AngularJS ngPluralize Directive
- The ng-pluralize directive in AngularJS used to specifies a message to display according the en-US localization rules.
- en-US localization rules are bundled with angular.js.
- To configure ngpluralize directive by specifying the mapping between the strings and plural categories to be displayed.
- The default plural categories in AngularJS is “one” and “other”.
- Plural category matches many numbers (for ex, “other” can match any number that is not 1)
- This directive executes at priority level 0
Syntax for ng-pluralize Directive in AngularJS:
<element ng-pluralize count="" when="string" offset="number"></element>Parameter Values:
| Value | Type | Description |
|---|---|---|
| count | string expression |
Denotes the value of the count attribute is used by a string or an Angular expression. |
| when | string | It specifies the mapping between the plural categories and the actual string. The value of the attribute should be a JSON object. |
| offset | number | The offset attribute to deduct from the total number. |
Sample code for ng-pluralize Directive in AngularJS:
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorial</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"> </script>
</head>
<body>
<div ng-app="myApp" ng-controller="pluralizeCtrl">
<h3>ng-pluralize Directive in AngularJS Tutorial</h3>
<ul>
<li ng-pluralize ng-repeat="x in names" offset=1 count="x"
when="{'0': 'Nobody is viewing.',
'1': '{{x}} is viewing.',
'2': '1 and 2 are viewing.',
'other': '1 and {} other people are viewing.'}">
</li>
</ul>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('pluralizeCtrl', function($scope) {
$scope.names=[1,2,3,4,5,6,7,8,9];
});
</script>
</body>
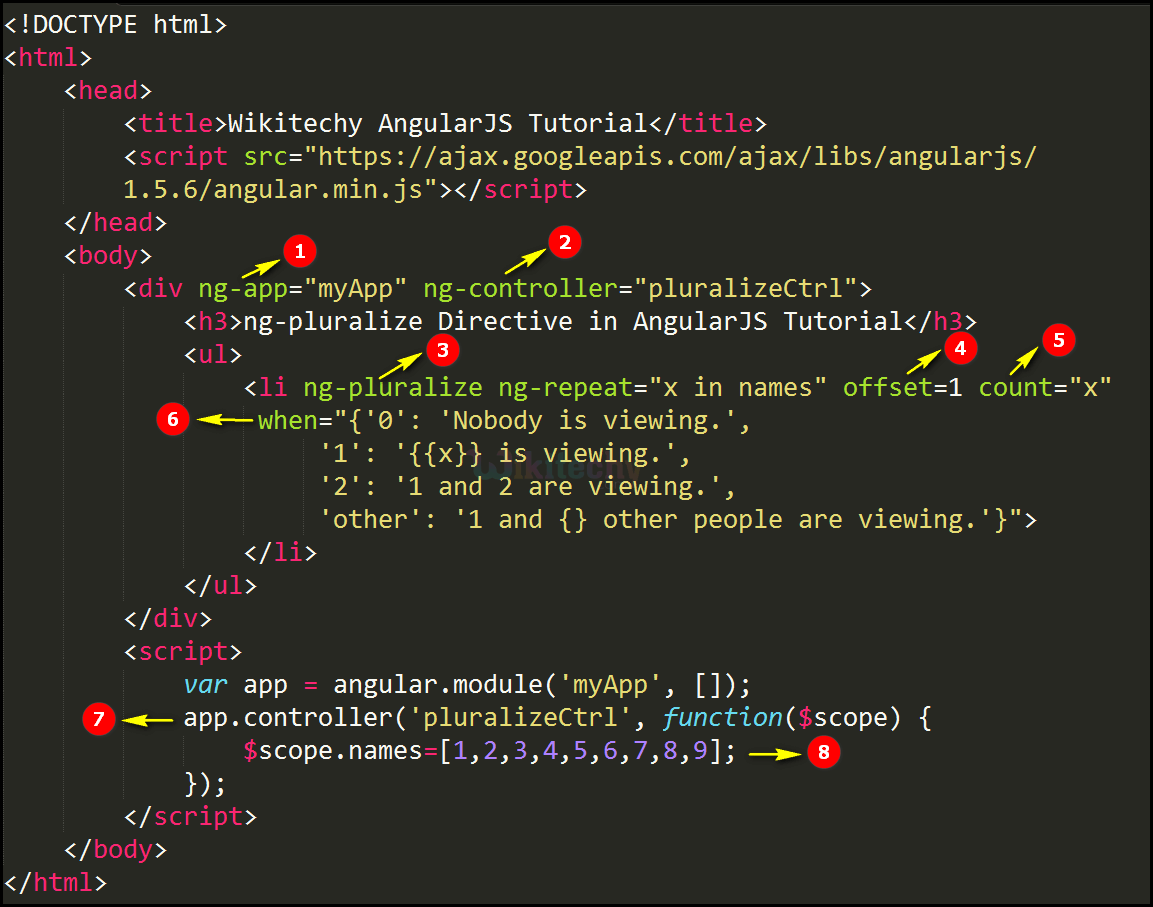
</html>Code Explanation for ng-pluralize Directive in AngularJS:

- The ng-app specifies the root element (myApp) to define AngularJS application.
- ng-controller specifies the application controller in AngularJS the controller value is given as “pluralizectrl”
- ng-pluralize directive is used to display the messages in names by using the ng-repeat directive.
- Offset parameter is used to provide the offset value is 1.(for ex. Here declare the offset value is 1 and the explicit number rules (matches only one number) for 0,1)
- “Count” parameter is defining a string or angularexpression. here the value x is given as the count.
- “When” attribute specifies the mapping between the plural categories (here 1 and 2 viewing and 1 or {} other people are viewing is plural category).
- The “pluralizeCtrl” used to create the controller for the Application with argument $scope object
- $scope.name is used to declare the array value.
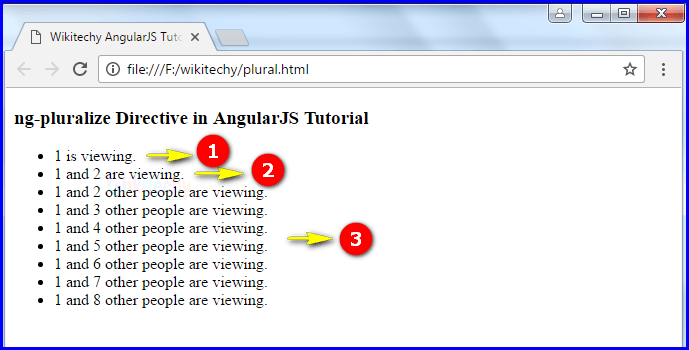
Sample Output for ng-pluralize Directive in AngularJS:

- The content 1 is viewing displayed in the output.
- The output displays the plural category of 1 and 2 are viewing using ng-pluralize directive.
- The output displays the plural category of 1 and 2 other people are viewing using the ng-pluralize directive.
