AngularJS nglist
- The ng-list directive is used to convert the input string to an array of strings by user specified separator.
- The default separator for ng-list is comma.
- We can specify the separator by set the value for ng-list.
- We can also use the ng-list input field value either string or array.
Syntax for ng-list Directive in AngularJS:
<element ng-list=”separator”></element>Sample code for ng-list Directive in AngularJS:
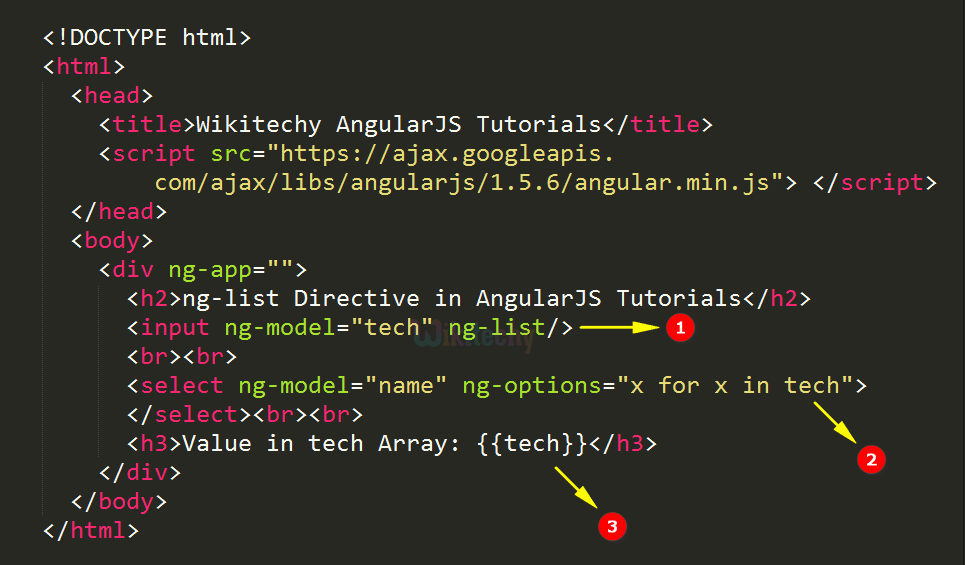
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js">
</script>
</head>
<body>
<div ng-app="">
<h2>ng-list Directive in AngularJS Tutorials </h2>
<input ng-model="tech" ng-list /><br><br>
<select ng-model="name" ng- options=" x for x in tech" ></select>
<br><br>
<h2>Value in tech Array: {{tech}}</h2>
</div>
</body>
</html>Data:
- The data has been used in our AngularJS Application.
{{tech}}HTML:
- Viewable HTML contents in AngularJS Application.
<div ng-app="">
<h2>ng-list Directive in AngularJS Tutorials </h2>
<input ng-model="tech" ng-list /><br><br>
<select ng-model="name" ng- options=" x for x in tech" ></select>
<br><br>
<h2>Value in tech Array: {{tech}}</h2>
</div>Code Explanation for ng-list Directive in AngularJS:

- The ng-list is used to specify the input field value as Array.
- To list out the values entered in the textbox that will be listed as options in select box.
- To display the exact value stored in the tech variable.
Sample Output for ng-list Directive in AngularJS:
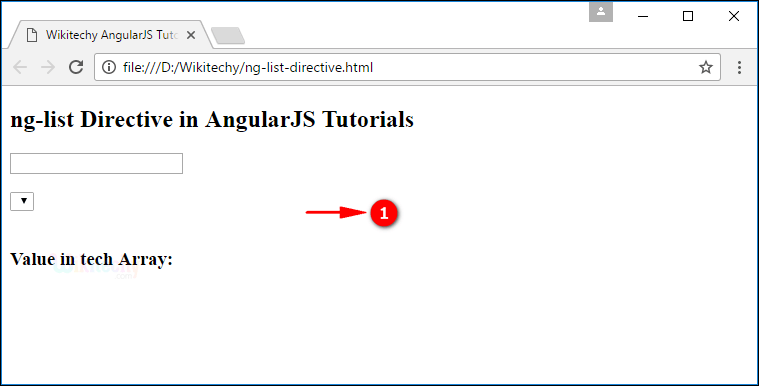
- The output displays the content on page load the details all are empty.
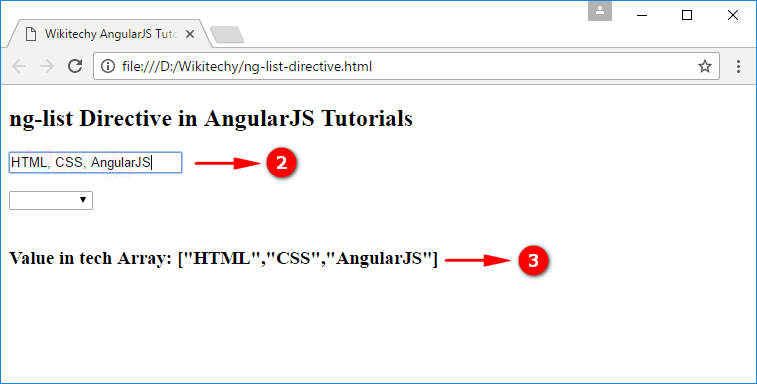
- The user Enter the comma separated value in the textbox.
- When user Enter the comma separated value in the textbox that will be stored as an array in tech variable.
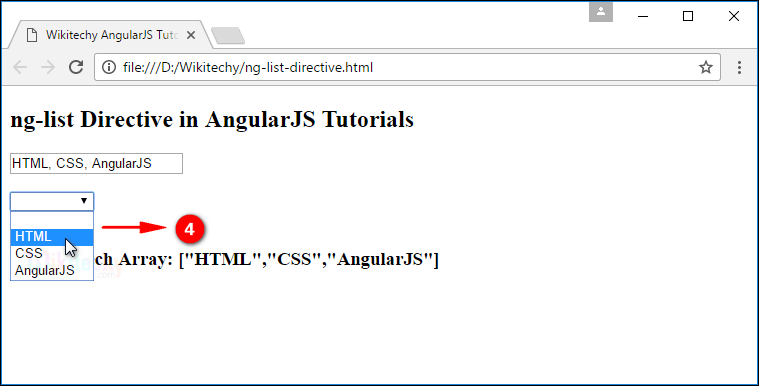
- When user Enter the comma separated value in the textbox that will be reflected in the drop-down list as options.