AngularJS nghide
- The ng-hide directive in AngularJS used to hides the HTML element based on the expression provided to the ng-hide attribute.
- If the expression evaluates to true means it hides the HTML element.
- It is supported by all HTML elements.
- In AngularJS ng-hide is predefined CSS class, and sets the element’s display to none.
Syntax for ng-hide directive in AngularJS:
<element ng-hide= “expression” ></element>Parameter values:
| Value | Description |
|---|---|
| expression | An expression hides the element means if the expression returns the value is true. |
Sample coding for ng-hide directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"></script>
</head>
<body>
<form ng-app="" name="Form">
<h3>ng-hide directive in AngularJS Tutorial</h3>
Show:
<input type="checkbox" name="input" ng-model="text"><br>
<span ng-hide="text">
<h1>Welcome to wikitechy</h1>
<p>ng-hide value = {{ Form.input.$valid}}</p>
</span>
</form>
</body>
</html>ng-hide Directive in AngularJS:
<input type="checkbox" name="input" ng-model="text"><br>
<span ng-hide="text">- ng-hide directive hides the specified HTML elements.
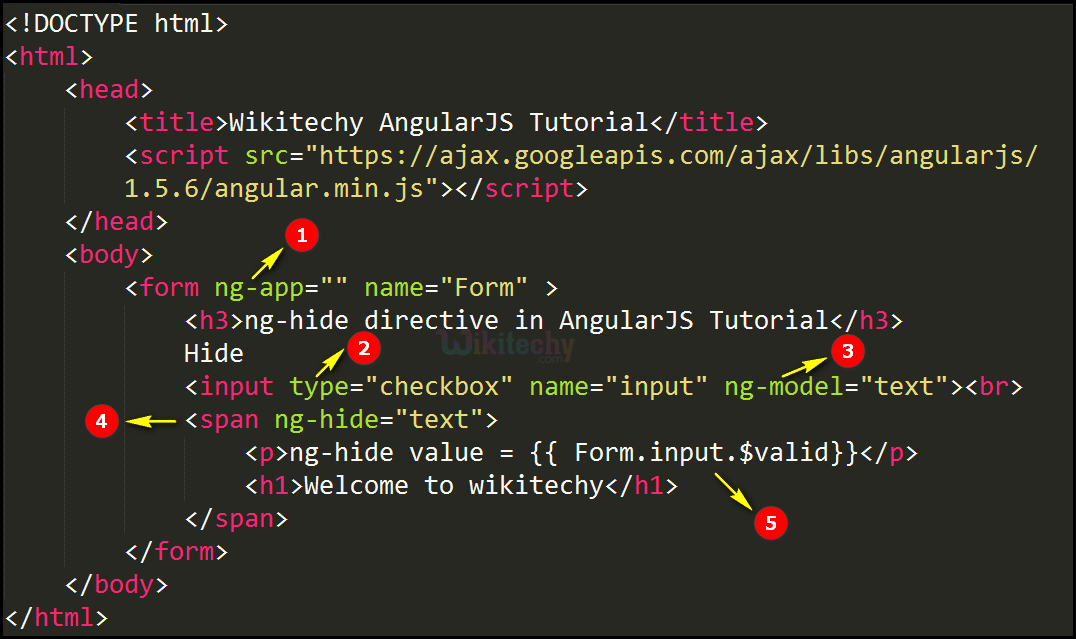
Code Explanation for ng-hide directive in AngularJS:

- The ng-app specifies the root element (“<div> or <body>”) to define AngularJS application.
- The “checkbox” is declare the type value of the <input> tag.
- The ng-model bind an input field value to AngularJS application variable (“text”).
- The ng-hide directive is used to hides an HTML element. Here the “welcome to wikitechy” content does not shown.
- Form.input.$valid function is used to check whether it hides an element or not.
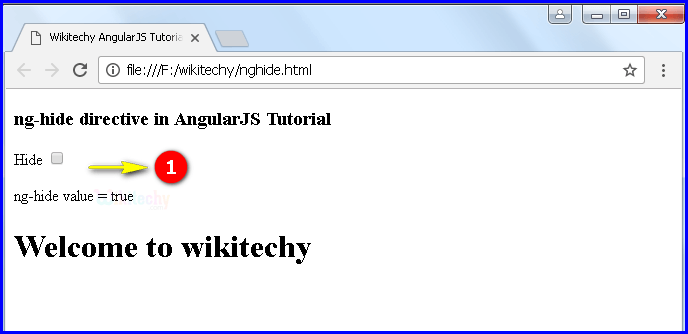
Sample Output for ng-hide directive in AngularJS:

- The output displays the default value of the content “welcome to wikitechy”.

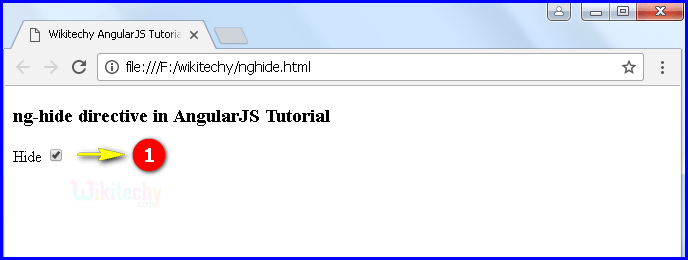
- If the user clicks the checkbox in the input field.
- The output shows the content “welcome to Wikitechy” is hided.
