AngularJS ngif
- The ng-if directive is used to add or remove the HTML Element by evaluating expression.
- If the expression returns true the HTML element will be added to the HTML DOM.
- If the expression returns false the HTML element will be removed from the HTML DOM.
- The ng-if is similar to ng-show and ng-hide but the only difference is ng-if completely remove or add the element in HTML DOM but ng-hide and ng-show just hide the visibility of the element.
- If the ng-if directive element removed the scope values will be removed, when the element added then AngularJS recreates the scope values.
Syntax for ng-if Directive in AngularJS:
<element ng-if=”expression”></element>Sample code for ng-if Directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js">
</script>
</head>
<body>
<div ng- app="myApp" ng-controller=" selectCtrl">
<h2>> ng-if Directive in AngularJS Tutorials</h2>
<select ng-model="name" ng- options=" x for x in tech" ></select>
<h5 ng-if="name == 'HTML'" >Welcome to HTML Tutorials</h5>
<h5 ng-if="name == ‘AngularJS'" >Welcome to AngularJS Tutorials</h5>
<h5 ng-if="name == 'CSS'" >Welcome to CSS Tutorials</h5>
</div>
<script>
var app = angular.module("myApp", []);
app.controller("selectCtrl ", function($scope) {
$scope.tech = [ "HTML", "AngularJS", "CSS" ];
});
</script>
</body>
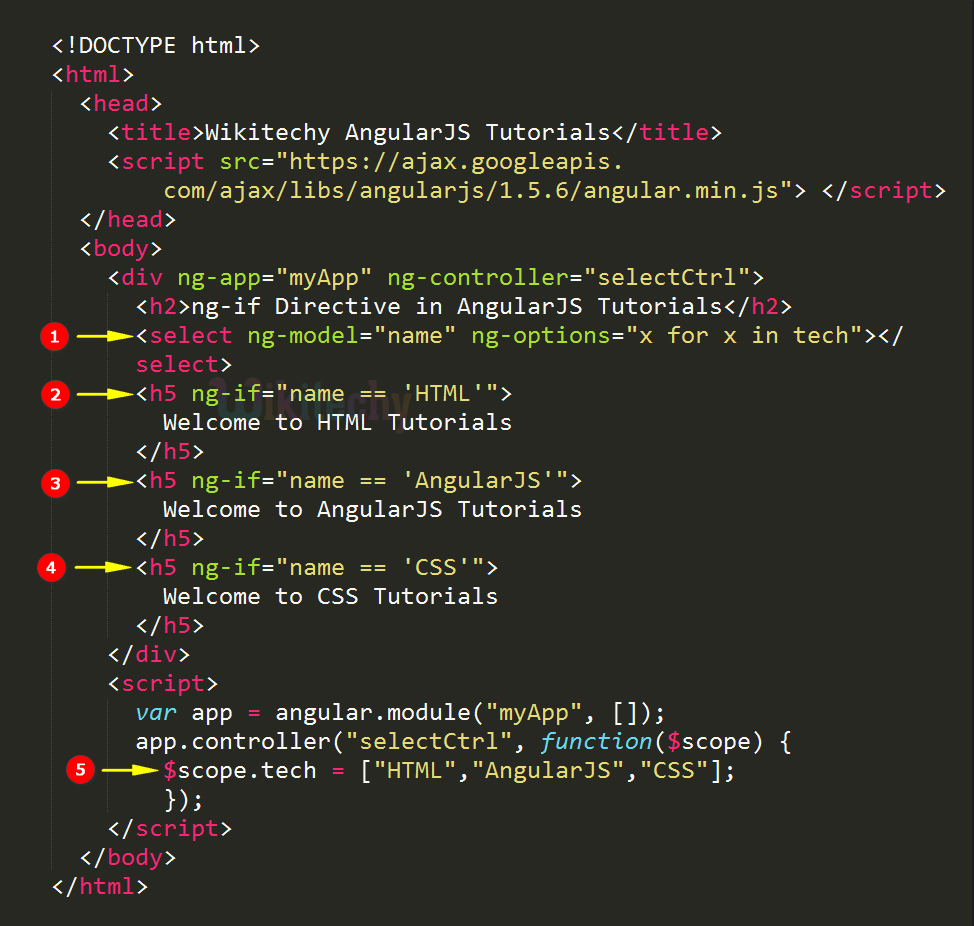
</html>Code Explanation for ng-if Directive in AngularJS:

- The select box for select Technologies.
- The <h5> tag content is displayed if the ng-if directive condition is true (if the select box name is HTML).
- The <h5> tag content is displayed if the ng-if directive condition is true (if the select box name is AngularJS).
- The <h5> tag content is displayed if the ng-if directive condition is true (if the select box name is CSS).
- The set of technologies stored in tech Array.
Sample Output for ng-href directive in AngularJS:
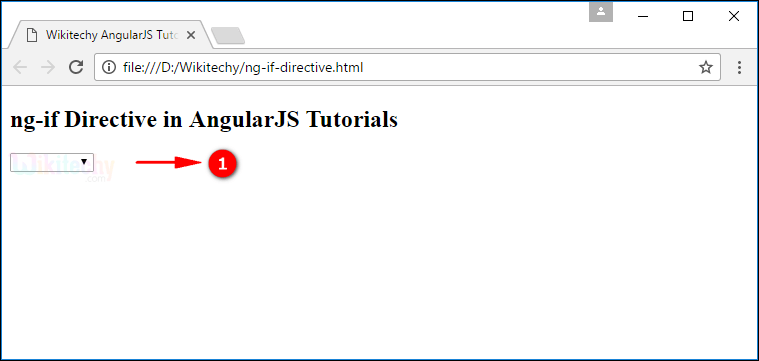
- The output displays the content on page load.
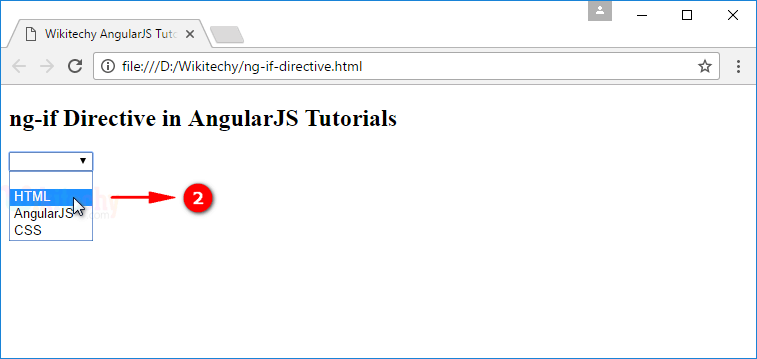
- The set of technologies listed in Drop-down list, the user select HTML from the drop-down list.
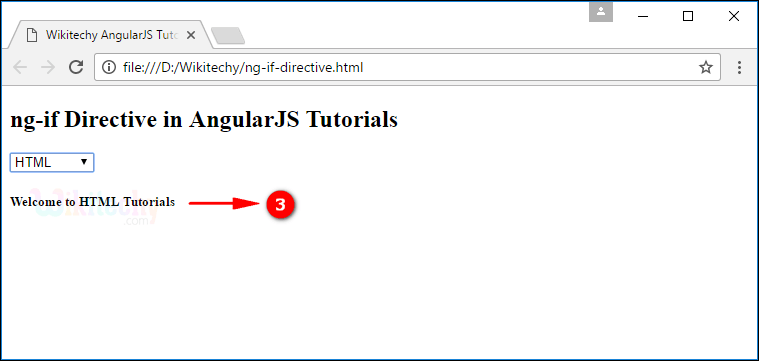
- When user select HTML, then the Content in the <h5> tag “Welcome to HTML Tutorials” will be displayed because the ng-if condition expression becomes true.