AngularJS ngblur
- ng-blur directive is used to specify the custom behavior that execute when an HTML element loses focus.
- In AngularJS, the ng-blur directive will not override the HTML element’s original onblur expression, both will be executed.
- The ng-blur directive is compiling at the priority level “0” (zero is a default priority level).
- ng-blur is supported by <a>, <input>, <select>, <textarea> tags and window object.
Syntax for ng-blur directive in AngularJS:
<element ng-blur= “expression” ></element>
Or
<ng-blur ng-blur= “expression” >
………
</ng-blur>Parameter value for ng-blur directive in AngularJS:
| Value | Description |
|---|---|
| expression | It is used to define an expression that execute when an HTML element loses focus. |
Sample coding for ng-blur directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"></script>
</head>
<body ng-app="">
<h2>Wikitechy ng-blur Directive in AngularJS Tutorials </h2>
<lable>Enter the text: </lable>
<input ng-blur="count = count + 1" ng- init="count=0">
<h3>Count = {{ count }} </h3>
<h3>The "count" variable value will be increased when the input
field loses focus. </h3>
</body>
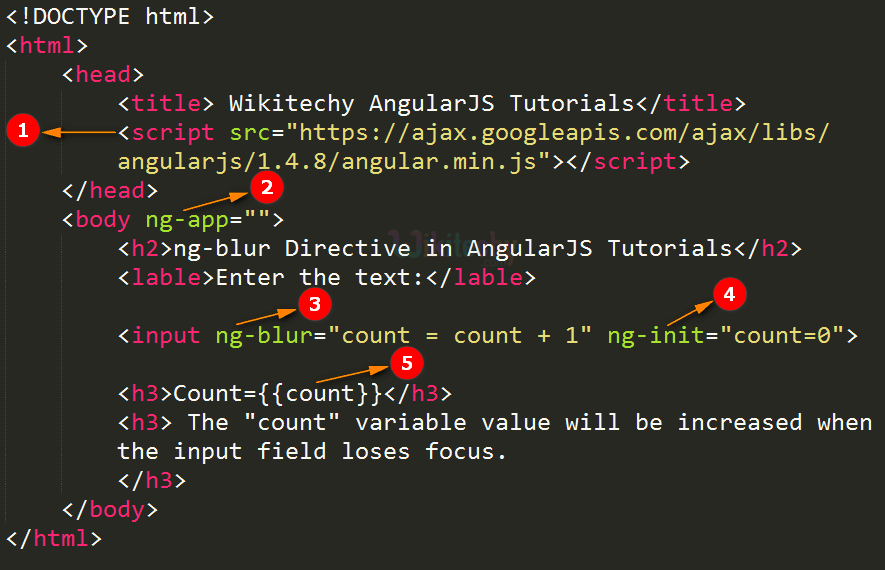
</html>Code Explanation for ng-blur directive in AngularJS:

- AngularJS is distributed as a JavaScript file, and can be added to a HTML page with a <script> tag.
- The AngularJS application is defined by ng-app=" ". The application runs inside the <body> tag. It’s also used to define a <body> tag as a root element.
- The ng-blur= “count=count+1” is used to increase the count variable by one, when the input field loses focus.
- The ng-init=”count = 0 “ is used to define the initial value of the count variable is “0”.
- The {{ count }} is used to dynamically bind the count variable value when the input field loses focus.
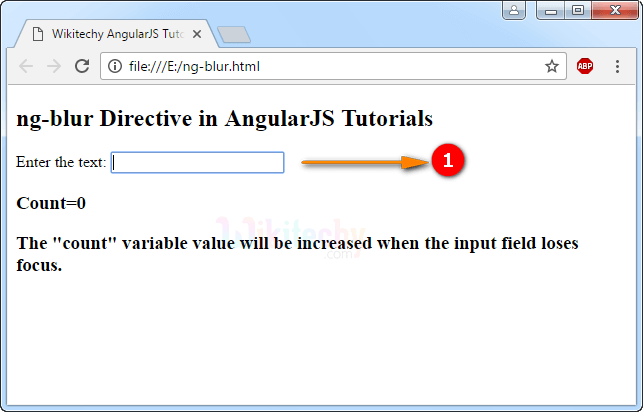
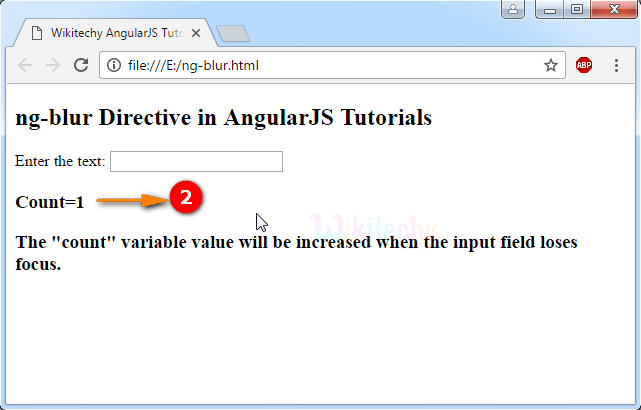
Sample Output for ng-blur directive in AngularJS:
- The output shows that the count variable will not change the value when the input field gets focus.
- The output shows that the “Count=1” is increased by 1 when the input field loses the focus.