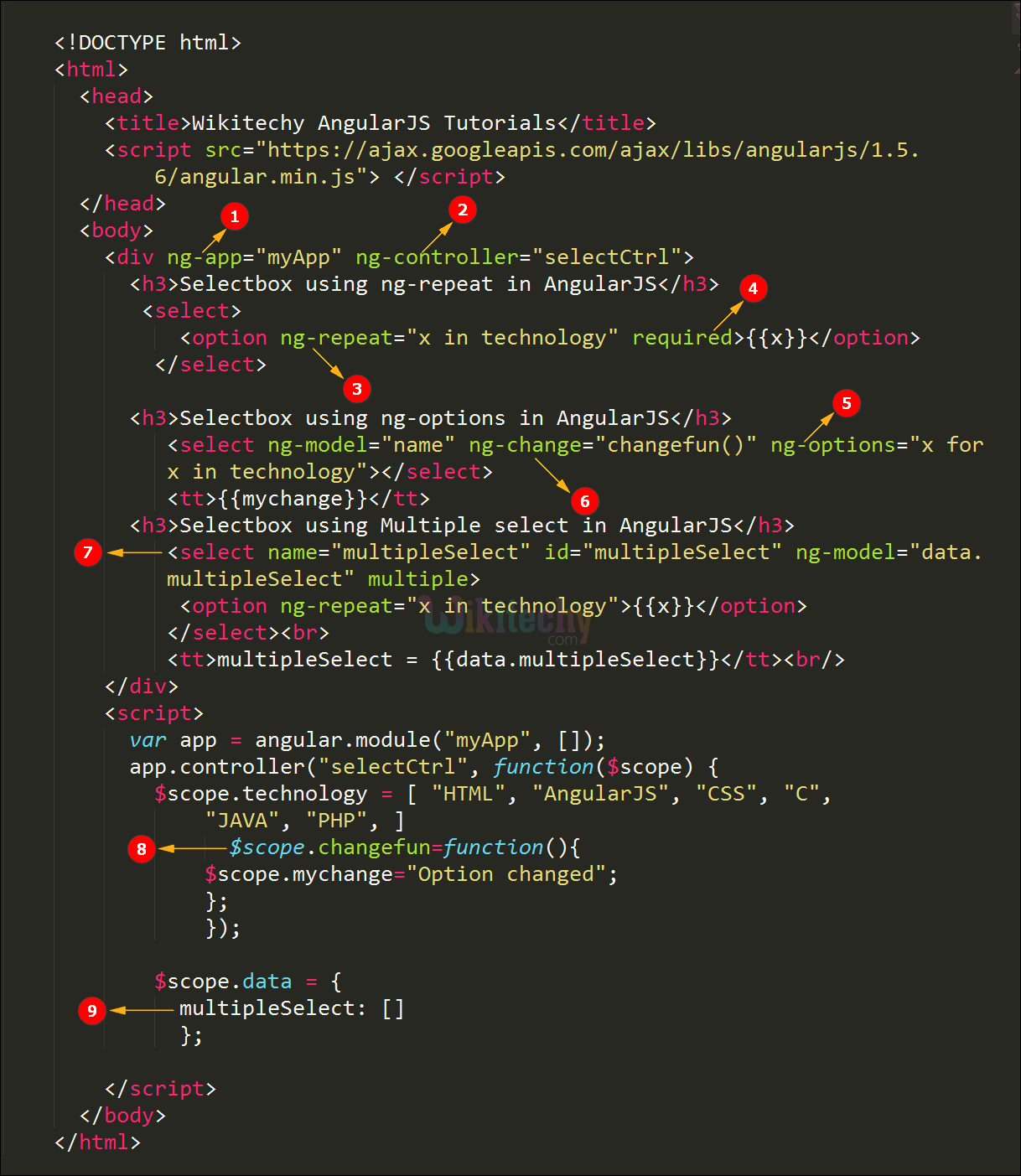
Sample coding for select directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body>
<div ng-app="myApp" ng-controller="selectCtrl">
<h3>Selectbox using ng-repeat in AngularJS</h3>
<select>
<option ng-repeat="x in technology" required>{{x}}</option>
</select>
<h3>Selectbox using ng-options in AngularJS</h3>
<select ng-model="name" ng-change="changefun()"
ng-options="x for x in technology"></select>
<tt>{{mychange}}</tt>
<h3>Selectbox using Multiple select in AngularJS</h3>
<select name="multipleSelect" id="multipleSelect"
ng-model="data.multipleSelect" multiple>
<option ng-repeat="x in technology">{{x}}</option>
</select><br>
<tt>multipleSelect = {{data.multipleSelect}}</tt><br/>
</div>
<script>
var app = angular.module("myApp", []);
app.controller("selectCtrl", function($scope) {
$scope.technology = [ "HTML", "AngularJS", "CSS", "C", "JAVA", "PHP", ]
$scope.changefun=function(){
$scope.mychange="Option changed";
}; });
$scope.data = { multipleSelect: [] };
</script>
</body>
</html>Code Explanation for select directive in AngularJS:

- The ng-app specifies the root element (e.g. <body> or <html> or <div> tags) to define AngularJS application.
- ng-controller specifies the application controller in AngularJS the controller value is given as “selectctrl”
- The ng-repeat is used to repeat the <li> tag for each data in the list.
- Required attribute is used for validation purpose when the value is not entered.
- ngOptions occupied the select which is defines what is set on the model on selection.
- The changed directive shows “option changed” when the valid character is given in the input.
- Select name=”multipleselect” is given for the multiple choice function of the options.
- Changefun=function () is used to get the value from the ng-change directive.
- Mutipleselect is value of the multiple options in the select directive.
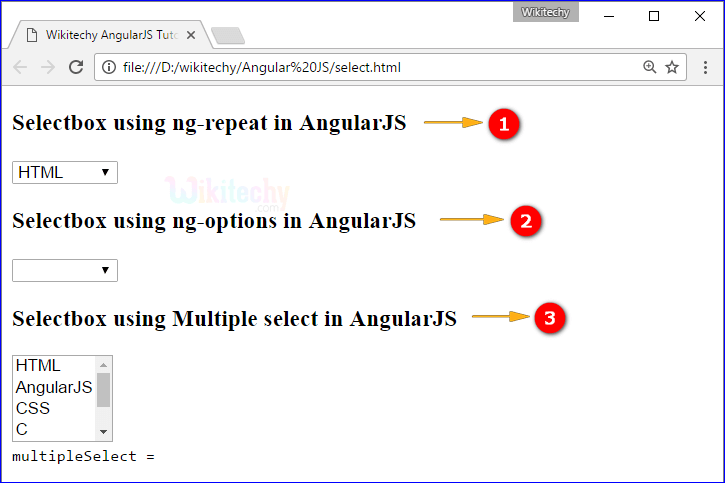
Sample Output for select directive in AngularJS:

- The output displays the select box using ng-repeat in AngularJS.
- The output displays the select box using ngOptions in AngularJS.
- The output displays the select box using multiple select function in AngularJS.

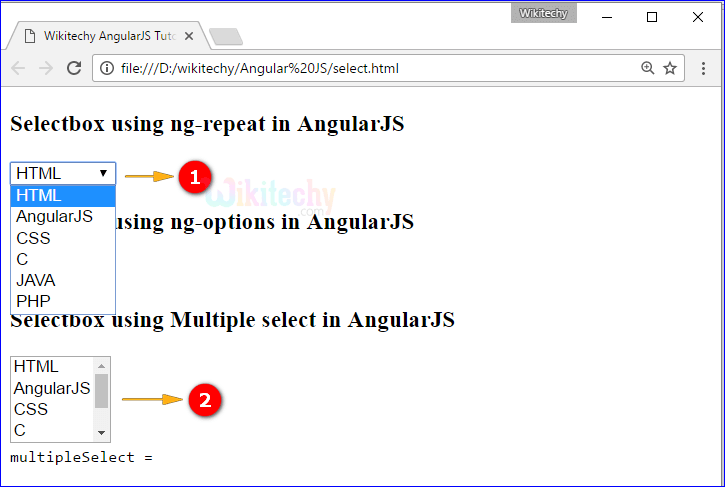
- The output displays technology list options in ng-repeat in AngularJS.
- The output displays technology list options in Multiple select in AngularJS.

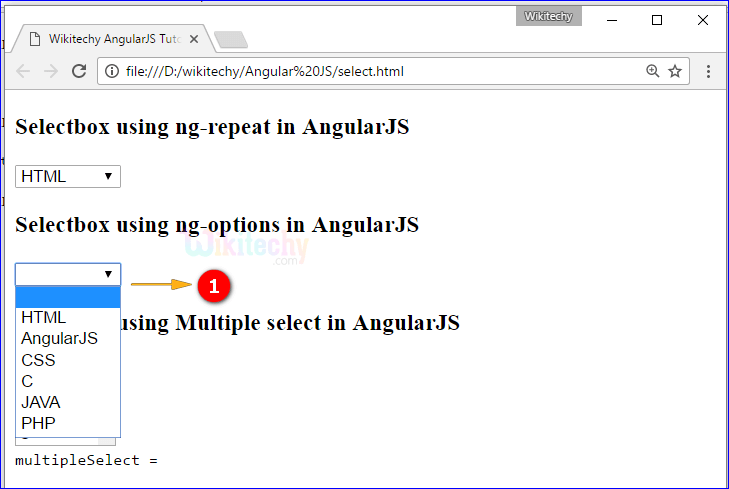
- The output displays technology list options in ngOptions in AngularJS.
