AngularJS ngoptions
- The ng-options directive in AngularJS used for specifies <options> to fill <select> element.
- The ng-options directive is used for create a list of <option> for the <select> element using an array or object.
- It is supported by <select> element.
- Use ng-options directive instead of ng-repeat is more flexibility.
Syntax for ng-options directive in AngularJS:
<select ng-options=”array expression” ></select>Parameter Values:
| Value | Description |
|---|---|
| array expression | Following expression that selects the specified parts of an array element. Legal expressions for array data sources: It specifies label for value in array. Denotes select as label for value in array. Denotes label group by group for value in array Label disabled when disable value for an array Label group by group for value in array track by expression States that label disabled when disable value for an array track by expression States that value in array | orderBy expression track by expression. Following expression that selects the specified parts of an object element. Legal expression for object data sources: States that label for (key, value) in object. States that select as label for (key, value) in object. States that label group by group for (key, value) in object. States that label disable when disable for (key, value) in object. States that select as label group by group for (key, value) in object. States that select as label disable when disable for (key, value ) in object. |
Sample coding for ng-options directive in AngularJS:
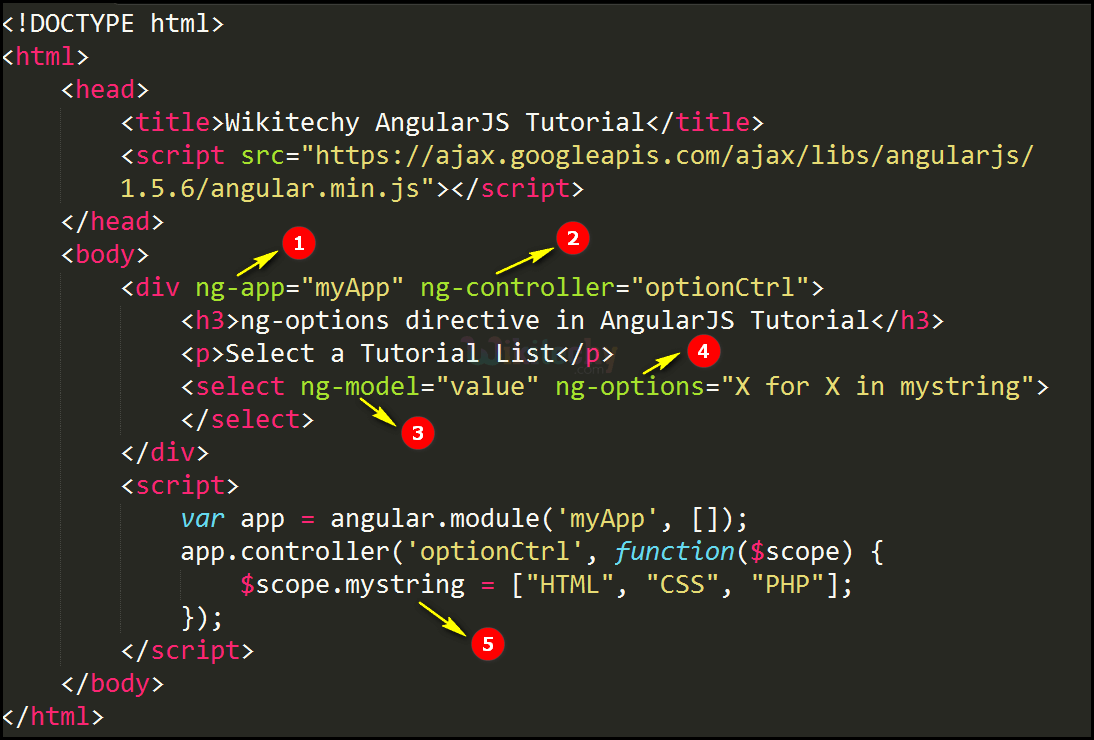
Tryit<!DOCTYPE html>
<html>
<head>
<title>Wikitechy AngularJS Tutorials</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/
angular.min.js"></script>
</head>
<body>
<div ng-app="myApp" ng-controller="optionCtrl">
<h3>ng-options directive in AngularJS Tutorial</h3>
<p>Select a Tutorial List</p>
<select ng-model="value" ng-options="X for X in mystring">
</select>
</div>
<script>
<var app = angular.module('myApp', []);
app.controller('optionCtrl', function($scope) {
$scope.mystring = ["HTML", "CSS", "PHP"];
});>
</script>
</body>
</html>Code Explanation for ng-options directive in AngularJS:

- The ng-app specifies the root element (“myApp”) to define AngularJS application.
- The ng-controller control the data of “optionCtrl” in AngularJS application.
- The ng-model bind an input field value to AngularJS application variable (“value”).
- The ng-options directive is used for specifies the options in a select list. Here using the value of an array datasource (Like X for X in mystring)
- $scope.mystring is used to declare the array values such as HTML, CSS and PHP.
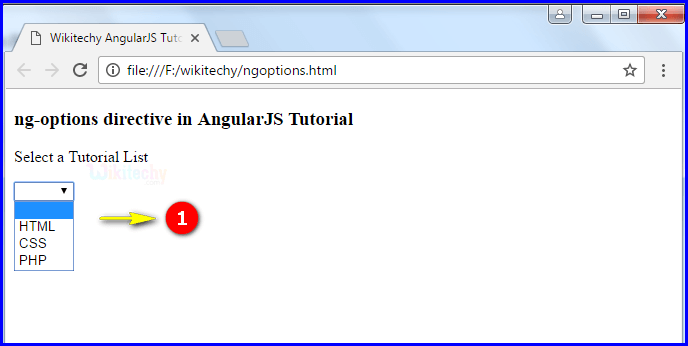
Sample Output for ng-options directive in AngularJS:

- The options HTML, CSS, PHP has been shown in a drop-down list.
