AngularJS ngsubmit
- The ng-submit directive in AngularJS used to identifies a function to be executed when the form is submitted.
- It Specifies the expressions to run on onsubmit events.
- It is supported by <form> elements.
- If we don’t use the ng-submit directive in the form element, then it will not be submitted.
Syntax for ng-submit directive in AngularJS:
<form ng-submit=”expression”></form>Parameter Values:
| Value | Description |
|---|---|
| expression | An expression to be evaluated, which should return a function call. |
Sample coding for ng-submit directive in AngularJS:
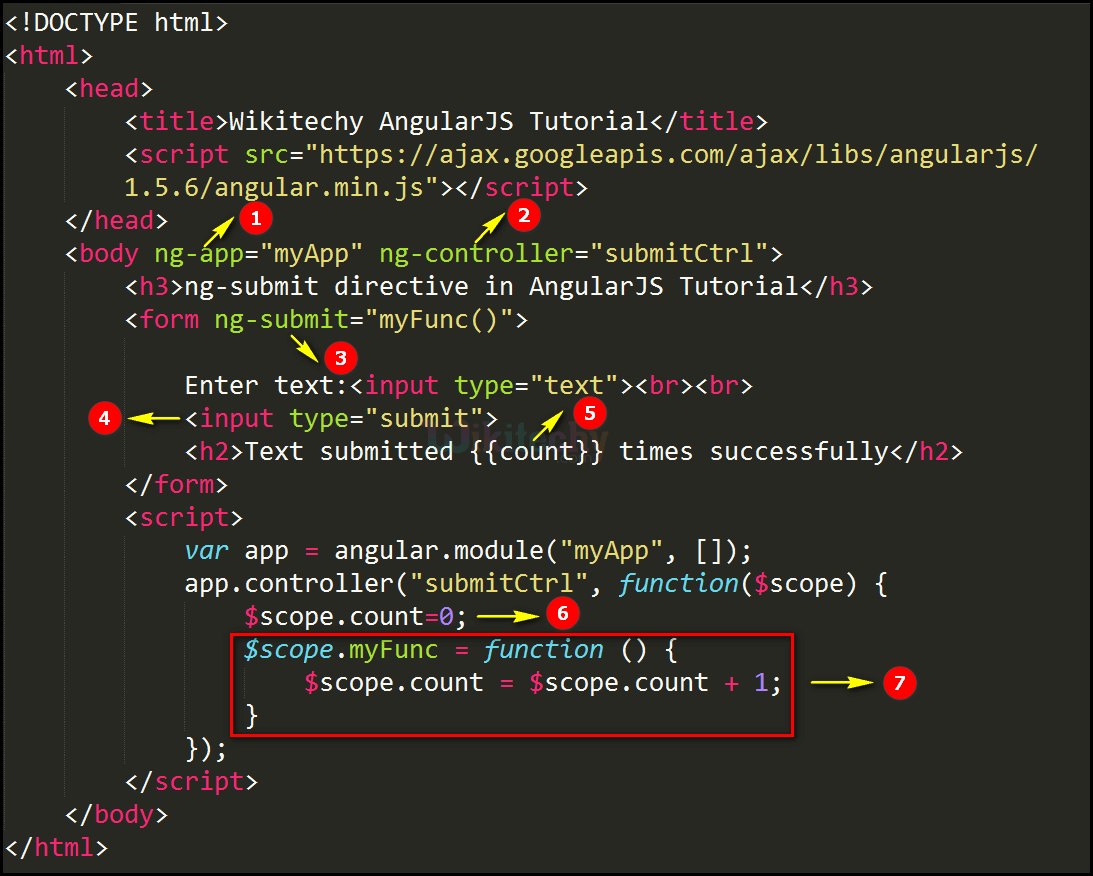
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"></script>
</head>
<body ng-app="myApp" ng-controller=”submitCtrl”>
<h3>ng-submit directive in AngularJS Tutorial</h3>
<form ng-submit="myFunc()">
Enter text:<input type="text"><br><br>
<input type="submit">
<h2>Text submitted {{count}} times successfully</h2>
</form>
<script>
<var app = angular.module( "myApp" , []);
app.controller("submitCtrl", function($scope) {
$scope.count=0;
$scope.myFunc = function () {
$scope.count = $scope.count + 1;
}
});>
</script>
</body>
</html>Code Explanation for ng-submit directive in AngularJS:

- The ng-app specifies the root element (“myApp”) to define AngularJS application.
- The ng-controller controls the data of “submitCtrl” in AngularJS application.
- The ng-submit directive is used for a function ($scope.myFunc) to be called when the form is being submitted
- The “submit” is declare the type value of the <input> tag.
- The expression count will be executed and get the count value from the $scope.myFunc
- $scope.count is used to declare the count value is 0.
- $scope.myFunc is the angular function is used to increment count value ($scope.count+1) and the output will be updated in the <script> tag.
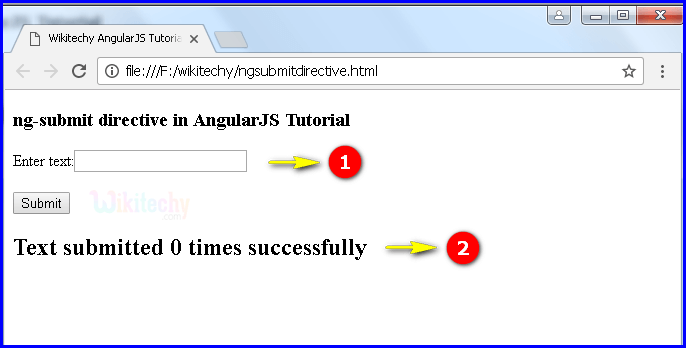
Sample Output for ng-submit directive in AngularJS:

- The input field is displayed in the output with submit button.
- The output displays the text submitted 0 times because the user does not click the submit button.

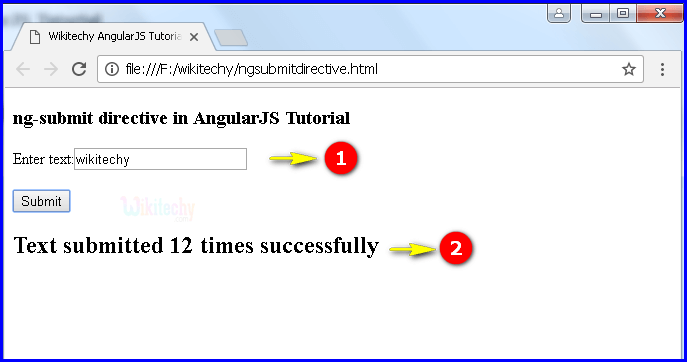
- If the user type the text in the input field and clicks the submit button.
- The output shows the text submitted 12 times because the user clicks the submit button 12 times.
